효과적인 디버깅을 위한 JavaScript 콘솔 방법
JavaScript에서 콘솔 개체는 디버그 정보를 표시하기 위한 일련의 메서드를 제공하는 내장 기능입니다. 이러한 방법은 모든 웹 브라우저의 일부이므로 개발자가 쉽게 액세스할 수 있습니다. 이는 대부분의 브라우저에서 F12 또는 Ctrl Shift I(Mac의 경우 Cmd Opt I)을 사용하여 열 수 있는 브라우저 개발자 도구의 일부입니다.
콘솔 방식은 개발 과정에서 디버깅, 로깅, 피드백 제공에 매우 중요합니다. 메시지, 개체 및 기타 정보를 브라우저 콘솔에 직접 출력할 수 있으며 이는 웹 애플리케이션의 동작을 추적하는 데 도움이 됩니다. 이번 블로그에서는 가장 일반적으로 사용되는 14가지 콘솔 방법과 해당 구문을 공유하겠습니다.
시작해볼까요!?
콘솔.로그()
이 방법은 콘솔에 메시지를 기록하는 데 사용됩니다.
예:
console.log("Hello, World!");
출력:

콘솔.오류()
이 방법은 콘솔에 오류 메시지를 표시하는 데 사용됩니다.
메시지를 빨간색으로 표시하여(대부분의 브라우저에서) 눈에 띄게 만들고 오류를 쉽게 식별하고 추적하는 데 도움이 됩니다.
예:
console.error("This is an error message!");
출력:

콘솔.경고()
이 방법은 콘솔에 경고 메시지를 표시하는 데 사용됩니다.
대부분의 브라우저에서 경고 메시지가 노란색으로 표시되어 일반 로그와 쉽게 구분할 수 있습니다.
반드시 오류는 아니지만 문제로 이어질 수 있는 잠재적인 문제를 표시하는 데 사용되는 경우가 많습니다.
예:
console.warn("This is a warning message!");
출력:

console.info()
이 방법은 콘솔에 정보 메시지를 표시하는 데 사용됩니다.
일반적으로 오류나 경고는 아니지만 코드 흐름에 대한 유용한 통찰력을 제공하는 일반 정보를 기록하는 데 사용됩니다.
예:
console.info("This is an informational message!");
출력:

콘솔.디버그()
이 방법은 콘솔에 디버그 메시지를 표시하는 데 사용됩니다.
코드를 디버깅하는 동안 자세한 정보를 제공하는 데 도움이 됩니다.
구문:
console.debug("Debugging information!");
출력:

예:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
출력:

참고: 일부 브라우저는 디버그 수준이 활성화되지 않으면 콘솔에서 console.debug() 메시지를 숨길 수 있습니다.
콘솔.테이블()
이 방법을 사용하면 데이터를 콘솔에 표 형식으로 표시할 수 있어 데이터를 더 쉽게 보고 분석할 수 있습니다.
예:
console.log("Hello, World!");
출력:

콘솔.그룹()
이 방법을 사용하여 콘솔에 관련 메시지 그룹을 만들 수 있습니다.
이것은 더 나은 가독성을 위해 로그를 구성하고 구조화하는 데 도움이 됩니다.
예:
console.error("This is an error message!");
출력:

console.groupEnd()
이 메서드는 console.group() 또는 console.groupCollapsed()로 시작된 콘솔의 메시지 그룹을 종료하는 데 사용됩니다.
console.group()의 예:
console.warn("This is a warning message!");
출력:

이렇게 하면 그룹 관련 메시지를 함께 사용하여 더 쉽게 읽고 이해할 수 있습니다.
console.groupCollapsed()의 예:
console.groupCollapsed()를 사용하여 기본적으로 숨겨져 있는 축소된 그룹을 시작할 수도 있습니다.
console.info("This is an informational message!");
처음에는 그룹이 접힌 상태로 표시되므로 필요할 때 확장할 수 있습니다.
출력:

