Node.js 및 Express로 TypeScript를 설정하는 방법
Node.js와 Express를 사용하여 TypeScript로 서버를 만드는 것은 좋습니다. 관리가 더 쉽기 때문에 JavaScript를 사용하는 것의 대안입니다. 복잡한 애플리케이션을 사용하고 다른 사람과 협업해야 할 때 도움이 됩니다. 분산된 개발자 팀.
TypeScript는 다음과 같은 이점을 제공합니다.
- 정적 입력 시 향상된 코드 강도 및 명확성
- 향상된 협업 및 프로젝트 확장성
- 고급 도구
- IDE 지원
- 광범위한 호환성
이러한 모든 이점 덕분에 TypeScript는 특히 발전하는 프로젝트에서 보다 원활한 개발 경험을 위한 탁월한 선택이 됩니다.
이 기사에서 우리는 초보자에게 친숙한 구성 방법을 살펴보겠습니다. Express 앱의 TypeScript를 이해하고 그에 수반되는 근본적인 제약. 따라가려면 다음을 수행해야 합니다. 보유 사항:
- Node.js ≥ v18.x가 로컬 개발 환경에 설치됨
- npm, pnpm 또는 Yarn과 같은 패키지 관리자에 대한 액세스
- 기본적인 친숙성 Node.js 및 Express 사용
GitHub 저장소에서 소스 코드를 확인하세요. 메인 브랜치에는 TypeScript 프로젝트가 있고 JavaScript 브랜치에는 JavaScript 버전이 있습니다.
package.json 파일 생성
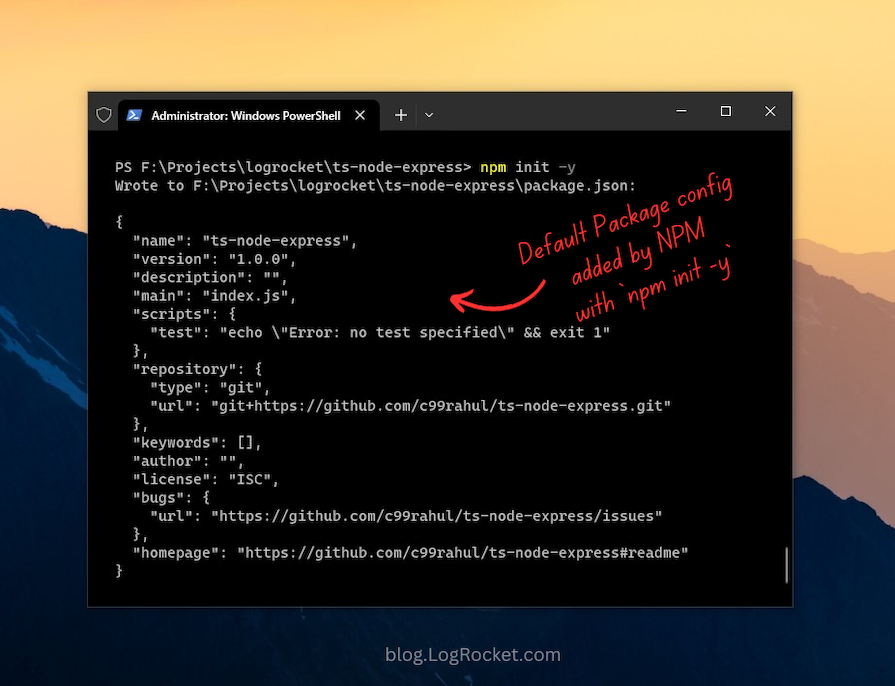
로컬 개발에서 새 디렉토리를 생성하여 시작하세요. 환경 내에서 npm의 초기화 명령을 사용하여 package.json 파일을 생성합니다. npm 이외의 패키지 관리자를 사용하는 경우 해당 특정 패키지 관리자가 제공하는 init 명령을 따르는 것을 고려하세요.
1 |
|
이러한 방식으로 package.json 파일을 초기화할 때 --yes 또는 -y 플래그는 npm에 의해 구성된 기본 설정을 활용하여 프로젝트 세부 사항을 묻는 반복적인 질문. 결과 package.json 파일은 다음 이미지에 표시된 것과 유사할 수 있습니다.

애플리케이션의 진입점이 src/index.js이기 때문입니다. 다음 섹션에서 다루게 되므로 package.json 파일의 기본 필드를 index.js에서 다음으로 업데이트해야 합니다. src/index.js:
1 2 3 4 5 6 7 8 9 |
|
Express로 최소 서버 만들기
package.json 파일을 초기화한 후 프로젝트에 Express 및 DotEnv 패키지를 추가합니다. 터미널 창에서 다음 명령을 실행합니다. 여기서 npm i는 npm install의 별칭입니다.
