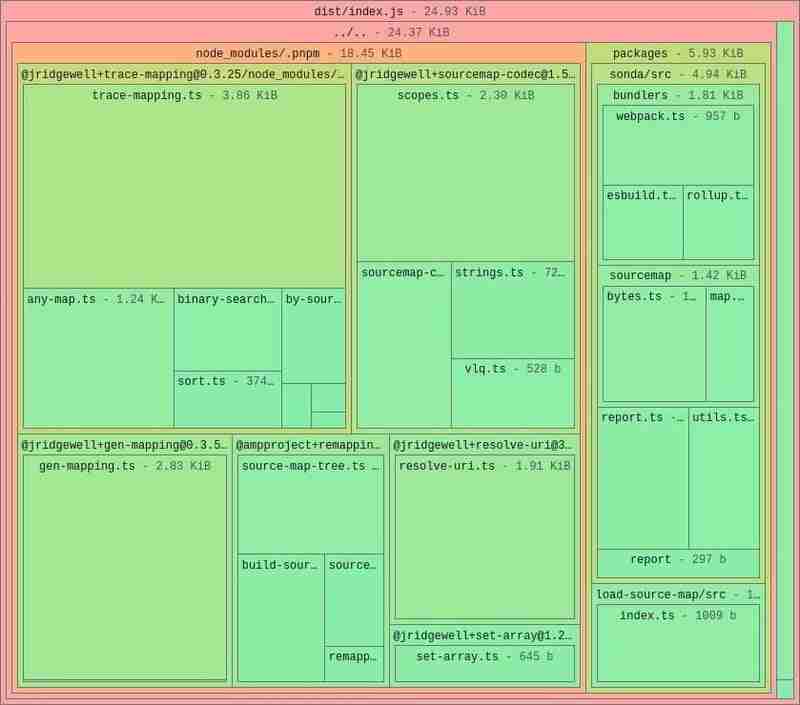
Sonda를 사용하여 JavaScript 및 CSS 번들 시각화
이 글에서는 Sonda가 무엇이고 무엇을 할 수 있는지 보여드리겠습니다. 한번 사용해 보고 싶다면 https://sonda.dev/ 또는 데모 페이지를 확인하세요.
JavaScript 및 CSS 번들을 최적화하는 데 어려움을 겪어 본 적이 있다면 혼자가 아닙니다. 웹 애플리케이션이 더욱 복잡해짐에 따라 빌드 도구에 집중하거나 배우는 개발자의 수가 줄어들었습니다. 그러나 코드가 어떻게 번들로 묶이고 그 안에 무엇이 들어 있는지 이해하는 것이 점점 더 중요해지고 있습니다. 이러한 지식은 장기적으로 이익을 제공하며 웹 개발자 툴킷의 핵심 부분이 되어야 합니다.
번들을 더 잘 이해하는 데 도움이 되는 오픈 소스 도구 중 하나는 Sonda입니다. Sonda를 사용하면 JavaScript 및 CSS 번들을 시각화하고 분석할 수 있습니다. 이 기사에서는 축소 및 트리 쉐이킹과 같은 최적화 후 최종 번들을 더 깊이 이해하는 데 어떻게 도움이 될 수 있는지 살펴보겠습니다.

모든 주요 번들러와 작동
Sonda는 다음을 포함한 모든 주요 번들러와 원활하게 작동합니다.
- 초대
- 롤업
- 에스빌드
- 웹팩
- 스팩
2등 국민은 없습니다. 모든 번들러용 플러그인은 동일한 기능을 제공하고 일관된 통찰력을 제공하므로 사용 중인 번들러 때문에 도구나 작업 흐름을 변경할 필요가 없습니다.
보다 정확한 통찰력
많은 기존 번들 시각화 도구는 최종 번들의 정확한 그림을 제공하는 데 어려움을 겪으며 종종 트리 흔들기 또는 축소와 같은 중요한 최적화가 발생하기 전에 출력을 시각화합니다. 이는 보고서에 표시되는 내용이 실제로 사용자에게 전달되는 내용과 일치하지 않을 수 있음을 의미합니다.
Sonda는 모든 최적화가 완료된 후 최종 번들에 대한 정보를 표시하여 이 문제를 해결합니다. 이를 통해 최종적으로 사용자에게 전달되는 내용을 정확하게 표현할 수 있습니다.
Sonda가 정확한 이유는 무엇입니까?에서 자세히 알아볼 수 있습니다. 기사.
더 나은 이해를 위한 상세 보고서
Sonda는 다음을 포함한 자세한 분석을 제공합니다.
- 압축 전과 후의 크기
- 다운로드 시간
- 종속성 그래프

