Vue.js는 유연성과 풍부한 생태계 덕분에 최신 웹 애플리케이션을 구축하는 데 널리 사용되는 프레임워크가 되었습니다. 2024년 Vue 생태계는 개발을 간소화하고 애플리케이션 성능을 향상시키기 위한 풍부한 도구와 라이브러리를 제공합니다.
그런데 내년에는 무엇을 사용해야 할까요? 프로젝트에 통합하는 것을 고려해야 할 상위 10개 Vue.js 라이브러리는 다음과 같습니다.
즐기세요!
Vue로 보다 효율적인 웹 애플리케이션을 구축하는 데 도움이 되는 놀라운 라이브러리를 확인하세요.
Vue Router는 웹 인터페이스 구축을 위한 진보적이고 유연한 JavaScript 프레임워크인 Vue.js의 공식 라우터입니다. 클라이언트 측 라우팅을 활성화하여 사용자가 전체 페이지를 다시 로드하지 않고도 단일 페이지 애플리케이션(SPA) 내에서 다양한 보기 또는 "경로" 사이를 탐색할 수 있습니다.

Vue Router는 동적 라우팅 및 지연 로딩과 같은 기능을 통해 단일 페이지 애플리케이션(SPA)의 페이지 간 탐색을 단순화합니다.
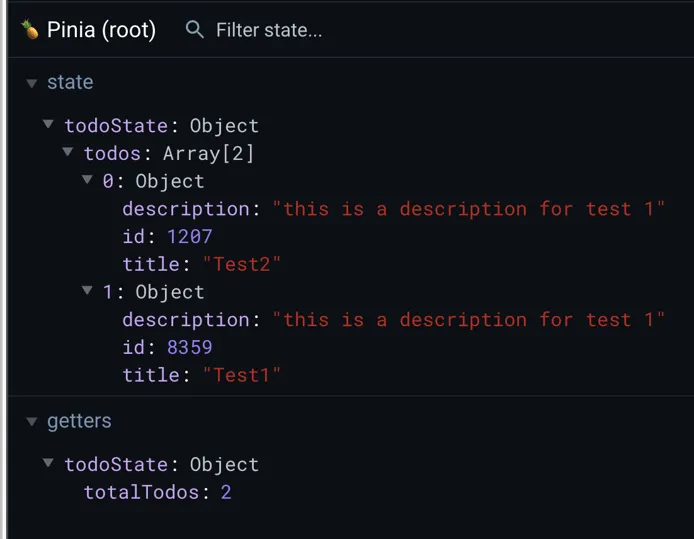
Pinia는 Vue.js 애플리케이션용으로 특별히 설계된 가볍고 유형이 안전하며 유연한 상태 관리 라이브러리입니다. 애플리케이션 상태를 관리하는 간단하고 직관적인 방법을 제공하여 구성 요소 간에 데이터를 쉽게 공유할 수 있습니다.

Pinia는 Vue.js 애플리케이션의 상태를 관리하는 간단하고 효율적인 방법을 제공하므로 확장 가능하고 유지 관리 가능한 프로젝트를 구축하는 데 탁월한 선택입니다.
Vite는 웹 프로젝트에 더 빠르고 효율적인 개발 환경을 제공하도록 설계된 최신 JavaScript 빌드 도구입니다. "veet"으로 발음되는 Vite는 프랑스어로 "빠른" 또는 "빠른"을 뜻하며 속도와 효율성에 중점을 두고 있음을 나타냅니다.

Vite는 번들링 프로세스를 단순화하고, 빌드 시간을 단축하며, 웹 개발자에게 보다 효율적인 개발 경험을 제공하는 것을 목표로 합니다. 많은 개발자와 팀이 이를 빌드 도구로 채택하면서 인기가 급속히 높아졌습니다.
Vue Use는 Vue 2 및 3의 필수 Vue Composition 유틸리티 모음입니다. 개발자가 Vue 애플리케이션을 보다 효율적이고 효과적으로 구축할 수 있도록 재사용 가능한 기능 및 유틸리티 세트를 제공하는 라이브러리입니다.

