JavaScript의 Big O 표기법 및 시간 복잡도 이해
JavaScript로 작업할 때 기능적 코드를 작성하는 것도 중요하지만 효율적인 실행을 보장하는 것도 마찬가지로 중요합니다. 이것이 Big O Notation이 등장하는 곳입니다. 입력 크기가 증가함에 따라 코드 성능이 어떻게 확장되는지 분석하는 방법을 제공하여 최적화되고 확장 가능한 애플리케이션을 작성하는 데 도움이 됩니다.
이 기사에서는 초보자에게 친숙한 JavaScript 예제를 통해 Big O 표기법의 기본 사항과 일반적인 시간 복잡성을 살펴보겠습니다.

빅오 표기법이란 무엇입니까?
Big O 표기법은 알고리즘의 효율성을 설명하는 수학적 표현입니다. 이해하는 데 도움이 됩니다.
- 시간 복잡도: 입력 크기에 따라 알고리즘의 실행 시간이 어떻게 변하는가.
- 공간 복잡도: 알고리즘의 메모리 사용량이 입력 크기에 따라 어떻게 변하는가.
최악의 시나리오에 초점을 맞춰 입력 크기가 커짐에 따라 알고리즘이 얼마나 잘 수행되는지 평가하는 것이 목표입니다.
Big O 표기법이 중요한 이유는 무엇입니까?
당신이 전화번호부에서 이름을 찾는 임무를 맡았다고 가정해 보겠습니다.
- 한 가지 접근 방식은 이름을 찾을 때까지 모든 페이지를 넘기는 것입니다(선형 검색).
- 또 하나는 중간부터 시작해서 체계적으로 좁혀가는 것(이진 검색)입니다.
두 접근 방식 모두 문제를 해결하지만 전화번호부의 크기가 커짐에 따라 효율성이 크게 달라집니다. Big O는 이러한 접근 방식을 비교하고 가장 적합한 접근 방식을 선택하는 데 도움이 됩니다.
Big O 표기법의 실제 사례
다음은 일반적인 Big O 복잡성을 JavaScript의 실제 예와 함께 설명합니다.
1. O(1) - 상수 시간
런타임은 입력 크기에 관계없이 동일하게 유지됩니다. 이러한 작업이 가장 효율적입니다.
예: 인덱스로 배열의 요소에 액세스
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
2. O(log n) - 로그 시간
입력 크기가 증가함에 따라 런타임은 대수적으로 증가합니다. 이는 이진 검색과 같은 분할 정복 알고리즘에서 자주 발생합니다.
예: 정렬된 배열에 대한 이진 검색
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
3. O(n) - 선형 시간
런타임은 입력 크기에 비례하여 늘어납니다. 이는 각 요소를 한 번씩 검사해야 할 때 발생합니다.
예: 정렬되지 않은 배열에서 항목 찾기
function linearSearch(arr, target) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === target) {
return i; // Found
}
}
return -1; // Not found
}
const items = [10, 20, 30, 40, 50];
console.log(linearSearch(items, 30)); // Output: 2
4. O(n²) - 2차 시간
입력 크기가 증가함에 따라 런타임은 2차적으로 증가합니다. 이는 중첩 루프가 있는 알고리즘에서 일반적입니다.
예: 기본 버블 정렬 구현
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
5. O(2ⁿ) - 지수 시간
입력이 추가될 때마다 런타임이 두 배로 늘어납니다. 이는 가능한 모든 솔루션을 고려하여 문제를 재귀적으로 해결하는 알고리즘에서 발생합니다.
