Chrome 확장 프로그램 개발 시작: TypeScript 및 Webpack을 사용한 손쉬운 설정
2024년 12월 현재 Chrome은 전 세계에서 가장 인기 있는 브라우저로 남아 있습니다. Chrome용 확장 프로그램 개발 방법을 배우면 브라우저 기반 개발을 탐색하고 브라우저가 내부적으로 작동하는 방식에 대한 이해를 높일 수 있는 흥미로운 기회가 열릴 수 있습니다. Chrome 웹 스토어는 사용자가 브라우저의 기본 동작을 맞춤설정하고 다양한 웹사이트의 기능을 확장할 수 있는 다양한 확장 프로그램을 제공합니다.
이 블로그에서는 TypeScript와 Webpack을 사용하여 Chrome 확장 프로그램을 만들기 위한 로컬 개발 환경을 설정하는 방법을 살펴보겠습니다. 이 가이드는 Chrome 확장 프로그램 개발의 기본 사항을 파악하려는 모든 사람에게 적합합니다. 결국, 첫 번째 확장을 실험할 수 있는 개발 환경이 작동하게 됩니다. 시작하기 전에 웹 기술, JavaScript 및 JavaScript 생태계에서 일반적으로 사용되는 도구에 대한 기본적인 이해가 있는지 확인하십시오. 자세한 내용은 전제 조건 섹션에 나열되어 있습니다.
Chrome 확장 구성 요소에 대한 간략한 개요
설정을 시작하기 전에 Chrome 확장 프로그램의 몇 가지 주요 구성 요소를 간략하게 살펴보겠습니다.
팝업: 확장 프로그램의 사용자 인터페이스를 관리하지만 상위 웹페이지의 DOM에 직접 액세스할 수는 없습니다.
콘텐츠 스크립트: 상위 웹 페이지의 DOM에 직접 액세스할 수 있지만 별도의 실행 컨텍스트에서 실행됩니다. 이러한 분리는 상위 페이지의 JavaScript 개체에 직접 액세스할 수 없음을 의미합니다.
삽입된 스크립트: 상위 웹페이지와 동일한 실행 컨텍스트를 공유하여 해당 DOM 및 JavaScript 개체에 대한 액세스를 허용합니다.
백그라운드 스크립트 : 상위 페이지의 DOM 또는 JavaScript 개체에 직접 액세스하지 않고 격리된 컨텍스트에서 작동합니다.
Popup, Content 및 Background 스크립트는 확장 프로그램의 컨텍스트에서 작동하는 반면 Injected 스크립트는 확장 프로그램의 컨텍스트에서 실행됩니다. 상위 웹페이지. 상위 페이지는 확장 기능이 해당 기능을 수행하는 활성 웹 페이지를 나타냅니다. 이러한 페이지에 대한 권한과 액세스는 이 블로그의 뒷부분에서 다루게 될 매니페스트.json 파일에 정의되어 있습니다.
전제조건
이 튜토리얼을 따라하려면 다음 도구가 설치되어 있는지 확인하세요.
Node.js(v18.16 LTS)
NPM(노드 패키지 관리자)
타입스크립트
웹팩
VS Code Editor(또는 원하는 코드 편집기)
설정
모든 Chrome 확장 프로그램에는 프로젝트 루트 수준에 Manifest.json이라는 파일이 필요합니다. 이 파일은 프로젝트에 대한 필수 세부 정보가 포함된 확장 프로그램의 구성 청사진 역할을 합니다. 전체 프로젝트 구조에 대한 엄격한 규칙은 없지만, 이 파일을 만드는 것부터 시작하여 이 블로그에 설명된 대로 점진적으로 프로젝트를 빌드하겠습니다.
계속하기 전에 모든 필수 구성 요소가 컴퓨터에 설치되어 있는지 확인하세요.
아래 단계에 따라 프로젝트와 해당 종속 항목을 설정하세요.
프로젝트용 디렉터리를 만들고 해당 디렉터리 안으로 이동하세요. 이것이 프로젝트의 루트가 될 것입니다. 여기서부터 모든 내용은 별도로 명시하지 않는 한 프로젝트의 루트를 기반으로 합니다.
mkdir chrome-extension && cd ./chrome-extension
manifest.json이라는 파일을 만듭니다
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
manifest.json의 대부분의 콘텐츠는 작업 개체를 제외하고 설명이 필요하지 않습니다. default_icon은 Chrome에서 앱 이름 옆에 표시되는 앱 아이콘이고 default_popup은 확장 프로그램 아이콘을 클릭할 때 팝업으로 표시할 HTML 파일을 지정합니다.