Vue Use는 개발자에게 더욱 효율적이고 효과적인 Vue 애플리케이션을 구축할 수 있는 강력하고 재사용 가능한 유틸리티 세트를 제공하는 Vue 생태계에 귀중한 추가 기능입니다.
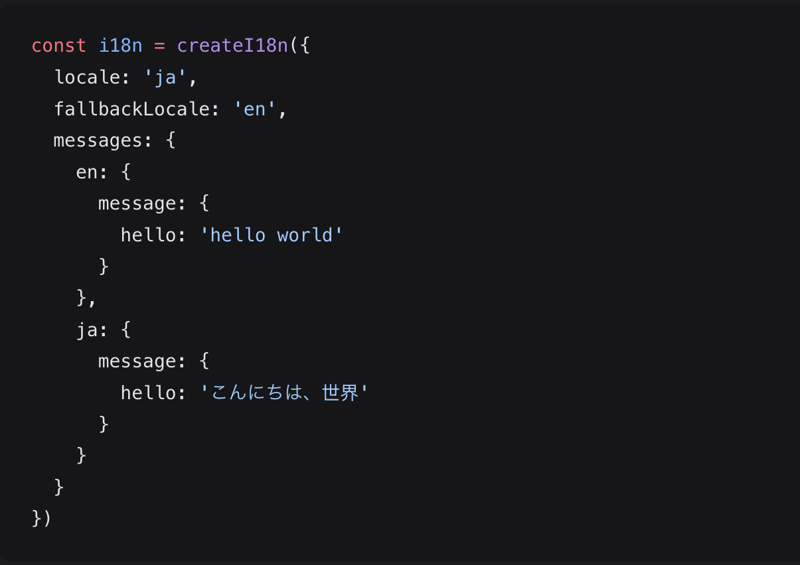
Vue I18n은 웹 애플리케이션 구축에 널리 사용되는 JavaScript 프레임워크인 Vue.js용 국제화(i18n) 플러그인입니다. Vue.js 애플리케이션에 여러 언어 및 로케일에 대한 지원을 추가하는 간단하고 효율적인 방법을 제공합니다.

Vue I18n은 Vue.js 애플리케이션에 국제화 지원을 추가하는 강력하고 유연한 플러그인으로, 글로벌 지원 웹 애플리케이션을 더 쉽게 구축할 수 있습니다.
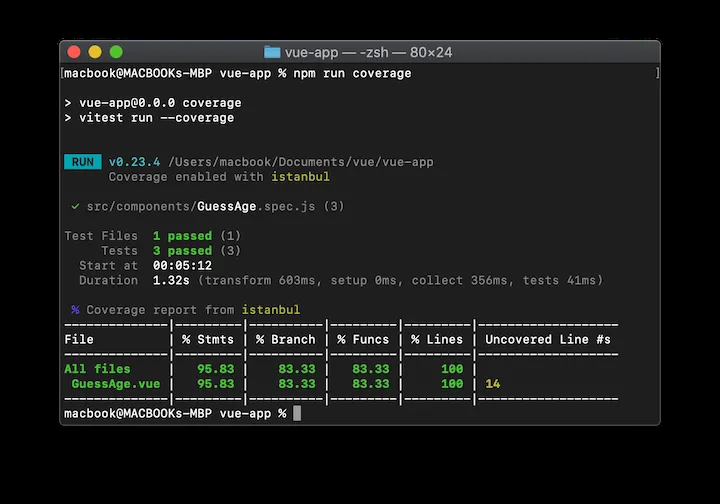
Vitest는 Vite가 제공하는 차세대 테스트 프레임워크입니다. 빠르고, 미니멀하며, 구성하기 쉽도록 설계되어 Jest와 같은 다른 테스트 프레임워크에 대한 매력적인 대안이 됩니다.

Vitest는 단위 테스트, 통합 테스트, 컴포넌트 테스트에 적합합니다. BDD(행동 중심 개발) 및 TDD(테스트 중심 개발)를 포함한 다양한 테스트 스타일을 지원합니다.
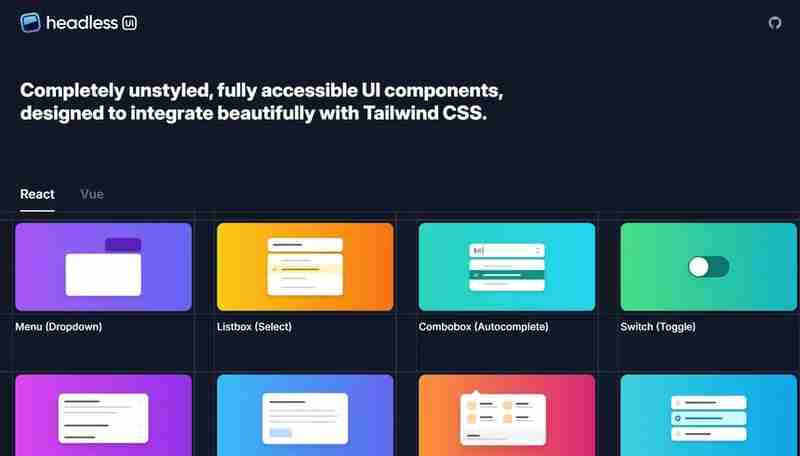
헤드리스 UI는 사용자 인터페이스 구성 요소의 논리와 동작을 시각적 표현과 분리하는 디자인 패턴이자 라이브러리입니다. Tailwind CSS와 아름답게 통합되도록 설계된 완전히 스타일이 지정되지 않고 완전히 액세스 가능한 UI 구성 요소를 제공합니다.

