<p>HTML의 숨겨진 보석 잠금 해제: 알아야 할 잘 알려지지 않은 11가지 태그
<p>웹페이지의 백본인 HTML은 많은 사람들이 생각하는 것보다 더 다양한 용도로 사용됩니다. <code><p> 및 <code><h1>과 같은 친숙한 태그도 필수적이지만, 잘 알려지지 않은 여러 태그는 강력한 기능과 향상된 접근성을 제공합니다. 이 기사에서는 숨겨진 HTML 보석 11개를 살펴봅니다. 노련한 개발자라도 몇 가지 놀라운 사실을 발견할 수 있습니다!
-
<code><abbr> 태그: 약어 정의
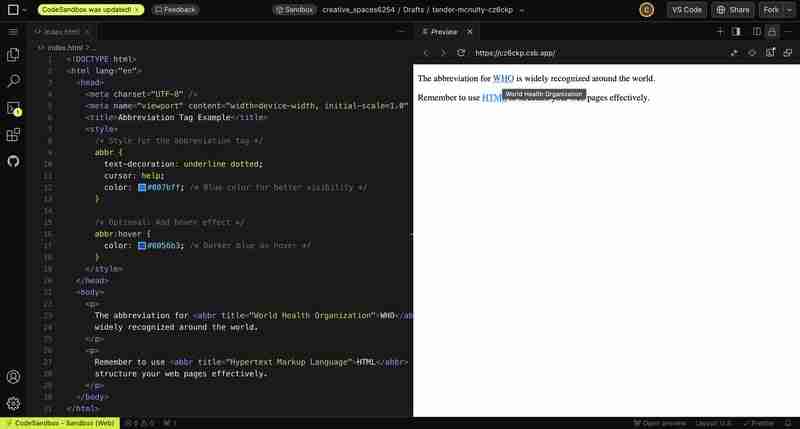
<p><code><abbr> 태그는 두문자어와 약어를 우아하게 처리합니다. 태그 안에 약어를 넣고 <code>title 속성을 사용하면 전체 의미를 제공할 수 있습니다.
<p>

<p>마우스를 올리면 <code>title 속성의 내용이 툴팁으로 표시되어 사용자의 이해를 높입니다. 이 도구 설명 기능은 모든 사용자(예: 모바일)가 액세스할 수 없는 마우스 오버에 의존한다는 점을 기억하세요.
-
<code><code> 태그: 코드 조각 강조
<p>깨끗한 코드 표현을 위해서는 <code><code> 태그가 매우 중요합니다. 이 태그 안에 코드를 래핑하면 자동으로 고정폭 글꼴로 렌더링되므로 주변 텍스트와 쉽게 구별할 수 있습니다. CSS를 사용하여 추가 스타일을 지정하면 가독성을 높일 수 있습니다.
<p>

-
<code><kbd> 태그: 키보드 입력을 표현
<p><code><code>과 마찬가지로 <code><kbd> 태그(키보드 태그)는 키보드 입력을 나타내기 위해 특별히 설계되었습니다. 포함된 텍스트는 고정 폭 글꼴로 나타나 키보드 단축키나 명령을 시각적으로 나타냅니다. 세련된 키보드 버튼 모양을 위해 CSS와 결합하세요.
<p>

-
<code><datalist> 및 <code><option> 태그: 동적 제안 만들기
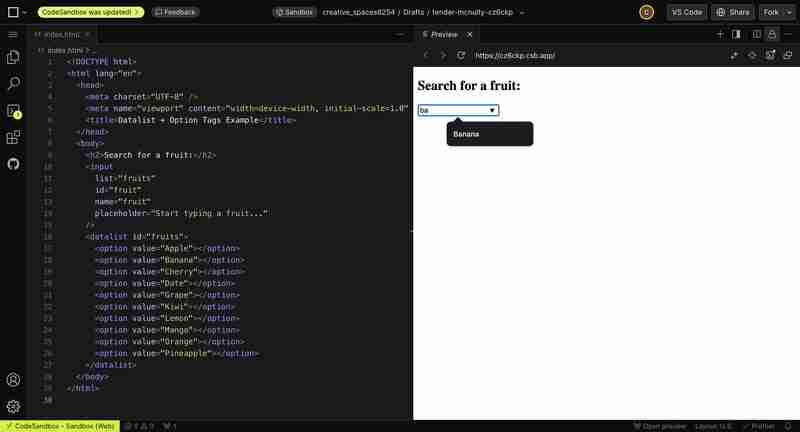
<p>이러한 태그는 함께 작동하여 직관적인 입력 제안을 생성합니다.
<p>