다음 내용을 포함하여 popup.html이라는 파일을 만듭니다.
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
루트 디렉터리에 icon.png라는 이미지 파일을 포함합니다. 이는 Chrome 툴바에 표시되는 앱 아이콘 역할을 합니다. 이미지가 지원되는 형식(예: PNG)이고 크기가 적절한지 확인하세요.
최소한의 설정으로 빠른 테스트
더 복잡한 기능을 살펴보기 전에 이 기본 확장 기능을 테스트하여 모든 것이 올바르게 설정되었는지 확인해 보겠습니다. 이 초기 테스트는 개발 프로세스의 기초가 되며 나중에 변경한 사항이 예상대로 작동하는지 확인할 것입니다.
Chrome의 확장 프로그램 관리 열기 : Chrome을 열고 주소 표시줄에 chrome://extensions/를 입력하여 확장 프로그램 관리 페이지로 이동합니다. 그러면 확장 화면으로 이동됩니다.
개발자 모드 활성화 : 화면 오른쪽 상단에서 개발자 모드 토글을 찾아 아직 활성화되지 않은 경우 스위치를 켭니다. 이 모드를 활성화하면 Chrome에서 Chrome 웹 스토어에서 다운로드한 확장 프로그램 외에 로컬로 구축된 확장 프로그램도 로드할 수 있습니다.
확장 프로그램 로드 : 페이지 상단에 있는 압축이 풀린 로드 버튼을 클릭하세요. 프로젝트의 루트 디렉토리를 찾아 선택하세요.
설치 확인 : 로드되면 확장 프로그램이 설치된 확장 프로그램 목록에 표시됩니다.
팝업 렌더링: Chrome 오른쪽 상단, 확장 프로그램 관리 버튼 바로 위에 있는 내 첫 번째 Chrome 앱 아이콘을 클릭하세요. 이 작업을 수행하면 popup.html 파일이 렌더링되어 이전에 정의한 콘텐츠가 표시됩니다.

만약 제대로 작동하게 했다면 첫 번째 테스트가 성공한 것이므로 이를 토대로 더 발전할 수 있습니다. 그렇지 않다면 위의 내용을 주의 깊게 읽고 진행 과정에서 어떤 단계도 놓치지 않았는지 확인하시기 바랍니다.
다음 단계는 프로젝트 종속성을 관리하기 위한 package.json 파일을 만드는 것입니다. 다음 명령을 실행하세요:
npm 초기화 -y
이 명령은 package.json 파일을 기본값으로 초기화합니다. 이를 사용자 정의하려면 -y 플래그를 생략하고 프롬프트에 대화형으로 응답하세요.
기본 package.json 파일은 다음과 같습니다.
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
이제 프로젝트에 필요한 모든 종속성을 설치할 수 있습니다. 이를 위해 다음 명령을 사용할 수 있습니다.
npm install -D typescript — TypeScript를 설치하고 package.json의 devDependency 섹션에 추가하려면
npm install -D @types/chrome — Chrome용 유형을 설치하고 package.json의 devDependency 섹션에 추가하려면
npm install -D webpack — webpack을 프로젝트에 설치하고 package.json의 devDependency 섹션에 추가하려면
npm install -D webpack-cli — 코드베이스를 변경할 때마다 핫 리로드를 수행하므로 이는 필수입니다
npm i -D copy-webpack-plugin — 정적 자산을 출력 디렉터리 또는 dist 디렉터리에 복사하는 데 필요합니다
npm i -D 경로 — 나중에 웹팩 구성에서 정적 자산의 경로를 확인하는 데 필요합니다
npm i -D @babel/core @babel/preset-env babel-loader ts-loader — 웹팩 빌드 과정에서 코드를 컴파일하는 데 필요합니다
다음 테스트에서는 이 앱이 TypeScript 및 Webpack과 함께 작동하도록 만들어야 합니다. 필요한 종속성이 이미 설치되어 있습니다. 이제 몇 가지 구성 파일을 생성하고 이것이 작동하도록 코드를 작성해야 합니다.
TypeScript용과 webpack용으로 각각 하나씩 두 개의 구성 파일을 생성하겠습니다. 다음 내용을 포함하여 tsconfig.json이라는 파일을 생성합니다.
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
위는 TypeScript 컴파일러가 .ts 파일의 위치를 올바르게 식별하고 올바르게 컴파일하기 위한 것입니다. 위 구성에 따라 .ts 파일은 src 디렉터리 또는 해당 하위 디렉터리에 있어야 합니다. 트랜스파일된 .js 파일은 dist 디렉터리에 생성됩니다.