예: 피보나치 수를 재귀적으로 계산
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
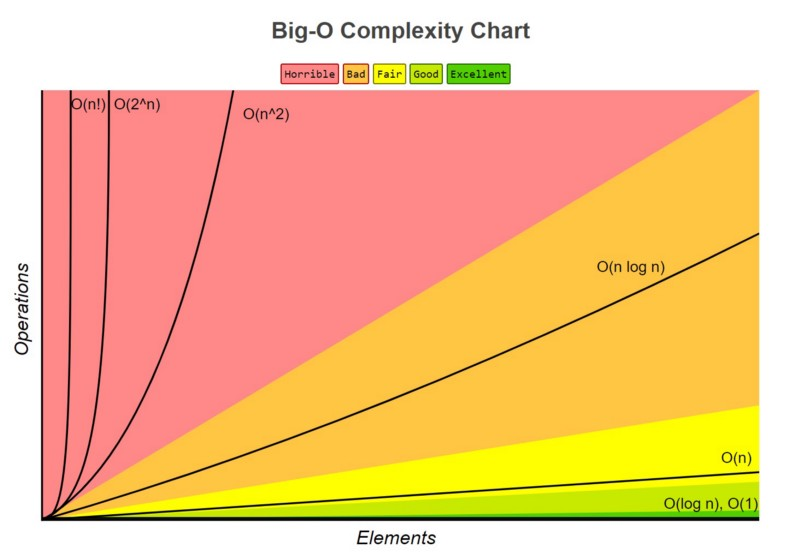
Big O 시각화
입력 크기가 증가함에 따라 Big O 복잡성이 어떻게 다른지 비교하면 다음과 같습니다.
| Big O | Name | Example Use Case | Growth Rate |
|---|---|---|---|
| O(1) | Constant | Array access | Flat |
| O(log n) | Logarithmic | Binary search | Slow growth |
| O(n) | Linear | Looping through an array | Moderate growth |
| O(n²) | Quadratic | Nested loops | Rapid growth |
| O(2ⁿ) | Exponential | Recursive brute force | Very fast growth |
성장률의 예시
문제를 해결하고 있는데 입력 크기가 늘어난다고 상상해 보세요. 입력 크기가 증가함에 따라 복잡성이 다양한 알고리즘이 어떻게 확장되는지는 다음과 같습니다.
| Input Size | O(1) | O(log n) | O(n) | O(n²) | O(2ⁿ) |
|---|---|---|---|---|---|
| 1 | 1 ms | 1 ms | 1 ms | 1 ms | 1 ms |
| 10 | 1 ms | 3 ms | 10 ms | 100 ms | ~1 sec |
| 100 | 1 ms | 7 ms | 100 ms | 10 sec | ~centuries |
| 1000 | 1 ms | 10 ms | 1 sec | ~17 min | Unrealistic |
- O(1)은 입력에 관계없이 일정하게 유지됩니다.
- O(log n)은 천천히 증가하므로 대규모 입력에 이상적입니다.
- O(n)은 입력 크기에 비례하여 증가합니다.
- O(n²) 이상은 대규모 입력에 빠르게 적합하지 않게 됩니다.
코드로 Big O 시각화
간단한 카운터를 사용하여 다양한 복잡성에 대한 작업 수를 시각화하는 방법은 다음과 같습니다.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
Big O에 대한 일반적인 오해
-
Big O ≠ 실제 성능: Big O는 정확한 소요 시간이 아니라 성능이 어떻게 확장되는지 알려줍니다.
- 예를 들어 작은 상수 인자를 사용하는 O(n) 알고리즘은 작은 입력 크기에 대해 O(log n) 알고리즘보다 성능이 뛰어날 수 있습니다.
- 최상의 경우 vs. 최악의 경우: Big O는 일반적으로 최악의 시나리오를 설명합니다. 예를 들어 목록에 없는 항목을 검색하는 경우입니다.
- 모든 중첩 루프가 O(n²)인 것은 아닙니다: 복잡성은 내부 루프가 처리하는 요소 수에 따라 달라집니다.
초보자를 위한 실용적인 팁
- O(1), O(n) 및 O(n²)에 초점: 이는 가장 일반적으로 직면하게 되는 복잡성입니다.
- 성능 측정: Chrome DevTools와 같은 도구를 사용하여 코드를 벤치마킹하세요.
- 효율성을 위한 리팩터링: 코드가 작동하면 복잡성이 더 높은 부분을 식별하고 최적화하세요.
- 계속 학습: LeetCode 및 HackerRank와 같은 플랫폼은 Big O를 이해하는 데 훌륭한 연습을 제공합니다.
결론
Big O 표기법은 알고리즘의 효율성을 평가하고 코드 확장 방식을 이해하는 데 필수적인 도구입니다. 기본 사항을 파악하고 일반적인 패턴을 분석함으로써 성능이 뛰어난 JavaScript 애플리케이션을 작성하는 데 큰 도움이 될 것입니다.
즐거운 코딩하세요! ?
위 내용은 JavaScript의 Big O 표기법 및 시간 복잡도 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7769
7769
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1294
1294
 25
25
 1234
1234
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




