프런트엔드 개발자로서 우리의 역할은 효율적인 코드를 작성하는 것 이상으로 확장되어 사용자에게 직관적이고 즐거운 인터페이스를 만드는 일도 담당합니다. UX/UI의 기본 법칙을 이해하면 더 나은 디자인 결정을 내릴 수 있습니다. 사용자가 인터페이스와 상호 작용하는 방식을 형성하는 가장 중요한 원칙을 살펴보겠습니다.
첫인상이 중요합니다. 이 법칙은 시각적으로 매력적인 인터페이스가 사용자들 사이에 더 큰 신뢰와 만족을 준다고 명시하고 있습니다. 어수선하거나 매력적이지 않은 디자인은 애플리케이션이 얼마나 기능적인지에 관계없이 즉시 거부를 유발하여 문제에 대한 인식이나 불안감을 증가시킬 수 있습니다.
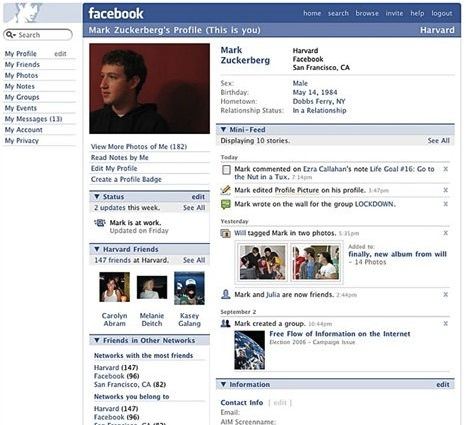
예: Facebook의 원래 버전과 현재 인터페이스를 비교해 보세요. 더욱 깨끗하고 미적인 디자인을 향한 진화가 성공의 원동력이었습니다.


이 법을 효과적으로 시행하려면 다음 네 가지 요소에 집중하세요.
진행률 표시줄이 100%에 도달할 때까지 참여를 유지하는 방법을 본 적이 있나요? 이것은 우연이 아닙니다. Zeigarnik 효과는 사용자가 완료된 작업보다 완료되지 않은 작업을 더 잘 기억하는 이유를 설명합니다.
예: LinkedIn은 진행 상황을 표시하고 프로필을 완료하기 위한 특정 작업을 제안하는 "프로필 완료" 진행 표시줄을 사용하여 사용자의 참여를 유지하고 최대한 많은 정보를 제공하도록 장려합니다.

개발자로서 우리는 이 심리적 원리를 다양한 방법으로 활용할 수 있습니다.
'일정한 복잡성의 법칙'이라고도 알려진 이 법칙은 모든 애플리케이션에는 제거할 수 없는 고유한 복잡성이 있으며 시스템과 사용자 간에만 재분배될 뿐이라는 사실을 알려줍니다.
예: Google 지도는 엄청난 백엔드 복잡성(라우팅 알고리즘, 실시간 교통 데이터)을 관리하는 동시에 목적지만 입력하면 되는 사용자에게 간단한 인터페이스를 제공합니다.

주요 고려 사항:
사용 가능한 옵션이 많을수록 결정을 내리는 데 걸리는 시간이 늘어납니다.

예: Netflix는 처음에는 전체 카탈로그로 사용자를 압도하기보다는 카테고리별로 정리된 제한된 수의 타이틀을 표시합니다.

효과적으로 적용하려면:
우리 두뇌에는 한계가 있으며 이 법칙은 이를 정량화합니다. 단기 기억에서는 대략 7개(+ 또는 2개) 항목을 처리할 수 있습니다.
예: Amazon과 같은 성공적인 웹사이트는 추가 옵션에 대한 하위 메뉴를 사용하여 기본 탐색 카테고리를 관리 가능한 그룹으로 구성합니다.

한도를 벗어나지 않으려면 다음을 따르세요.
사용자는 친숙함을 선호합니다. 이 법칙은 우리가 디자인의 모든 측면에서 항상 혁신할 필요는 없다는 점을 상기시켜 줍니다.
예: 모바일 메뉴의 햄버거 아이콘(☰)은 사용자가 바로 알아볼 수 있는 표준이 되었습니다.

모범 사례:
이러한 UX/UI 법칙은 단순한 이론이 아닙니다. 이는 사용자가 좋아하는 인터페이스와 좌절하여 포기하는 인터페이스 사이의 차이를 만들 수 있는 입증된 원칙입니다. 프런트엔드 개발자로서 이러한 원칙을 개발 프로세스에 통합하면 보다 직관적이고 즐겁고 효과적인 경험을 만드는 데 도움이 됩니다.
기억하세요: 훌륭한 프런트엔드는 단순히 잘 작동하는 것이 아니라 사용하기 좋은 느낌을 줍니다.
위 내용은 모든 프런트엔드 개발자가 알아야 할 UX/UI 법칙의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!