Google 로그인과 React 통합: 개발자 친화적인 가이드
문제
사용자가 방문하는 모든 웹사이트의 비밀번호를 기억해야 하는 세상을 상상해 보세요.
아 잠깐, 이게 바로 이 세상이구나!
사용자가 힘들이지 않고 Big G 자격 증명으로 로그인할 수 있도록 Google 로그인을 통합하여 앱에 이 문제를 해결해 보겠습니다.
해결책
Google 로그인을 React 앱에 통합하는 것은 useEffect의 오타를 디버깅하는 것보다 쉽습니다.
정말로 Big G를 프로젝트에 환영하려면 두 단계만 거치면 됩니다. 뛰어들어 보세요!
1단계: Google에 앱 등록
마법이 일어나기 전에 Google에 앱에 대해 알려야 합니다. 방법은 다음과 같습니다.
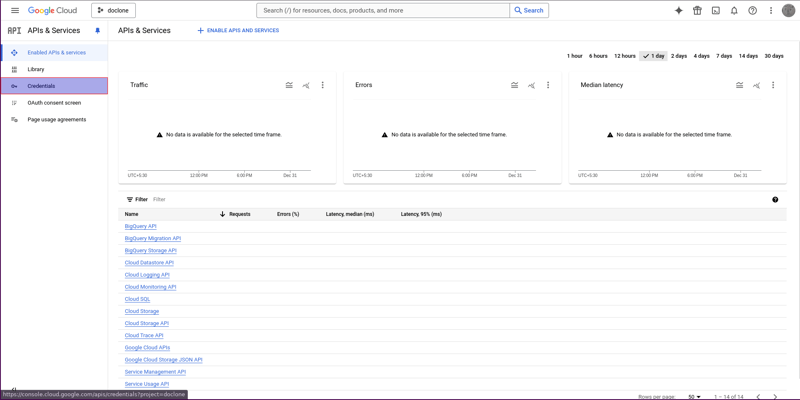
Google Cloud Console로 이동: https://console.cloud.google.com/.
API 및 서비스로 이동: 대시보드에서 API 및 서비스를 클릭하세요.

자격 증명 사이드바: 왼쪽에서 자격 증명을 클릭하세요.

- 자격 증명 만들기: 상단 탐색 모음에서 자격 증명 만들기를 탭하고 OAuth 클라이언트 ID를 선택합니다.

-
OAuth 클라이언트 구성:
- 애플리케이션 유형으로 웹 애플리케이션을 선택하세요.
-
승인된 JavaScript 원본 아래에 다음을 추가합니다.
- 로컬 서버 URL(예: http://localhost:3000)
- 앱을 배포할 도메인(예: https://yourdomain.com/signup)

만들기 클릭: 이제 Google이 귀하의 클라이언트 ID와 비밀번호를 생성합니다.
클라이언트 ID 및 비밀번호 복사: 안전한 곳에 저장하세요(단, 일반 텍스트로 저장하는 것이 더 낫기 때문에 일반 텍스트로 저장하지 마세요).
축하합니다! 주요 설정이 완료되었습니다. 이제 코드를 직접 작성해 볼 시간입니다.
2단계: 통합 코딩
우리는 [@react-oauth/google](https://www.npmjs.com/package/@react-oauth/google) 패키지를 사용할 예정입니다. 이미 누군가가 굴러가고 있는데 왜 바퀴를 재발명해야 할까요?
- 패키지 설치:
npm install @react-oauth/google
- 코드 작성: 시작하기 위한 간단한 예는 다음과 같습니다.
// App.jsx
import { useState } from "react";
import { GoogleOAuthProvider, GoogleLogin } from "@react-oauth/google";
function Homepage() {
const [authData, setAuthData] = useState(null);
const gContainer = {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
marginTop: '50px'
};
return (
<GoogleOAuthProvider clientId={"YOUR_GOOGLE_CLIENT_ID_HERE"}>
<div>
<ol>
<li>
<strong>Run Your App</strong>:
Fire up your app with npm start or yarn start, and you’re good to go!</li>
</ol>
<p>Now users can log in, and you’ll have access to their Google access token to authenticate them on your backend (or to marvel at in your console logs).</p>
<h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247884217.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide">
</h2>
<h2>
What Just Happened?
</h2>
<p>You’ve successfully added Google Sign-In to your React app by following these steps. When users log in, you’ll receive their access token. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247990959.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide"></p>
<p>You can call an API endpoint using this token to fetch user-related information. For example:<br>
</p>
<pre class="brush:php;toolbar:false">const userInfoEndpoint = `https://oauth2.googleapis.com/tokeninfo?id_token=${accessToken}`;
이 요청은 사용자의 프로필 데이터를 반환합니다.
가짜 로그인에 대한 API 오용을 방지하려면 백엔드에서 이를 처리하는 것이 좋습니다.
빠른 테스트를 위해 LiveAPI를 사용하여 이 엔드포인트에 요청을 보내고 이전에 얻은 토큰에서 사용자 정보를 검색할 수 있는지 확인하겠습니다.

그리고 그게 다입니다! 이제 프로필 사진, 이름, 이메일 등 OAuth에서 필요한 모든 데이터가 확보되었습니다.

TL;DR
- Google Cloud Console에 앱을 등록하여 클라이언트 ID를 받으세요.
- React 앱에 Google 로그인을 통합하려면 @react-oauth/google을 사용하세요.
- Google API 엔드포인트를 호출하여 백엔드에서 사용자 정보를 안전하게 가져옵니다.
1분만 더 시간을 내 주세요.
저는 LiveAPI라는 매우 편리한 문서 생성 도구를 개발하고 있습니다.
LiveAPI는 저장소를 입력으로 사용하고 보유한 모든 API에 대한 아름답고 안전한 API 문서를 출력합니다.

보너스 포인트: 문서에서 직접 API를 실행하고 모든 언어로 요청 스니펫을 생성할 수 있습니다.
즐거운 코딩을 하시길 바랍니다. Big G가 항상 당신의 편이 되어 LiveAPI를 통해 시간을 절약해 보세요!
위 내용은 Google 로그인과 React 통합: 개발자 친화적인 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7879
7879
 15
15
 1649
1649
 14
14
 1410
1410
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...