<p><code><input> 속성이 있는 <code>list 요소는 <code><datalist> 요소(<code>id로 지정됨)에 연결됩니다. <code><option> 내의 <code><datalist> 태그는 제안된 값을 제공합니다. 사용자가 입력하면 관련 제안이 나타납니다.
-
<code><dialog> 태그: 간단한 모달 만들기
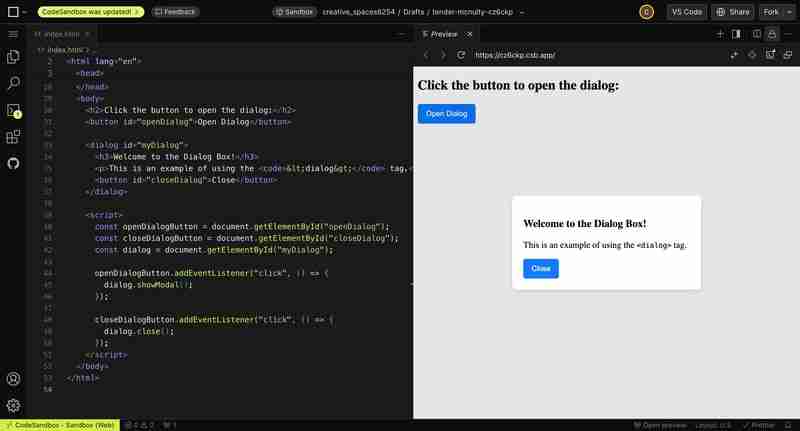
<p><code><dialog> 태그를 사용하면 팝업 상자나 모달을 쉽게 만들 수 있습니다. <code>open 속성을 추가하면 대화 상자가 표시됩니다. JavaScript는 동작을 추가로 제어할 수 있습니다.
<p>

-
<code><details> 및 <code><summary> 태그: 기본 축소 가능 콘텐츠
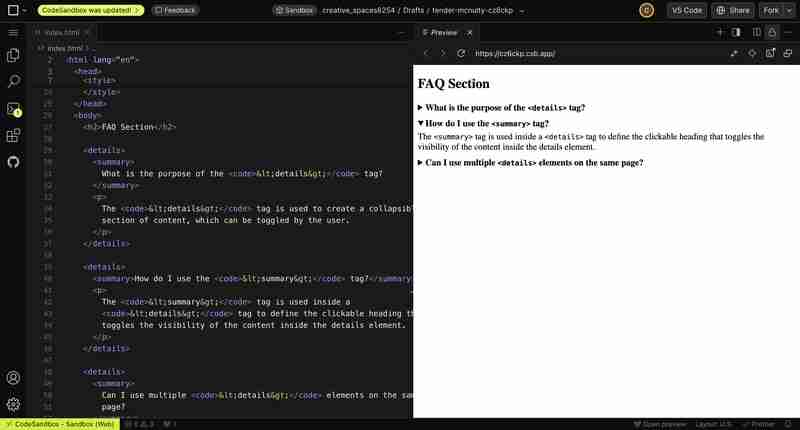
<p><code><details> 및 <code><summary>을 사용하여 CSS나 JavaScript 없이 우아한 기본 드롭다운 메뉴를 만드세요.
<p>

<p><code><details> 태그는 컨테이너 역할을 하고 <code><summary>는 클릭 가능한 제목을 제공합니다. <code><details> 내의 콘텐츠는 요약을 클릭하면 표시 여부가 전환됩니다. FAQ에 적합합니다.
-
<code><time> 태그: 의미론적 시간 표현
<p><code><time> 태그는 시각적으로 단순하지만 시간 값에 대한 의미적 맥락을 제공하여 SEO와 접근성을 크게 향상시킵니다.
<p>

-
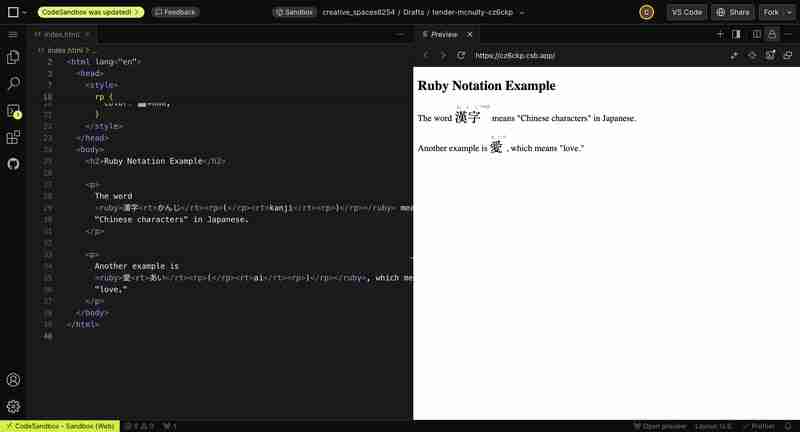
<code><ruby>, <code><rt>, <code><rp> 태그: Ruby 주석
<p>이러한 태그는 문자 위에 작은 설명 텍스트를 표시하여 동아시아 타이포그래피에서 흔히 사용되는 Ruby 주석을 용이하게 합니다.
<p>

