최첨단 도구 및 기술 스택 가이드에서 최신 React 앱 구축
매년 개발 및 프로그래밍에 대한 보다 현대적인 접근 방식을 제공하기 위해 새로운 도구, 프레임워크, 라이브러리 및 방법론이 등장함에 따라 React 개발은 계속 발전하고 있습니다. 2025년에는 개발자의 삶을 더욱 간소화하고 관리하기 쉽게 만드는 훨씬 더 많은 개선이 있을 것으로 예상할 수 있습니다. 최신 React 앱을 구축하려면 기능적 구성 요소를 개발하는 것 이상이 필요합니다. 또한 개발자는 자신의 앱이 확장 가능하고, 고성능이며, 오픈 소스이고, 다른 개발자가 작업할 수 있도록 유지 관리할 수 있도록 보장하려면 최신 기술을 최대한 활용해야 합니다.
Bun 및 Vite와 같은 빌드 도구는 데이터 가져오기 및 서버측 렌더링이 훨씬 더 간단해지기 때문에 개발자를 위한 이 프로세스를 크게 개선할 수 있습니다. 현재 React 생태계는 최적의 워크플로우와 뛰어난 사용자 경험을 위한 수많은 기회와 전략을 제공합니다.
이 가이드는 2025년 최신 React 앱을 구축하기 위한 몇 가지 필수 도구 및 기술 스택에 대한 개요를 제공합니다. 숙련된 개발자이든 초보자이든 이러한 도구를 사용하여 성공을 위한 로드맵을 만들 수 있습니다. 당신의 모험.
설계

모든 프로젝트를 제작하려면 먼저 디자인이 필요합니다. Figma는 데스크톱, 모바일 및 기타 플랫폼에서 크로스 플랫폼 애플리케이션을 만들기 위한 최고의 디자인 도구 중 하나입니다. 코드, 노코드, 심지어 AI까지 사용할 수 있는 광범위한 플러그인 라이브러리를 통해 디자이너와 개발자가 선택한 디자인 앱이 되었습니다.
웹사이트
피그마
프로그래밍 언어

2025년에는 TypeScript가 2024년보다 훨씬 더 중요해질 가능성이 높습니다. 최신 React 애플리케이션을 작성하려면 먼저 JavaScript를 배운 다음 TypeScript 작성으로 전환하세요. 코드베이스에 대해 더 나은 도구와 유형 안전성을 얻을 수 있습니다.
웹사이트
타입스크립트
코드 편집기/IDE

여기서 마법이 일어납니다. 코드 편집기/IDE를 사용하면 꿈을 현실로 바꿀 수 있습니다. 요즘에는 AI 지원 워크플로를 사용하는 것이 일반적인 관행입니다. Cursor와 Windsurf는 VS Code를 기반으로 하는 두 가지 널리 사용되는 최신 도구입니다. VS Code는 오랫동안 업계에서 자리를 잡았으며 이제는 공평한 경쟁의 장을 마련하는 GitHub Copilot 무료 버전과 함께 사용할 수 있습니다.
웹사이트
커서
윈드서핑
VS Code GitHub Copilot
프레임워크/라이브러리

React 생태계는 다양한 프레임워크와 라이브러리를 제공합니다. Astro는 2024년에 인기를 얻었으며 2025년에는 더욱 높아질 가능성이 높습니다. Tanstack Start는 주목할만한 인기를 얻고 있는 또 다른 프레임워크입니다. 다음으로 Remix와 Vite가 설정되므로 둘 중 하나가 프로젝트에 적합한 선택입니다.
웹사이트
아스트로
넥스트.js
리믹스
비테
탄스택 시작
스타일 관리

Tailwind CSS는 계속해서 가장 인기 있는 CSS 프레임워크이며, 이 목록에 있는 많은 스타일 관리 프레임워크도 Tailwind를 사용합니다.
웹사이트
테일윈드 CSS
shadcn/ui
다음UI
머티리얼UI
데이지UI
파크UI
에이터니티UI
상태 관리

React의 Context API는 이미 매우 강력하지만, 더 나은 사용자 정의로 더 많은 선택을 원한다면 지금 찾을 수 있는 최고의 API가 바로 위에 있습니다.
웹사이트
TanStack 쿼리
주스탄
조타이
컨텍스트 API
애니메이션 라이브러리

애니메이션 라이브러리는 프로젝트에 생기를 불어넣습니다. 이 라이브러리는 한동안 사용되어 왔으며 항상 사용되므로 살펴볼 가치가 있습니다.
웹사이트
프레이머 모션
리액트 스프링
GSAP(그린삭)
원격
Anime.js
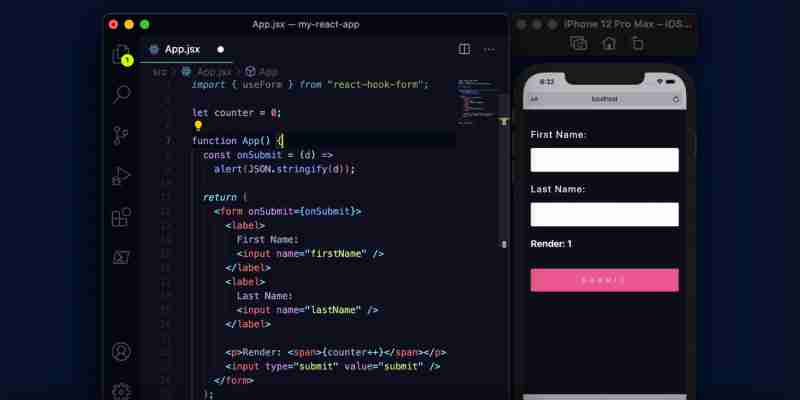
양식

React Hook Form은 모든 코드를 처음부터 직접 작성하는 대신 미리 만들어진 솔루션을 사용하려는 경우에 가장 인기 있는 React 양식 라이브러리입니다. TanStack Form은 시장의 새로운 경쟁자입니다. 이는 대부분의 개발자가 사용하고 알고 있는 인기 있는 TanStack 도구 제품군의 일부입니다.
웹사이트
React Hook 양식
탄스택폼
테이블

TanStack Table은 가장 널리 사용되는 React 테이블 라이브러리이므로 애플리케이션에서 강력한 테이블을 구축하려는 경우 이 라이브러리를 선택하세요.
웹사이트
탠스택 테이블
기술, 프로그래밍, 생산성 및 AI에 대한 최신 정보를 받아보세요.
이 기사가 마음에 드셨다면 제가 이 모든 주제와 관련된 콘텐츠를 공유하는 소셜 미디어에서 저를 연결하고 팔로우해 주세요.

위 내용은 최첨단 도구 및 기술 스택 가이드에서 최신 React 앱 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.






