디버깅은 React Native 개발의 필수적인 측면으로, 애플리케이션이 효율적으로 실행되고 원활한 사용자 경험을 제공하도록 보장합니다. JavaScript와 iOS 및 Android용 기본 구성 요소를 결합한 React Native의 하이브리드 특성은 유연성을 제공하지만 고유한 과제도 발생합니다. 네트워크 오류, 복잡한 상태 관리, 성능 병목 현상과 같은 문제로 인해 올바른 도구가 없으면 개발 속도가 느려질 수 있습니다.
이 블로그에서는 최고의 React Native 디버거 도구에 대해 자세히 알아보고 해당 도구의 장단점 및 실제 용도를 강조하겠습니다. 이러한 도구는 상태 검사, 네트워크 모니터링, 성능 프로파일링과 같은 기능을 제공하여 디버깅을 단순화합니다. 작은 버그를 해결하든 앱 성능을 최적화하든 이 가이드는 워크플로를 간소화하고 안정적인 애플리케이션을 구축하는 데 적합한 도구를 선택하는 데 도움이 될 것입니다.
React Native의 디버깅에는 개발 중에 발생하는 문제를 식별, 분석, 해결하는 작업이 포함됩니다. 이러한 문제는 UI 렌더링에 영향을 미치는 사소한 버그부터 앱 기능에 영향을 미치는 심각한 오류까지 다양합니다. 기존 개발 환경과 달리 React Native는 JavaScript와 iOS 및 Android용 네이티브 코드를 연결하는 하이브리드 특성으로 인해 고유한 과제를 안겨줍니다.
React Native에서 효과적인 디버깅을 위해서는 브리징 오류, 네트워크 문제, 성능 최적화 등 크로스 플랫폼 개발의 미묘한 차이를 처리하는 도구가 필요합니다.
네트워크 문제:
API 오류, 대기 시간 또는 잘못된 데이터 처리와 같은 네트워크 관련 문제를 디버깅하는 것은 어려울 수 있으며, 특히 비동기식 요청을 처리할 때 더욱 그렇습니다.
상태 관리 복잡성:
특히 Redux와 같은 라이브러리를 사용하는 복잡한 애플리케이션에서 앱 상태를 관리하고 디버깅하려면 상태 변경 및 작업을 추적해야 하는 경우가 많습니다.
성능 병목 현상:
비효율적인 렌더링이나 과도한 계산 등 앱 속도가 느려지는 영역을 식별하는 것은 원활한 사용자 경험을 보장하는 데 중요합니다.
React Native 애플리케이션을 효과적으로 디버깅하려면 선택한 도구가 다음을 제공해야 합니다.
국정감사:
상태 변경 보기 및 추적을 포함하여 앱 상태를 실시간으로 모니터링하고 조작하는 기능.
네트워크 모니터링:
네트워크 요청을 캡처하고 표시하여 API 호출 및 데이터 흐름을 디버깅할 수 있는 도구입니다.
성과 프로파일링:
구성 요소 렌더링이나 메모리 사용량 등 최적화가 필요한 영역을 강조하여 앱 성능에 대한 통찰력을 제공합니다.
이러한 기능을 갖춘 디버거를 선택하면 문제를 신속하게 식별하고 해결할 수 있어 강력하고 사용자 친화적인 애플리케이션을 보장할 수 있습니다.
React Native 애플리케이션을 효과적으로 디버깅하려면 상태 변경 추적부터 성능 병목 현상 진단까지 특정 시나리오를 해결하는 도구가 필요합니다. 다음은 최고의 React Native 디버거 도구이며 해당 도구의 기능, 다루는 시나리오 및 사용 사례에 대한 통찰력을 제공합니다.