이제 다른 정적 자산(예: 이미지
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
참고: CopyWebpackPlugin은 소스 코드의 정적 자산을 dist 디렉터리에 복사합니다.
이제 다음 명령을 사용하여 필요한 디렉터리를 만듭니다.
mkdir src/scripts -p
스크립트 디렉터리 내부에 다음 내용이 포함된 간단한 Typescript 파일을 만듭니다.
src/scripts/popup.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
위 코드는 팝업이 렌더링될 때마다 콘솔에 메시지를 인쇄합니다. 또한 popup.html에 이 popup.ts 파일(popup.js 파일로 컴파일될)의 링크를 포함해야 합니다. 또한 popup-style.css 및 content-style.css라는 파일을 만듭니다. 나중에 팝업 및 기타 페이지의 스타일을 지정하는 데 이 파일을 사용할 수 있습니다. 그럼 그렇게 해보자
이전에 생성한 popup.html에 popup-style.css 및 popup.js에 대한 링크를 포함합니다
popup.html
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
popup-style.css 파일 만들기:
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
content-style.css 파일 만들기:
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true,
"outDir": "./dist",
"rootDir": "./src"
},
"include": ["src/**/*"]
}
이제 확장을 빌드할 수 있도록 webpack 관련 명령을 package.json 파일에 추가할 차례입니다.
// [webpack.config.cjs]
const path = require("path");
const webpack = require("webpack");
const CopyWebpackPlugin = require("copy-webpack-plugin");
module.exports = {
mode: "development", // Use 'production' for production builds
target: "web",
devtool: "source-map",
entry: {
"popup": path.resolve(
__dirname,
"src/scripts/popup.ts"
),
},
output: {
filename: "[name].js", // Output file name for each entry
path: path.resolve(__dirname, "dist"), // Output directory
clean: true, // Clean the output directory before each build
libraryTarget: "umd", // Universal Module Definition
},
resolve: {
extensions: [".ts", ".js"], // Resolve .ts and .js extensions
},
module: {
rules: [
{
test: /\.ts$/,
exclude: /node_modules/,
use: [
{
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
"ts-loader",
],
},
],
},
plugins: [
new CopyWebpackPlugin({
patterns: [
{
from: path.resolve(__dirname, "popup-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "content-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "icon.png"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "popup.html"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "manifest.json"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
],
}),
],
}
빌드 프로세스를 시작하려면 다음 명령을 실행하세요.
npm 실행 빌드
이 명령은 파일의 변경 사항을 감시하고 프로젝트를 자동으로 다시 빌드합니다.
최소한의 설정으로 빠른 테스트
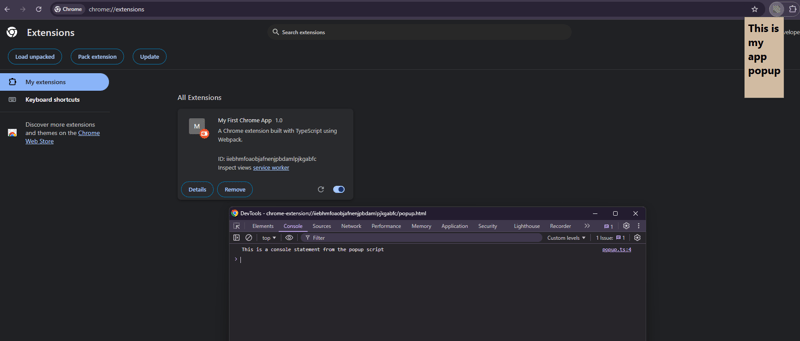
이제 또 다른 테스트를 수행하여 웹팩 관련 구성이 예상대로 작동하는지 확인할 수 있습니다. 그러나 테스트를 시도하기 전에 프로젝트 루트 디렉터리를 Chrome에 업로드한 첫 번째 테스트에서 이전 확장을 삭제하세요. 이제 이번에는 컴파일된 코드가 프로젝트의 루트 디렉터리가 아닌 이 디렉터리에 있으므로 dist 디렉터리를 업로드해야 합니다. 최신 버전의 확장을 업로드하고 팝업을 렌더링한 후 팝업을 마우스 오른쪽 버튼으로 클릭하고 개발자 콘솔을 열고 popup.ts에서 콘솔 문을 볼 수 있는지 확인하세요. 해당 문이 있어야 하며, 그렇지 않은 경우 이전 단계에서 수행한 실수가 있는지 확인하세요.

설정 개선
현재 기능적인 확장 기능의 기본 버전이 있지만 쉽게 로컬 개발을 수행할 수 있도록 추가해야 할 몇 가지 구성 요소가 있습니다.
