프런트엔드 챌린지 - 12월 에디션, CSS Art: 12월에 제출한 작품입니다.
영감
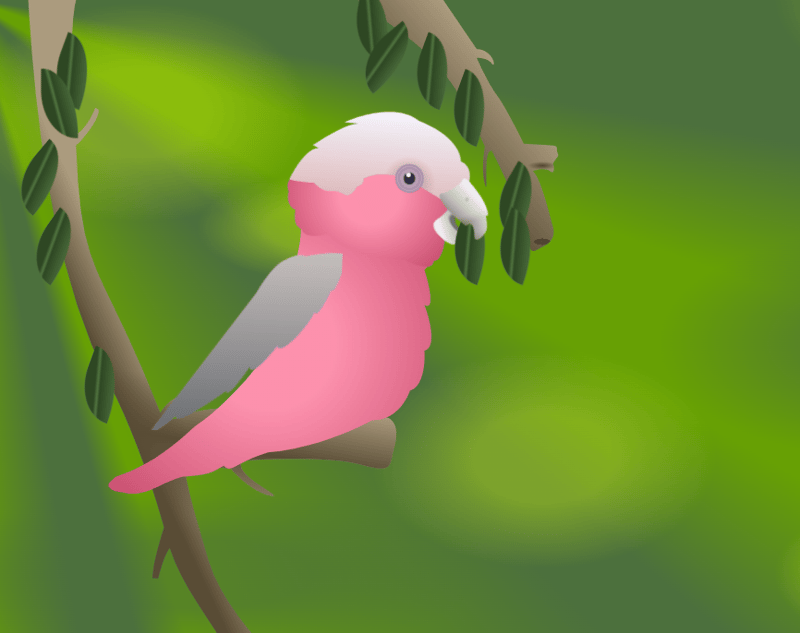
12월 여름 방학 사이 시드니에서 오후 산책을 가던 중 많은 갈라(분홍색 및 회색 토종 앵무새)가 놀고 새끼에게 먹이를 주는 모습을 목격했습니다. 약간의 조사 끝에 짝짓기 시즌은 일반적으로 7월에서 12월 사이라는 것을 발견했습니다. 아름답고 생생한 색상과 따뜻한 오후 산책을 즐기는 갈라는 호주 크리스마스의 상징적인 부분처럼 느껴집니다.
데모
- 라이브 데모: https://naomijustin.github.io/Galah-Days-of-Summer/
- 코드: https://github.com/naomijustin/Galah-Days-of-Summer

여행
- 이번 시즌에는 갈라의 유쾌함을 부각시킬 수 있는 심미적일 뿐만 아니라 유쾌한 무언가를 만들고 싶었습니다. 유칼립투스 잎을 먹는 갈라를 만들기로 했어요.
- 새의 요소를 구성하기 위해 클립 경로와 테두리 반경의 조합을 사용하여 유기적인 모양을 만든 다음 컨테이너를 사용하여 크기를 변형할 수 있는 모든 새 요소를 저장했습니다. 컨테이너의 경우 상대 위치와 절대 위치를 사용하고 이를 페이지 중앙에 배치했습니다. 그런 다음 컨테이너 내부의 모든 요소에 대해 서로 다른 Z-인덱스 값을 사용하여 계층화했습니다.
- 더 복잡한 모양의 경우 배경에 스택 그래디언트와 블렌드 모드를 사용하여 선형 그래디언트와 반경 그래디언트로 더 복잡한 음영을 만드는 방법을 찾았습니다.
위 내용은 CSS 아트: 12월 - 여름의 갈라 데이즈(Galah Days of Summer)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!