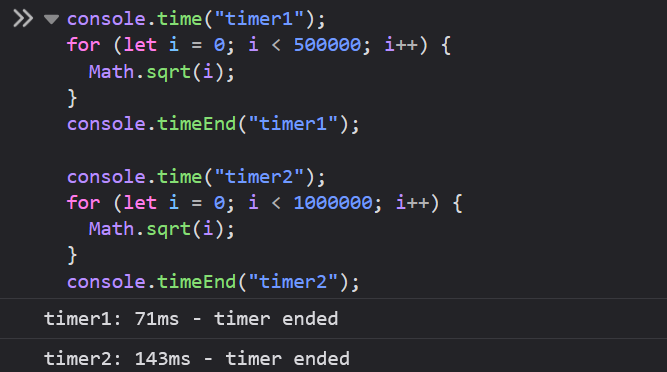
console.time() 및 console.timeEnd()
console.time() 및 console.timeEnd() 메소드는 코드 블록이 실행되는 데 걸리는 시간을 측정하는 데 사용됩니다.
이러한 방법을 사용하면 특정 작업이나 기능에 소요되는 시간을 추적할 수 있어 성능 문제를 디버깅하거나 코드를 최적화하는 데 유용합니다.
예:
console.debug("Debugging information!");
출력:

이 예에서 console.time("timer1")은 타이머를 시작하고, 루프가 실행된 후 console.timeEnd("timer1")는 타이머를 종료하고 소요된 시간을 밀리초 단위로 인쇄합니다.
도움이 되는 대상:
병목 현상을 식별하기 위해 루프, 함수, 요청 등 코드의 특정 부분에 걸리는 시간을 측정하려는 경우.
다른 기능이나 알고리즘의 성능을 비교하고 싶을 때.
다른 라벨을 사용하여 여러 타이머를 동시에 실행할 수 있습니다.
예:
console.log("Hello, World!");
출력:

콘솔.assert()
이 방법은 조건이 참인지 테스트하는 데 사용됩니다. 조건이 false이면 콘솔에 오류 메시지를 기록합니다. 조건이 참이면 아무 일도 일어나지 않습니다.
구문:
console.error("This is an error message!");
조건: 테스트하려는 조건입니다.
message: 조건이 false일 경우 표시되는 메시지입니다.
예:
console.warn("This is a warning message!");
출력:

console.assert()는 오류를 발생시키지 않으므로 프로그램을 중단하지 않고 필요한 경우 정보만 기록합니다.
콘솔.카운트()
이 메소드는 동일한 레이블로 호출된 횟수를 기록합니다.
간단히 말하면 동일한 라벨로 console.count()를 호출할 때마다 해당 라벨과 관련된 개수가 증가하고 이를 콘솔에 기록합니다. 이는 애플리케이션에서 버튼 클릭, 양식 제출 등의 특정 작업이 몇 번이나 발생했는지 추적하는 데 유용합니다.
예:
console.info("This is an informational message!");
출력:

console.countReset()
이 방법은 특정 라벨의 개수를 다시 0으로 재설정합니다.
이 기능은 사용자가 페이지에서 다른 페이지로 이동했다가 돌아올 때와 같이 처음부터 계산을 시작하려는 경우에 유용합니다.
예:
console.debug("Debugging information!");
출력:

콘솔.디렉터리()
이 메소드는 지정된 JavaScript 개체의 속성에 대한 대화형 목록을 표시합니다.
이 기능은 특히 물체를 검사할 때 유용합니다.
예:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
출력에는 속성 및 메서드와 함께 person 개체의 축소 가능한 트리가 표시됩니다.

객체 또는 배열의 속성을 심층적으로 검사해야 하는 경우, console.dir()이 console.log()보다 더 유용하며, 특히 깊은 중첩이 있는 객체의 경우 더욱 유용합니다.
콘솔.클리어()
이 방법은 콘솔을 지우는 데 사용됩니다.
이러한 콘솔 방법을 익히면 JavaScript 개발 워크플로우를 향상하고 디버깅은 물론 복잡한 애플리케이션 관리도 훨씬 쉽게 할 수 있습니다.
오늘은 여기까지입니다.
도움이 되었기를 바랍니다.
읽어주셔서 감사합니다.
여기에 개발자를 위한 45가지 JavaScript 팁과 요령이 더 있습니다.
이와 같은 더 많은 콘텐츠를 보려면 여기를 클릭하세요.
X(Twitter)에서 저를 팔로우하시면 일상적인 웹 개발 팁을 보실 수 있습니다.
계속 코딩하세요!!

브라우저 콘솔을 열지 않고도 사이트에서 발생하는 오류, 경고 및 로그를 확인할 수 있는 브라우저 확장 프로그램인 toast.log를 확인해 보세요. toast.log에서 25% 할인을 받으려면 여기를 클릭하세요.
위 내용은 효과적인 디버깅을 위한 JavaScript 콘솔 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






