TypeScript가 JavaScript보다 나은 이유
JavaScript는 오랫동안 웹 개발에 사용되는 언어로 간단한 스크립트부터 복잡한 애플리케이션까지 모든 것을 지원해 왔습니다. 그러나 프로젝트가 성장함에 따라 개발자는 JavaScript의 느슨한 입력과 구조 부족으로 인해 장애물에 부딪히는 경우가 많습니다. 안정적이고 확장 가능한 애플리케이션을 구축하려는 많은 개발자들이 빠르게 선호하는 도구인 TypeScript를 입력하세요. 실제로 TypeScript의 사용량은 2017년 12%에서 2024년 37%로 크게 증가했습니다. 출처
그런데 JavaScript와 비교하면 어떤가요? 다음 프로젝트에 TypeScript가 더 나은 선택이 될 수 있는 이유를 살펴보겠습니다.
타입스크립트와 자바스크립트
TypeScript와 JavaScript를 비교할 때 가장 큰 차이점은 정적 타이핑에 있습니다. JavaScript의 유연성은 장점이자 단점입니다. 유형 안전성이 없으면 런타임에 오류가 자주 나타나 디버깅이 어려워집니다. 반면 TypeScript는 개발 중에 유형 안전성을 강화하여 코드가 실행되기 전에 오류를 포착합니다.
예:
자바스크립트:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Outputs: "510" instead of 15
타입스크립트:
function add(a: number, b: number): number {
return a + b;
}
// console.log(add(5, "10")); // Error: Argument of type 'string' is not assignable to parameter of type 'number'
console.log(add(5, 10)); // Outputs: 15
TypeScript의 엄격함은 처음에는 제한적으로 느껴질 수도 있지만 궁극적으로 버그가 줄어들고 개발 경험이 더 예측 가능해집니다.
TypeScript 모범 사례
TypeScript를 최대한 활용하려면 몇 가지 모범 사례를 따르는 것이 중요합니다. 다음 지침은 깔끔하고 확장 가능하며 유지 관리 가능한 코드를 유지하는 데 도움이 됩니다.
엄격 모드 사용: tsconfig.json 파일에서 엄격 모드를 활성화합니다. 이는 더 엄격한 규칙을 적용하고 오류를 조기에 발견하는 데 도움이 됩니다.
{
"compilerOptions": {
"strict": true
}
}
인터페이스 및 유형 정의: 인터페이스와 유형을 사용하여 명확한 데이터 구조를 정의합니다.
interface User {
id: number;
name: string;
}
const user: User = { id: 1, name: "Alice" };
어떤 유형도 피하세요: 어떤 유형이든 사용하면 TypeScript의 목적이 무너집니다. 대신 특정 유형을 정의하거나 유형이 불확실한 경우 알 수 없음을 사용하세요.
재사용을 위해 제네릭 사용: 제네릭을 사용하면 재사용 가능하고 유형이 안전한 코드를 작성할 수 있습니다.
function wrap<T>(value: T): T[] {
return [value];
}
const result = wrap<number>(123); // [123]
TypeScript 도구 활용:
TypeScript의 도구는 IntelliSense와 같은 기능을 제공하여 개발 경험을 향상시킵니다. IntelliSense를 사용하면 IDE에서 다음을 수행할 수 있습니다.
자동 완성 제공: 상황에 따라 속성, 메서드, 변수를 제안합니다.
유형 불일치 강조: 코드를 실행하기 전에 잘못된 인수 유형 전달과 같은 오류를 포착합니다.
코드를 효율적으로 탐색: 정의로 이동하고, 참조를 찾고, 프로젝트를 더 빠르게 탐색하세요.
더 나은 코드 탐색 및 자동 완성을 위해 IntelliSense와 같은 IDE 기능을 활용하세요.
TypeScript는 어떻게 작동하나요?
TypeScript는 본질적으로 JavaScript의 상위 집합입니다. 즉, 유효한 JavaScript 코드는 유효한 TypeScript 코드이기도 합니다. 주요 차이점은 TypeScript에는 개발자가 변수, 함수 매개변수 및 반환 값에 대한 유형을 지정할 수 있는 유형 시스템이 도입되었다는 것입니다.
TypeScript 코드는 JavaScript로 변환되어 JavaScript를 실행하는 모든 환경과 호환됩니다. 이는 TypeScript를 작성하고, 개발 중에 오류를 포착하고, 표준 JavaScript 코드를 브라우저나 서버에 계속 배포할 수 있음을 의미합니다.
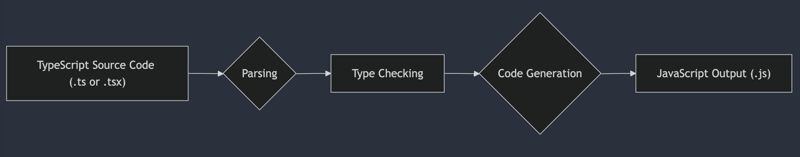
번역 프로세스:
TypeScript 작성: 개발자는 유형과 최신 기능을 갖춘 코드를 작성합니다.
JavaScript로 변환: TypeScript 컴파일러는 코드를 일반 JavaScript로 변환합니다.
어디서나 실행: 출력은 브라우저, Node.js 또는 기타 JavaScript 환경에서 사용할 수 있습니다.

TypeScript는 언어인가요, 프레임워크인가요?
이것은 특히 TypeScript를 처음 접하는 사람들에게 일반적인 질문입니다. TypeScript는 독립형 언어도 아니고 프레임워크도 아닙니다. 이는 JavaScript의 상위 집합입니다. 기본적으로 유형 시스템 및 기타 기능을 추가하여 JavaScript를 확장합니다. 일단 컴파일되면 TypeScript 코드는 일반 JavaScript가 되어 실행됩니다.
TypeScript의 역할은 JavaScript를 대체하는 것이 아니라 개발 경험을 향상시키는 것입니다. 더 훌륭하고 안정적인 JavaScript 코드를 작성하는 데 도움이 되는 도구라고 생각하세요.
결론
JavaScript는 강력한 언어이지만 구조가 부족하여 대규모 개발이 어려울 수 있습니다. TypeScript는 정적 타이핑, 향상된 도구 및 확장성을 위해 설계된 기능을 통해 이러한 문제를 해결합니다. TypeScript를 채택함으로써 개발자는 보다 안전하고 생산적인 개발 경험을 누릴 수 있습니다.
다음 프로젝트를 위해 깔끔하고 유지 관리 가능한 코드를 작성하고 싶다면 TypeScript를 고려해 볼 가치가 있습니다. 점점 늘어나는 인기와 탄탄한 생태계를 통해 TypeScript는 단순한 트렌드가 아니라 앞으로도 계속 존재할 것이 분명합니다.
위 내용은 TypeScript가 JavaScript보다 나은 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.