지금까지 팝업 구성 요소를 살펴보았습니다. 이제 다른 구성 요소를 추가할 차례입니다. 다음 내용을 포함하여 src/scripts 디렉터리에 주입된.ts,content.ts 및 background.ts라는 세 개의 파일을 만듭니다.
src/scripts/injected.ts
(() => {
const message:string = "This is a console statement from the popup script";
console.log(message)
})();
injected.[ts|js]는 상위 사이트에서 노출된 JavaScript 개체뿐만 아니라 Dom에도 액세스할 수 있는 특수 파일입니다. 콘텐츠 스크립트를 사용하여 이 파일을 호스트 사이트에 동적으로 추가해야 합니다.
content.ts 파일 만들기:
src/scripts/content.ts
.... <link href="popup-style.css" rel="stylesheet"/> .... <script src="popup.js"></script> ....
Background.ts 파일 만들기:
src/스크립트/배경.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
이제 webpack.config.cjs 파일을 업데이트하여 이 세 항목을 진입점으로 추가해야 합니다.
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
마지막 단계로 Chrome 환경에서 감지할 수 있도록 이러한 모든 구성을 포함하도록 매니페스트.json 파일을 업데이트해야 합니다.
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
위의 매니페스트.json에서는 google.com과 함께 작동하도록 확장 프로그램을 구성했습니다. 즉, 이 확장 프로그램은 google.com이 브라우저에 로드될 때만 논리를 실행합니다. 원하는 다른 웹사이트로 변경할 수 있습니다.
향상된 설정으로 빠른 테스트
이제 향상된 설정으로 최종 테스트를 수행할 수 있습니다. 이전 버전의 코드와의 불일치로 인한 문제를 방지하려면 계속하기 전에 Chrome에서 앱을 다시 설치했는지 확인하세요. 모든 구성 요소가 제대로 작동하는지 확인하려면 다양한 console.log 문을 확인하세요. 네 가지 다른 파일(injected.ts, background.ts, content.ts 및 popup.ts)에 console.log 문을 넣었다는 것을 기억하세요. 콘솔에는 4개의 메시지가 기록되어야 합니다. 자, 다음 단계를 따르세요.
터미널에서 npm run build 명령이 실행 중인 경우 중지하고 방금 생성한 새 파일을 선택하도록 다시 시작하세요
앱 제거 후 다시 설치
확장 프로그램 설정 화면에서 팝업을 열고 해당 팝업을 마우스 오른쪽 버튼으로 클릭한 후 개발자 콘솔을 엽니다. 이 콘솔에서 백그라운드 스크립트와 팝업 스크립트에서 나오는 메시지를 볼 수 있습니다
브라우저의 다른 탭에서 https://www.google.com을 엽니다
열린 Google 사이트를 마우스 오른쪽 버튼으로 클릭하고 개발자 콘솔을 엽니다. 콘텐츠 스크립트와 삽입된 스크립트에서 오는 메시지를 볼 수 있어야 합니다


첫 번째 Chrome 확장 프로그램을 성공적으로 설정하고 실행한 것을 축하합니다! 문제가 발생하면 수행한 단계를 다시 확인하여 모든 것이 제대로 되었는지 확인하세요. 또한, 참고하실 수 있도록 이 블로그 끝에 GitHub 저장소 링크가 제공됩니다.
주요 시사점
이번 블로그에서는 Chrome 확장 프로그램 개발을 위한 로컬 개발 환경을 설정하는 방법을 알아봤습니다. 다음은 몇 가지 핵심 사항입니다.
Chrome 확장 프로그램 개발과 관련된 주요 구성 요소를 살펴보았습니다.
TypeScript와 Webpack을 이용해 개발 환경을 구축하는 방법을 배웠습니다.
Chrome에서 확장 프로그램을 설정하고 테스트하는 방법도 다루었습니다.
미리 살펴보기
저는 현재 다른 블로그에서 Chrome 확장 프로그램의 간단한 사용 사례를 탐색하고 이 블로그에서 논의한 Chrome 개발 환경의 모든 구성 요소가 함께 모여 기능 확장 프로그램을 만드는 방법을 보여주고 있습니다.
시간을 내어 이 블로그를 읽어주셔서 감사합니다! 귀하의 관심과 시간을 진심으로 감사드립니다. 이 여행을 계속하면서 더 많은 것을 공유하게 되어 기쁩니다. 즐거운 코딩하세요!
GitHub 링크 — https://github.com/gauravnadkarni/chrome-extension-starter-ts
본 글은 미디엄에 게재된 글입니다.
위 내용은 Chrome 확장 프로그램 개발 시작: TypeScript 및 Webpack을 사용한 손쉬운 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