<p><code><ruby>에는 기본 텍스트, <code><rt>주석이 포함되어 있으며, <code><rp>은 Ruby 지원이 부족한 브라우저를 위한 대체 콘텐츠를 제공합니다.
-
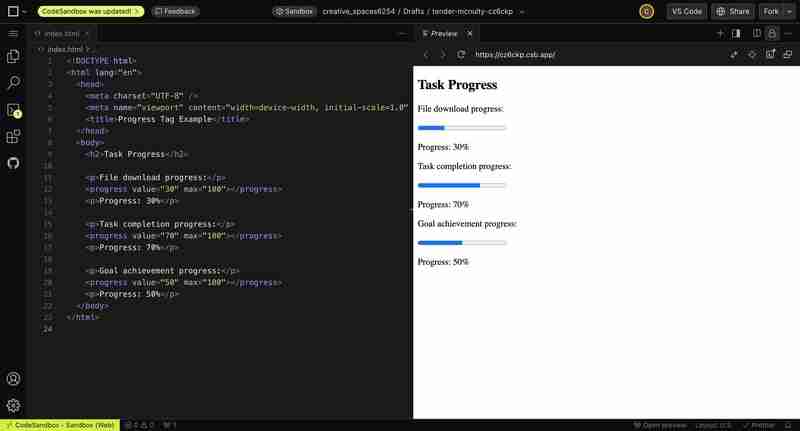
<code><progress> 태그: 진행률 표시줄 만들기
<p><code><progress> 태그를 사용하여 CSS 없이 진행률 표시줄을 생성하세요.
<p>

<p>총계 값에는 <code>max 속성을, 현재 진행 상황에는 <code>value 속성을 설정하세요. 바는 자동으로 업데이트됩니다.
-
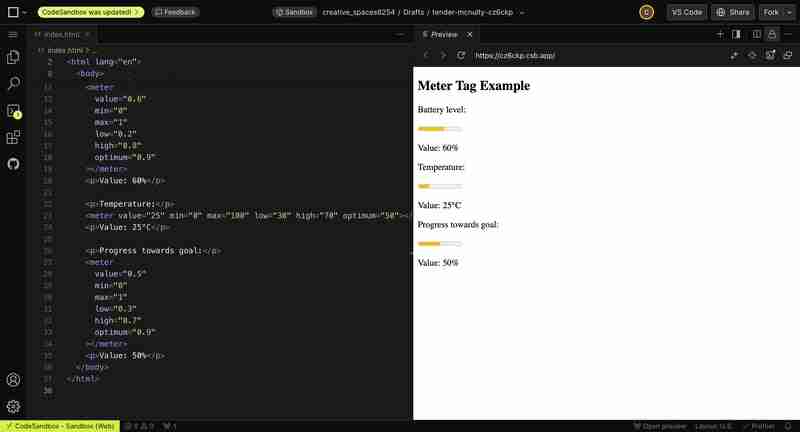
<code><meter> 태그: 척도를 나타냄
<p><code><progress>과 유사하게 <code><meter>는 척도를 표시하지만 값의 범위를 나타냅니다.
<p>

<p>범위와 현재 값에는 <code>min, <code>max, <code>value을 사용하세요. <code>low, <code>high 및 <code>optimum은 막대 색상에 영향을 미치는 임계값을 정의합니다.
-
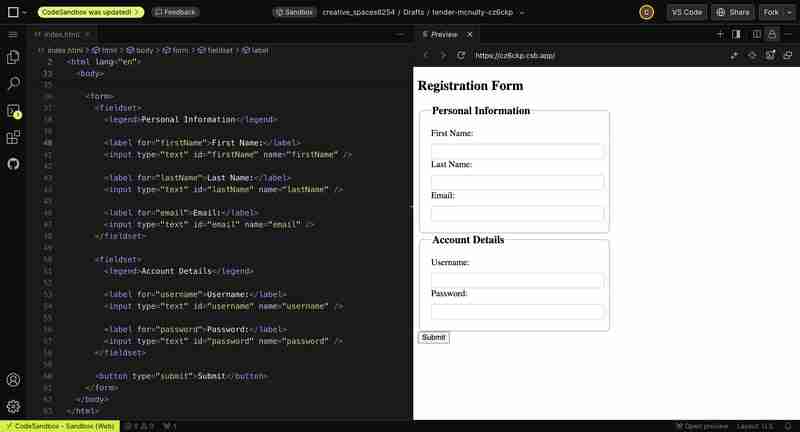
<code><fieldset> 및 <code><legend> 태그: 양식 요소 그룹화
<p>이러한 태그는 관련 양식 요소를 우아하게 그룹화합니다.
<p>