1 |
|
DotEnv 패키지는 .env에서 환경 변수를 읽는 데 사용됩니다. 파일. 환경별 변수를 직접 하드코딩하는 대신 앱에 이 파일에 모두 포함시키고 DotEnv 패키지를 활용하여 관리하세요.
예를 들어 서버의 포트 번호를 지정하려면 프로젝트 디렉터리의 루트에 .env라는 파일을 만듭니다. 이 파일 내에서 PORT에 대한 환경 변수를 정의하고 해당 값을 3000으로 설정합니다. 필요에 따라 나중에 이 파일에 더 많은 환경별 변수를 추가하는 것을 고려하세요.
1 |
|
그런 다음 다음 위치에 src라는 디렉터리를 만듭니다. 애플리케이션 소스 파일을 구성하기 위한 프로젝트의 루트입니다. index.js라는 새 파일을 추가하고 이전에 정의한 환경 변수를 포함하여 다음 코드로 채웁니다.
1 2 3 4 5 6 7 8 9 |
|
위 코드는 최소 설정을 위한 필수 단계를 다룹니다. 일반 JavaScript를 사용하는 Express 서버. 좀 더 자세한 설명을 위해서는, 이 스니펫의 문서화된 버전을 참조하세요.
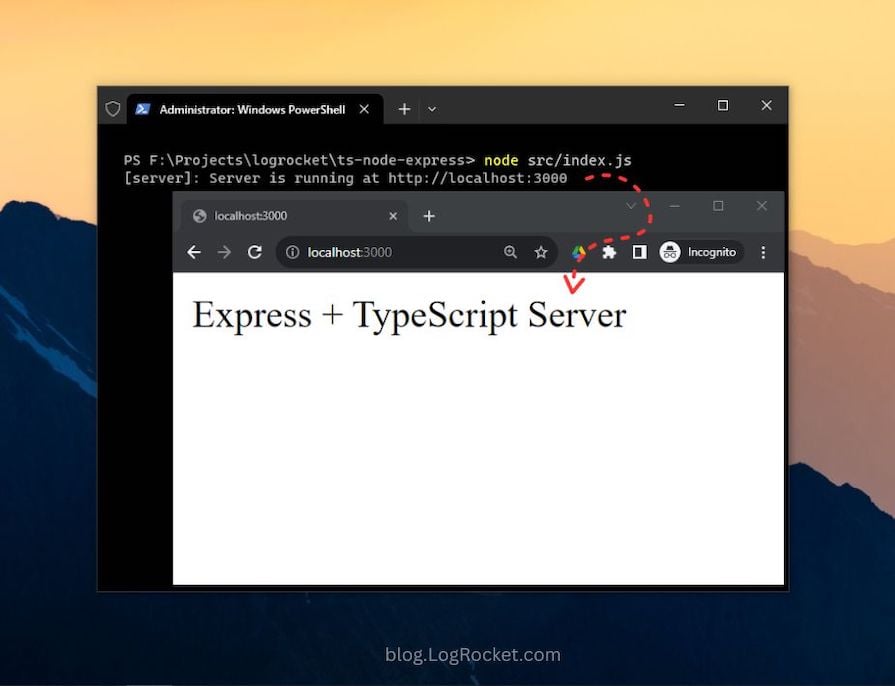
서버를 시작하려면 터미널에서 node src/index.js 명령을 실행하세요. 그러면 방금 index.js 파일에 추가한 코드가 실행되고 아래 그림과 같이 새 서버가 시작됩니다.

이제 Express 서버가 실행 중입니다. 기초를 제공하는 Node.js에서 Express를 사용한 개발을 위한 설정입니다. 다음으로 이를 강화해 보겠습니다. 다음 섹션에서 TypeScript를 통합합니다.
TypeScript 설치
개발 종속 항목으로 TypeScript를 설치하는 것부터 시작하겠습니다. 또한 선언 파일 형식으로 유형 정의를 제공하는 Express 및 Node.js용 @types 선언 패키지를 설치합니다.
일반적으로 .d.ts로 표시되는 선언 파일 확장은 구조를 개략적으로 설명하는 사전 정의된 모듈 역할을 합니다. TypeScript 컴파일러에 존재하는 JavaScript 값 또는 유형입니다. 이러한 선언 파일은 원래 작성된 라이브러리에 사용할 수 있습니다. TypeScript가 아닌 JavaScript로.
확실히 Typed GitHub 저장소 Node.js에서 직접 사용할 수 있도록 TypeScript 유형 정의를 유지 관리합니다. 다른 JavaScript 프로젝트를 통해 이러한 프로젝트를 정의하는 수고를 덜 수 있습니다. 처음부터 유형. 유형 또는 선언 파일을 통합하려면 특정 라이브러리 또는 모듈의 경우 @types 네임스페이스로 시작하는 패키지를 찾습니다.