이는 각 파일과 종속성이 번들에 미치는 영향을 이해하는 데 도움이 됩니다. 이 정보를 사용하면 어떤 종속성을 유지할 가치가 있는지 또는 코드를 줄일 부분에 대해 정보를 바탕으로 결정을 내릴 수 있습니다.
다양한 형식 지원: HTML 및 JSON
Sonda는 HTML 및 JSON 형식으로 보고서를 생성할 수 있습니다. HTML 보고서는 시각적 분석에 이상적이며 팀원과 쉽게 공유할 수 있는 명확한 대화형 시각화를 제공합니다. JSON 출력은 Sonda를 CI/CD 파이프라인 또는 기타 자동화된 프로세스에 통합하는 데 유용하므로 다양한 워크플로우에 적합할 만큼 유연합니다.
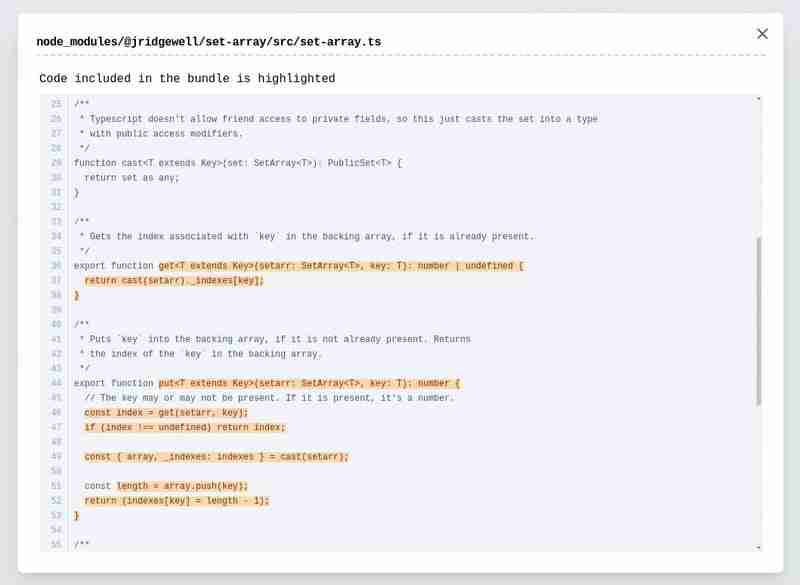
중요한 코드 강조
Sonda는 최종 번들에서 실제로 사용된 코드를 강조할 수 있습니다. 복잡한 프로젝트에서는 라이브러리나 모듈의 어느 부분이 필요한지 추적하는 것이 어려울 수 있습니다. Sonda는 정확히 무엇이 사용되고 있는지 보여줌으로써 이를 명확하게 보여줍니다.

이 기능을 사용하면 불필요한 코드를 디버깅하고 정리하는 데 드는 시간을 크게 절약할 수 있어 번들 최적화를 위한 간단한 경로를 제공할 수 있습니다.
일반적인 문제 식별
Sonda는 중복 종속성과 같은 일반적인 문제에 대한 경고도 제공합니다. 이는 번들 크기를 늘리고 로드 시간에 영향을 줄 수 있는 의도하지 않은 중복을 방지하는 데 도움이 됩니다.
이러한 경고는 모범 사례를 유지하고 번들을 깨끗하고 최적화된 상태로 유지하는 데 도움이 됩니다.
결론
Sonda는 JavaScript 및 CSS 번들을 이해하고 최적화하기 위한 강력한 도구입니다. 번들러에 구애받지 않는 접근 방식, 자세한 보고서 및 정확한 최적화 후 통찰력을 통해 더 작고 빠른 웹 애플리케이션을 제공하기 위한 확실한 선택이 됩니다.
관심이 있으시면 Sonda를 https://sonda.dev/에서 사용해 보거나 데모 페이지를 확인하세요
번들러를 분석할 때 가장 큰 과제는 무엇입니까? Sonda에 없는 기능이 있나요?
위 내용은 Sonda를 사용하여 JavaScript 및 CSS 번들 시각화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