이 접근 방식을 통해 개발자는 특정 시각적 디자인에 얽매이지 않고 재사용, 사용자 정의 및 액세스 가능한 구성 요소를 만들 수 있습니다.
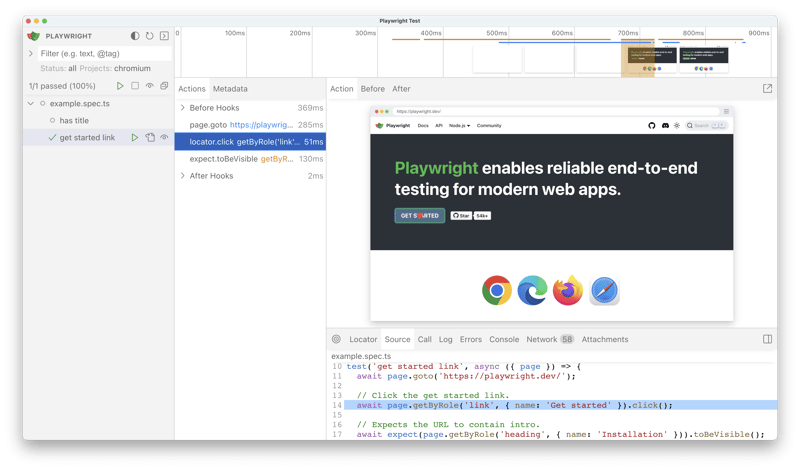
Playwright는 브라우저 테스트 및 웹 스크래핑을 위한 오픈 소스 자동화 라이브러리입니다. 이를 통해 개발자는 단일 API로 Chromium, Firefox 및 WebKit에서 브라우저 작업을 자동화하여 비헤드리스 모드와 헤드리스 모드 모두에서 실행할 수 있는 안정적인 엔드투엔드 테스트를 생성할 수 있습니다.

Playwright는 브라우저 작업을 자동화하고 웹 애플리케이션을 테스트하는 강력한 도구로, 개발자에게 강력하고 확장 가능한 솔루션을 제공합니다.
VuePress는 콘텐츠에 중점을 둔 기술 문서 및 웹 사이트에 최적화된 최소한의 Vue 기반 정적 사이트 생성기입니다. 문서 웹 사이트, 블로그 및 기타 콘텐츠 중심 프로젝트를 만드는 데 적합합니다.

최소한의 접근 방식과 기술 문서에 중점을 두어 Vue.js 프로젝트를 진행하는 개발자와 팀에게 매력적인 선택이 됩니다
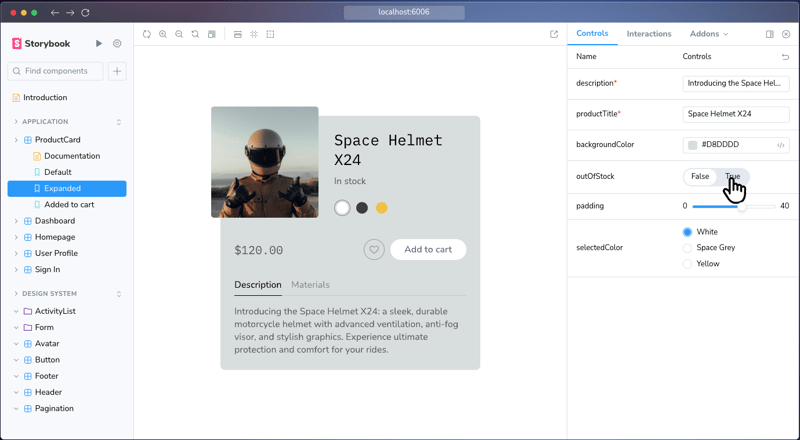
Storybook은 UI 구성요소와 페이지를 독립적으로 구축하기 위한 프런트엔드 워크숍입니다. 이는 개발자가 기본 애플리케이션과 별도로 샌드박스 환경에서 UI 구성 요소를 설계, 개발, 테스트 및 문서화하는 데 도움이 되는 오픈 소스 도구입니다.

Storybook은 개발자가 UI 구성요소를 개별적으로 작업하고 개발 워크플로를 간소화하며 공동작업 및 테스트 노력을 향상시킬 수 있는 강력한 도구입니다.
Vue, Nuxt, JavaScript 또는 기타 유용한 기술에 대해 자세히 알아보려면 이 링크를 클릭하거나 아래 이미지를 클릭하여 VueSchool을 확인하세요.

일상 작업이나 사이드 프로젝트에 도움이 될 수 있는 최신 Vue 또는 Nuxt 애플리케이션을 구축하는 동안 가장 중요한 개념을 다룹니다.
잘했어요! 이러한 각 라이브러리는 라우팅 및 상태 관리부터 UI 구성 요소 및 테스트에 이르기까지 Vue.js 개발의 특정 문제를 해결합니다. 시간을 절약하고 기능을 향상시키기 위해 프로젝트 요구 사항에 맞는 것을 탐색하고 통합하세요.
몸조심하시고 다음에 만나요!
그리고 언제나처럼 즐거운 코딩을 하시나요?️
위 내용은 5에서 사용해야 할 상위 Vue.js 라이브러리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!