넷팩
이번 게시물은 짧은 게시물이겠지만... 후속 게시물이 더 길어지기를 바랍니다.
겨울방학 동안 시간을 내어 한 가지 실험을 했습니다.
C#/.NET을 사용하여 작성된 웹 도구가 Rust / Go / Zig ...와 비슷한 성능을 낼 수 있습니까?
그래서 코딩을 좀 했습니다...(GitHub에서 찾을 수 있음)
프로세스
저는 조악한 번들러 논리로 시작했습니다.
- 파일 열기
- 콘텐츠 읽기
- 정규 표현식을 사용하여 JS 파일의 import 문 등을 감지하세요.
- 링크된 모듈 해결
- 해결된/기존 package.json 파일을 열어 모듈 경로 식별
결과는 간단했습니다. AoT(사전 컴파일) .NET을 사용하면 확실히 고성능 웹 프로젝트에 사용될 수 있습니다.
그래서 저는 실험을 조금 계속했습니다. 정규식을 실제 코드 이해로 대체합니다.
TLDR; 결과
답은: 그렇습니다! ?
번들러는 현재 기능이 불완전하지만 첫 번째 결과는 상당히 강력합니다. README에 표시된 벤치마크는 성능이 확실히 다른 도구와 동일한 수준임을 나타냅니다. 충분히 빠릅니다.
자세한 내용
개인적으로는 C#/.NET이 Rust보다 훨씬 덜 복잡하고 Go보다 강력하다고 생각합니다. 몇 가지 단점도 있습니다. 거짓말을 할 수 없습니다.
C#/.NET이 해당 분야에서 실행 가능한 주된 이유는 AoT입니다. AoT가 없으면 시작 성능(런타임 요구 사항은 물론)이 전체 아이디어를 죽이는 것입니다.
반면에 AoT에는 몇 가지 과제가 있습니다. 일부 라이브러리는 사용할 수 없거나 통합하려면 일부 작업이 필요합니다. 따라서 .NET의 유연성 중 일부를 사용할 수 없습니다.
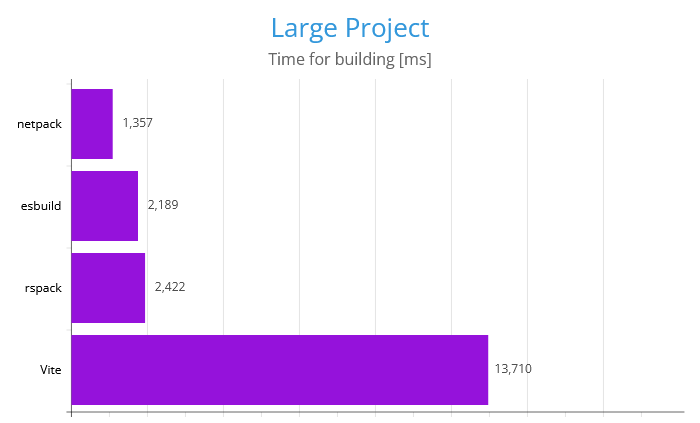
rspack과 같은 도구에서도 사용되는 가장 큰 테스트 프로젝트의 경우 다음과 같은 결과를 얻습니다.

번들러도 기능이 불완전하므로 프로젝트에서 유효한 결과를 생성할 만큼 충분히 제작되었습니다. 따라서 현재로서는 모든 결과가 예비적이지만 적어도 어느 정도 타당성은 있습니다.
| Test | esbuild | rspack | Vite | 넷팩 |
|---|---|---|---|---|
| Small lib | 326ms | 611ms | 601ms | 359ms |
| Small project | 670ms | 912ms | 1658ms | 418ms |
| Medium project | 1931ms | 2877ms | 10601ms | 974ms |
| Large project | 2189ms | 2422ms | 13710ms | 1357ms |
그렇습니다. 넷팩은 이미 경쟁사를 능가하고 있으며 더 나은 성능을 발휘할 가능성도 있습니다. 추가로 최적화할 수 있지만 소스 맵이나 트리 흔들기 등이 도입되면 일부 성능이 저하될 수도 있습니다. 지금은 잠재적인 최적화(예: JS AST 생성 스트리밍)로 인해 전체적으로 지금과 거의 동일해야 한다고 확신합니다.
현재 가장 큰 장애물은 JS(X)만 지원한다는 것입니다. 아직 TypeScript는 지원하지 않습니다(이러한 파일을 구문 분석하려고 시도하지만 유형을 사용하면 실패합니다). 지원하기가 "상당히" 쉬울 수 있지만 이를 위해서는 Acornima를 포크해야 하며 이는 프로젝트에 대한 소문이 충분히 있을 때만 수행할 작업입니다.
시야
여기에 들어가면 더 좋은 것들이 많이 있습니다. 하지만 먼저 몇 가지 기본 사항을 정리해야 합니다. 소스맵, TypeScript 지원 또는 구성 시스템 등이 있으면 좋을 것 같습니다.
이 실험에는 다른 번들러가 하지 않는 몇 가지 기능이 있습니다. 예를 들어 HTML 진입점에 importmap이 있는 경우 importmap의 항목은 자동으로 외부 항목으로 간주됩니다. 마찬가지로 특정 종속성을 공유로 설정할 수 있습니다. 이 경우 결과 HTML에 자동으로 importmap 항목/importmap이 생성됩니다. 꽤 깔끔해요.
향후 번들러는 SASS, CSS 모듈, CSS-in-JS는 물론 모듈 페더레이션 및 네이티브 페더레이션에 대한 기본(즉, 즉시 사용 가능) 지원을 제공할 예정입니다.
당신의 생각은 무엇입니까? 이것이 실행 가능한 아이디어라고 생각하시나요, 아니면 그냥 쓰레기라고 생각하시나요? 합리적인 기본값을 갖춘 빠른 .NET 기반 번들러가 우리에게 필요한가요?
위 내용은 넷팩의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7898
7898
 15
15
 1651
1651
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
zustand 비동기 작업의 데이터 업데이트 문제. Zustand State Management Library를 사용할 때는 종종 비동기 작업이시기 적절하게 발생하는 데이터 업데이트 문제가 발생합니다. � ...