터미널을 실행하고 다음 명령을 사용하여 위에 설명된 패키지를 설치합니다.
1 |
|
-D 또는 -- dev, 플래그는 패키지 관리자에게 이러한 라이브러리를 개발 종속성으로 설치하도록 지시합니다.
이러한 패키지를 설치하면 package.json 파일에 새로운 devDependency 개체가 추가됩니다. 아래와 같이 각 패키지의 버전 세부 정보가 표시됩니다.
1 |
|
TypeScript 구성 파일 생성: tsconfig.json
모든 TypeScript 프로젝트는 구성 파일을 활용하여 다양한 프로젝트 설정을 관리합니다. tsconfig.json TypeScript 구성 파일 역할을 하는 파일은 다음 사항을 간략하게 설명합니다. 기본 옵션을 제공하며 수정 또는 사용자 정의할 수 있는 유연성을 제공합니다. 필요에 맞게 컴파일러 설정을 수행합니다.
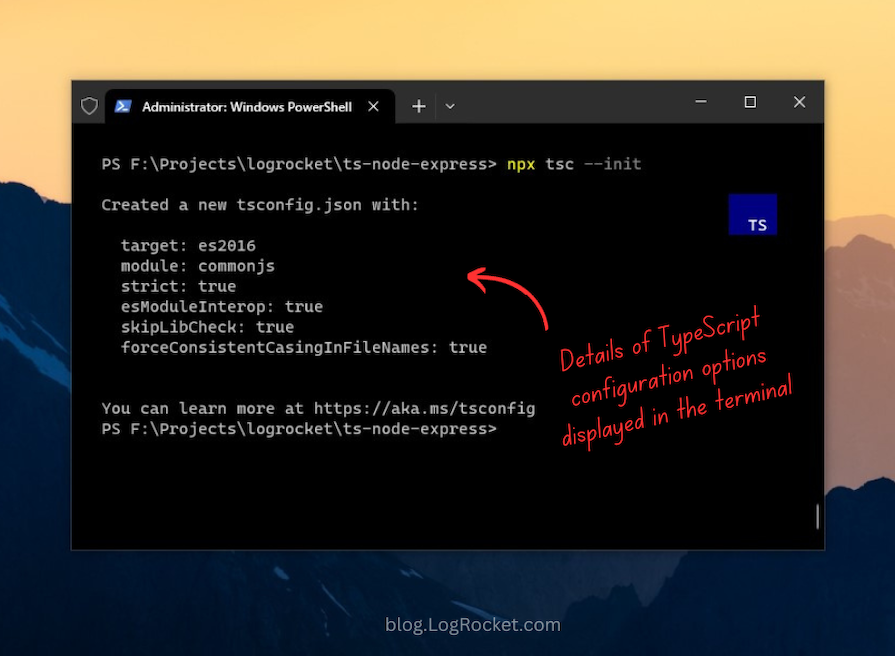
tsconfig.json 파일은 일반적으로 프로젝트 루트에 배치됩니다. 이 파일을 생성하려면 다음 tsc 명령을 사용하여 TypeScript 컴파일러를 시작하세요.
1 2 3 4 5 6 7 8 9 |
|
이 명령을 실행하면 tsconfig.json이 표시됩니다. 파일은 프로젝트 디렉터리의 루트에 생성됩니다. 이 파일 아래 이미지에 설명된 대로 기본 컴파일러 옵션이 포함되어 있습니다.

tsconfig.json 파일을 열면 주석 처리된 여러 다른 컴파일러 옵션을 볼 수 있습니다. 이러한 모든 옵션 중에서compileOptions는 반드시 지정해야 하는 필수 필드입니다. 다음은compileOptions 필드 내에 속하는 모든 기본 옵션에 대한 요약입니다.
- target: 컴파일러가 출력할 대상 JavaScript 버전의 사양을 활성화합니다
- 모듈: 컴파일된 모듈 관리자의 활용을 촉진합니다. 자바스크립트 코드. CommonJS는 지원되며 Node.js의 표준입니다.
- strict: 엄격한 유형 검사 프로토콜을 전환합니다
- esModuleInterop: ES6 모듈을 CommonJS 모듈로 컴파일할 수 있습니다
- skipLibCheck: true로 설정하면 기본 라이브러리 선언의 유형 검사를 우회합니다. files
- forceConciousCasingInFileNames: true로 설정하면 대소문자를 구분하는 파일 이름 지정을 적용합니다
활성화해야 하는 중요한 옵션 중 하나는 컴파일된 출력의 대상 디렉터리를 결정하는 outDir입니다. tsconfig.json 파일에서 이 옵션을 찾아 주석 처리를 해제하세요.
