제 글이 마음에 드셨다면 커피 한잔 사주시거나 공유해주세요 :)

이 글에서는 react.js의 컴포넌트 간 상태 공유에 중점을 둘 것입니다.
먼저 컴포넌트에 상태를 생성할 때 이 상태가 어떻게 동작하는지 이해해야 합니다. 구성 요소 내에서 생성된 상태는 구성 요소에 대해 로컬입니다. 그렇다면 이것은 무엇을 의미합니까?
동일한 구성 요소를 두 번 렌더링하면 각 복사본이 완전히 격리된 상태가 됩니다. 둘 중 하나를 변경해도 다른 구성 요소에는 영향을 미치지 않습니다. 즉, 동일한 두 구성 요소 중 하나의 상태를 업데이트해도 다른 구성 요소에는 영향을 미치지 않습니다.
예를 들어 설명해 보겠습니다.

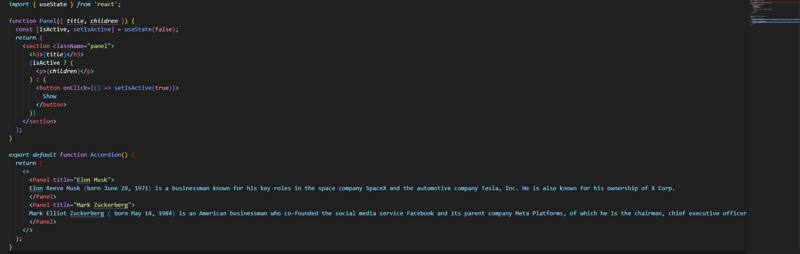
같은 컴포넌트를 두 번 렌더링하고 버튼을 눌렀더니 결과는 다음과 같습니다.
출력 :

gif에서 볼 수 있듯이 각 복사본은 완전히 분리되어 있으며, 하나를 변경해도 다른 복사본에는 영향을 미치지 않습니다.
두 구성 요소의 상태를 동기화 상태로 유지하려면 어떻게 해야 합니까? React에서 이를 수행하는 올바른 방법은 하위 구성요소에서 상태를 제거하고 이를 가장 가까운 공유 상위 구성요소에 추가하는 것입니다.
이제 3단계로 두 구성 요소의 상태를 동기화해 보겠습니다. props와 달리 상태는 이를 선언하는 구성 요소에만 전적으로 적용됩니다. 두 구성 요소의 상태를 동기화하려면 공유 상태를 가장 가까운 공통 상위 구성 요소로 끌어올려 두 구성 요소에 소품으로 전달해야 합니다.
isActive 상태를 상위 구성 요소로 전송하고 패널의 prop 목록에 isActive를 추가해 보겠습니다. 이제 Panel의 상위 구성 요소는 isActive를 prop으로 전달하여 제어할 수 있습니다. 반대로 이제 Panel 구성 요소는 isActive 값을 제어할 수 없으며 이제 상위 구성 요소에 달려 있습니다.

하위 컴포넌트에 상태를 업데이트하는 함수를 prop으로 보내보겠습니다.

버튼의 onClick 이벤트가 트리거되면 setIsActive가 실행되고 상태가 업데이트됩니다.

출력 :

상태를 올리면 상태로 저장하는 내용의 성격이 바뀌는 경우가 많습니다. 따라서 이 예에서는 동시에 두 개의 패널에서 활성화되었습니다. 한 번에 하나의 패널만 활성화하려면 어떻게 해야 합니까? 이는 Accordion 공통 상위 구성 요소가 어느 패널이 활성 패널인지 추적해야 함을 의미합니다. 부울 값 대신 상태 변수에 대한 활성 패널의 인덱스로 숫자를 사용할 수 있습니다.
const [activeIndex, setActiveIndex] = useState(0);
activeIndex가 0이면 첫 번째 패널이 활성화되고, 1이면 두 번째 패널이 활성화됩니다.
어느 패널에서든 '표시' 버튼을 클릭하면 아코디언의 활성 색인을 변경해야 합니다. 패널은 activeIndex 상태를 Accordion 내부에 정의하기 때문에 직접 설정할 수 없습니다. Accordion 구성 요소는 이벤트 핸들러를 prop:으로 전달하여 Panel 구성 요소
가 상태를 변경할 수 있도록 명시적으로 허용해야 합니다.
<Panel
isActive={activeIndex === 0}
onShow={() => setActiveIndex(0)}
>
...
</Panel>
<Panel
isActive={activeIndex === 1}
onShow={() => setActiveIndex(1)}
>
...
</Panel>
출력 :

구성 요소 내에서 생성된 상태는 구성 요소에 대해 로컬입니다. 이번 글에서는 컴포넌트 간 상태 공유 방법에 대해 살펴보았습니다. 원하신다면 댓글로 구성요소 간 상태 공유 원칙에 대해 이야기하실 수 있습니다.
위 내용은 React.js : 구성 요소 간 상태 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!