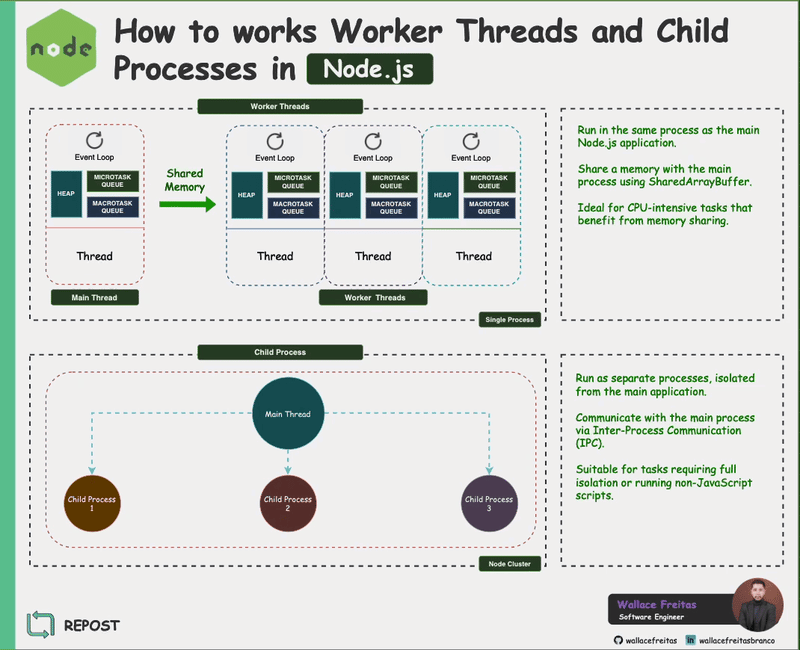
작업자 스레드 및 하위 프로세스 이해
작업자 스레드를 사용하면 여러 스레드에서 JavaScript 코드를 실행할 수 있습니다. SharedArrayBuffer를 통해 스레드 간에 메모리를 공유하고 데이터 처리 또는 계산과 같은 CPU 바인딩 작업을 오프로드하는 데 이상적입니다.
하위 프로세스
하위 프로세스를 사용하면 별도의 프로세스를 생성하여 기본 Node.js 프로세스와 독립적으로 작업을 실행할 수 있습니다. 격리가 필요한 작업이나 JavaScript가 아닌 스크립트 또는 바이너리로 작업할 때 적합합니다.
작업자 스레드의 실제 사용 사례
1️⃣ 이미지 처리
크기 조정, 자르기 또는 필터 적용과 같은 대규모 이미지 변환을 처리할 때 작업자 스레드는 이러한 작업을 별도의 스레드로 오프로드하여 기본 이벤트 루프가 차단되는 것을 방지할 수 있습니다.
예:
const { Worker } = require('worker_threads');
function resizeImage(imagePath) {
return new Promise((resolve, reject) => {
const worker = new Worker('./resizeWorker.js', { workerData: imagePath });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
resizeImage('image.jpg').then(() => console.log('Image resized!'));
2️⃣ 데이터 구문 분석 및 변환
대용량 JSON 파일을 구문 분석하거나 CSV 데이터를 변환하는 작업에는 리소스가 많이 소모될 수 있습니다. 작업자 스레드는 데이터를 청크로 처리하여 애플리케이션의 응답성을 유지할 수 있습니다.
예:
const { Worker } = require('worker_threads');
const worker = new Worker('./dataParser.js');
worker.postMessage({ filePath: 'largeData.json' });
worker.on('message', (data) => {
console.log('Parsed Data:', data);
});
3️⃣ 수학적 계산
작업자 스레드는 소수 생성, 행렬 곱셈 또는 시뮬레이션과 같은 대규모 계산에 탁월합니다.
예:
const { Worker } = require('worker_threads');
function calculatePrimes(limit) {
return new Promise((resolve, reject) => {
const worker = new Worker('./primeWorker.js', { workerData: limit });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
calculatePrimes(100000).then(primes => console.log(primes));
하위 프로세스의 실제 사용 사례
1️⃣ 쉘 명령 실행
애플리케이션이 셸 명령을 실행하여 시스템과 상호 작용해야 하는 경우 하위 프로세스를 선택하는 것이 좋습니다.
예:
const { exec } = require('child_process');
exec('ls -l', (error, stdout, stderr) => {
if (error) {
console.error(`Error: ${error.message}`);
return;
}
console.log(`Output:\n${stdout}`);
});
2️⃣ 자바스크립트가 아닌 스크립트 실행
워크플로에 Python, Ruby 또는 기타 스크립팅 언어가 포함된 경우 하위 프로세스를 사용하여 이러한 스크립트를 실행하고 출력을 처리할 수 있습니다.
예:
const { spawn } = require('child_process');
const pythonProcess = spawn('python', ['script.py']);
pythonProcess.stdout.on('data', (data) => {
console.log(`Output: ${data}`);
});
3️⃣ 마이크로서비스 아키텍처
마이크로서비스와 같은 접근 방식에서는 하위 프로세스를 사용하여 IPC(프로세스 간 통신)를 통해 기본 프로세스와 통신하는 격리되고 독립적인 작업을 처리할 수 있습니다.
예:
const { fork } = require('child_process');
const child = fork('./childService.js');
child.on('message', (message) => {
console.log('Message from child:', message);
});
// Send a task to the child process
child.send({ task: 'processData', payload: [1, 2, 3] });
작업자 스레드와 하위 프로세스 중에서 선택
| Feature | Worker Threads | Child Processes |
|---|---|---|
| Memory Sharing | Supported via SharedArrayBuffer | Not supported |
| Task Isolation | Shared environment, less isolated | Fully isolated |
| Use Case | CPU-intensive tasks in JavaScript | System-level tasks or external code |
| Overhead | Lower (same process) | Higher (separate processes) |
| Communication | Via message passing, faster | Via IPC, slower |
| Supported Languages | JavaScript/Node.js only | Any scripting or system-level language |
| Startup Time | Faster | Slower |
| Error Containment | Less contained, can crash the process | Fully contained, isolated failures |
작업자 스레드 및 하위 프로세스 사용 모범 사례
✓ 집약적인 작업 오프로드: CPU 바인딩 작업에는 작업자 스레드를 사용하고 I/O가 많은 작업이나 외부 스크립트 실행에는 하위 프로세스를 사용합니다.
✓ 성능 모니터링: Node.js에 내장된 프로파일러와 같은 도구를 사용하여 병목 현상을 식별합니다.
✓ 정상적으로 오류 처리: 오류를 처리하려면 항상 오류 및 종료 이벤트를 수신합니다.
✓ 효과적인 확장: 작업자 풀이나 프로세스 클러스터를 사용하여 작업을 여러 스레드 또는 프로세스에 분산합니다.
결론
작업자 스레드 및 하위 프로세스는 Node.js 개발자가 단일 스레드 이벤트 루프의 한계에서 벗어날 수 있도록 지원합니다. 이러한 도구를 활용하면 CPU 및 I/O 집약적인 작업을 모두 쉽게 처리하는 확장성과 응답성이 뛰어난 애플리케이션을 구축할 수 있습니다. 이미지를 처리하든, 셸 명령을 실행하든, 마이크로서비스를 관리하든 작업자 스레드와 하위 프로세스를 사용해야 하는 시기를 이해하는 것이 Node.js 애플리케이션의 성능을 최적화하는 데 중요합니다.

위 내용은 작업자 스레드 및 하위 프로세스 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.