기본적으로 이 옵션의 값은 프로젝트 루트로 설정되어 있습니다. 아래와 같이 dist로 변경합니다.
1 |
|
추가할 수 있는 다른 구성 옵션도 있을 수 있습니다. TypeScript 컴파일러에서 위의 옵션은 기본 사양입니다. 시작하는 데 도움이 될 수 있습니다.
TypeScript 코드가 src 디렉터리에서 dist로 컴파일되므로 이제 package.json 파일의 기본 필드를 dist/index.js로 업데이트해야 합니다.
위 내용은 Node.js 및 Express로 TypeScript를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
JavaScript는 메모리 관리 작업을 제공하지 않습니다. 대신 메모리는 가비지 수집이라는 메모리 회수 프로세스를 통해 JavaScript VM에서 관리됩니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
질문: Vue3+TypeScript+Vite 프로젝트에서 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 require를 사용하는 방법은 무엇입니까? 설명: 오늘 프로젝트를 개발할 때(프로젝트 프레임워크는 Vue3+TypeScript+Vite) 정적 리소스를 동적으로 도입해야 합니다. 즉, img 태그의 src 속성 값을 동적으로 가져옵니다. 다음 코드는 require에 의해 직접 도입될 수 있습니다. 쓰기 코드를 업로드한 후 물결선 오류가 보고되고 오류 메시지는 "require"라는 이름을 찾을 수 없습니다. 노드에 대한 유형 정의를 설치해야 합니까? npmi --save-dev@types/node를 사용해 보십시오. npmi--save-d 실행 후 ts(2580)
 MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법
Jul 29, 2023 pm 02:17 PM
MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법
Jul 29, 2023 pm 02:17 PM
MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법 소개: 데이터 유형 변환은 웹 애플리케이션을 개발할 때 매우 일반적인 요구 사항입니다. 데이터베이스에 저장된 데이터를 처리할 때, 특히 MySQL을 백엔드 데이터베이스로 사용할 때 쿼리 결과의 데이터를 필요한 유형으로 변환해야 하는 경우가 많습니다. 이 기사에서는 MySQL을 사용하여 TypeScript에서 데이터 유형 변환을 구현하는 방법을 소개하고 코드 예제를 제공합니다. 1. 준비: 시작
 Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법 개요: Redis는 고성능과 확장성을 갖춘 오픈 소스 인메모리 데이터 구조 스토리지 시스템입니다. TypeScript는 유형 시스템과 더 나은 개발 도구 지원을 제공하는 JavaScript의 상위 집합입니다. Redis와 TypeScript를 결합하면 대규모 데이터 세트를 처리하고 Redis의 메모리 저장 및 컴퓨팅 기능을 최대한 활용할 수 있는 효율적인 컴퓨팅 기능을 개발할 수 있습니다. 이 기사에서는 다음 방법을 보여줍니다.
 Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
필드 이름 enum을 사용하여 유형을 선언하는 방법은 무엇입니까? 설계상 유형 필드는 열거형 값이어야 하며 호출자가 임의로 설정해서는 안 됩니다. 다음은 총 6개의 필드로 이루어진 Type의 열거형 선언이다. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Vue2와 비교한 Vue3의 변경 사항: 더 나은 TypeScript 유형 추론
Jul 07, 2023 pm 01:05 PM
Vue2와 비교한 Vue3의 변경 사항: 더 나은 TypeScript 유형 추론
Jul 07, 2023 pm 01:05 PM
Vue2와 비교한 Vue3의 변경 사항: 향상된 TypeScript 유형 추론 Vue는 사용자 인터페이스 구축에 널리 사용되는 JavaScript 프레임워크입니다. Vue3은 Vue2를 기반으로 많은 개선과 최적화가 이루어진 Vue 프레임워크의 최신 버전입니다. 그 중 하나는 TypeScript 유형 추론의 개선입니다. 이 기사에서는 Vue3의 유형 추론 개선 사항을 소개하고 코드 예제를 통해 이를 설명합니다. Vue2에서는 Vue 구성요소를 수동으로 구성해야 합니다.
 Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까?
Mar 09, 2024 pm 01:33 PM
Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까?
Mar 09, 2024 pm 01:33 PM
Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까? 프로젝트에 적합한 백엔드 프레임워크를 선택할 때 Express와 Laravel은 의심할 여지 없이 개발자들 사이에서 인기 있는 두 가지 선택입니다. Express는 Node.js 기반의 경량 프레임워크인 반면 Laravel은 PHP 기반의 널리 사용되는 프레임워크입니다. 이 기사에서는 이 두 프레임워크의 장점과 단점을 심층적으로 비교하고 개발자가 자신의 요구 사항에 가장 적합한 프레임워크를 선택하는 데 도움이 되는 특정 코드 예제를 제공합니다. 성능 및 확장성Expr