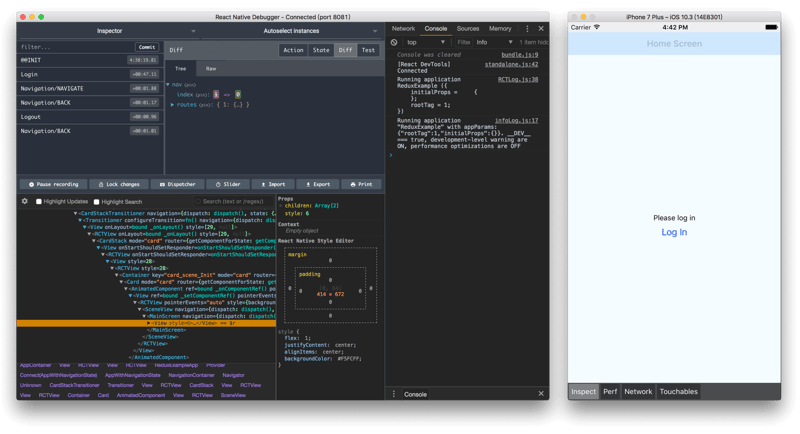
React Native Debugger는 React DevTools와 Redux DevTools를 통합하는 독립형 데스크톱 도구로, 상태 중심 애플리케이션에 매우 유용합니다. Redux 기반 상태 관리 디버깅에 탁월하며 작업 추적, 상태 변경 검사, 네트워크 요청 보기 등의 기능을 제공합니다.

Meta가 개발한 Flipper는 React Native와 네이티브 앱 모두를 위해 설계된 확장 가능한 디버깅 도구입니다. 레이아웃 검사, 네트워크 트래픽 분석, 로그 디버깅에 이상적입니다. 플러그인 생태계를 통해 복잡한 앱 시나리오를 효율적으로 처리할 수 있습니다.

Reactotron은 API 요청, 상태 변경 및 성능 지표를 모니터링하는 데 이상적인 경량 오픈 소스 데스크톱 애플리케이션입니다. 실시간 로그를 제공하므로 활발한 개발 중에 디버깅하는 데 적합합니다.

LogBox는 런타임 경고 및 오류 로그에 초점을 맞춘 React Native의 내장 디버깅 도구입니다. 개발자가 개발 프로세스 초기에 문제를 파악하고 수정하는 데 도움이 됩니다.

개발자 메뉴는 React Native에 내장된 기능으로, 디버깅 필수 사항에 빠르게 액세스할 수 있습니다. 핫 리로딩, 성능 모니터링, 네트워크 검사를 위한 도구가 포함되어 있습니다.
각 도구는 다양한 사용 사례와 시나리오에 적합합니다.
이러한 도구를 전략적으로 결합함으로써 개발자는 광범위한 디버깅 문제를 해결하여 보다 원활한 개발 프로세스와 보다 안정적인 React Native 애플리케이션을 보장할 수 있습니다.
다음은 귀하의 필요에 맞는 도구를 결정하는 데 도움이 되는 최고의 React Native 디버깅 도구를 빠르게 비교한 것입니다.
| Tool | Features | Ideal Use Case | Complexity |
|---|---|---|---|
| React Native Debugger | Redux/React integration | State and Redux debugging | Medium |
| Flipper | Extensible with plugins | Layout/network debugging | Medium |
| Reactotron | Real-time monitoring | API calls and performance | Low |
| LogBox | Runtime error logs | Quick error inspection | Low |
| Developer Menu | Built-in features | General debugging | Low |
올바른 React Native 디버거를 선택하는 것은 특정 요구 사항에 따라 다릅니다.
복잡한 작업 흐름의 경우 도구 결합을 고려해보세요. 예를 들어 React Native Debugger를 Flipper와 페어링하면 상태 관리와 네트워크 디버깅을 효과적으로 처리할 수 있습니다.
모범 사례를 채택하면 디버깅을 더욱 효율적으로 만들 수 있습니다.
이러한 관행을 따르고 올바른 도구를 사용하면 디버깅 프로세스를 간소화하고 React Native 애플리케이션의 품질을 향상시킬 수 있습니다.
위 내용은 React Native Debugger: 최고의 도구 및 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!