<p><code><fieldset>은 컨테이너를 생성하고 <code><legend>는 필드 세트의 테두리 내에 자동으로 배치되는 설명 제목을 제공합니다.
<p>결론
<p>자주 간과되는 HTML 태그를 마스터하면 웹 개발 기술이 향상되어 더 쉽게 접근할 수 있고 의미가 있으며 시각적으로 매력적인 웹사이트를 만들 수 있습니다. 즐거운 코딩하세요!
<p>팔로우:
LinkedIn |
중간 |
블루스카이위 내용은 누락되었을 수 있는 HTML 태그를 사용하여 HTML을 돋보이게 만드세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 <p>마우스를 올리면 <code>title 속성의 내용이 툴팁으로 표시되어 사용자의 이해를 높입니다. 이 도구 설명 기능은 모든 사용자(예: 모바일)가 액세스할 수 없는 마우스 오버에 의존한다는 점을 기억하세요.
<p>마우스를 올리면 <code>title 속성의 내용이 툴팁으로 표시되어 사용자의 이해를 높입니다. 이 도구 설명 기능은 모든 사용자(예: 모바일)가 액세스할 수 없는 마우스 오버에 의존한다는 점을 기억하세요.


 <p><code><input> 속성이 있는 <code>list 요소는 <code><datalist> 요소(<code>id로 지정됨)에 연결됩니다. <code><option> 내의 <code><datalist> 태그는 제안된 값을 제공합니다. 사용자가 입력하면 관련 제안이 나타납니다.
<p><code><input> 속성이 있는 <code>list 요소는 <code><datalist> 요소(<code>id로 지정됨)에 연결됩니다. <code><option> 내의 <code><datalist> 태그는 제안된 값을 제공합니다. 사용자가 입력하면 관련 제안이 나타납니다.

 <p><code><details> 태그는 컨테이너 역할을 하고 <code><summary>는 클릭 가능한 제목을 제공합니다. <code><details> 내의 콘텐츠는 요약을 클릭하면 표시 여부가 전환됩니다. FAQ에 적합합니다.
<p><code><details> 태그는 컨테이너 역할을 하고 <code><summary>는 클릭 가능한 제목을 제공합니다. <code><details> 내의 콘텐츠는 요약을 클릭하면 표시 여부가 전환됩니다. FAQ에 적합합니다.

 <p><code><ruby>에는 기본 텍스트, <code><rt>주석이 포함되어 있으며, <code><rp>은 Ruby 지원이 부족한 브라우저를 위한 대체 콘텐츠를 제공합니다.
<p><code><ruby>에는 기본 텍스트, <code><rt>주석이 포함되어 있으며, <code><rp>은 Ruby 지원이 부족한 브라우저를 위한 대체 콘텐츠를 제공합니다.
 <p>총계 값에는 <code>max 속성을, 현재 진행 상황에는 <code>value 속성을 설정하세요. 바는 자동으로 업데이트됩니다.
<p>총계 값에는 <code>max 속성을, 현재 진행 상황에는 <code>value 속성을 설정하세요. 바는 자동으로 업데이트됩니다.
 <p>범위와 현재 값에는 <code>min, <code>max, <code>value을 사용하세요. <code>low, <code>high 및 <code>optimum은 막대 색상에 영향을 미치는 임계값을 정의합니다.
<p>범위와 현재 값에는 <code>min, <code>max, <code>value을 사용하세요. <code>low, <code>high 및 <code>optimum은 막대 색상에 영향을 미치는 임계값을 정의합니다.
 <p><code><fieldset>은 컨테이너를 생성하고 <code><legend>는 필드 세트의 테두리 내에 자동으로 배치되는 설명 제목을 제공합니다.
<p>결론
<p>자주 간과되는 HTML 태그를 마스터하면 웹 개발 기술이 향상되어 더 쉽게 접근할 수 있고 의미가 있으며 시각적으로 매력적인 웹사이트를 만들 수 있습니다. 즐거운 코딩하세요!
<p>팔로우: LinkedIn | 중간 | 블루스카이
<p><code><fieldset>은 컨테이너를 생성하고 <code><legend>는 필드 세트의 테두리 내에 자동으로 배치되는 설명 제목을 제공합니다.
<p>결론
<p>자주 간과되는 HTML 태그를 마스터하면 웹 개발 기술이 향상되어 더 쉽게 접근할 수 있고 의미가 있으며 시각적으로 매력적인 웹사이트를 만들 수 있습니다. 즐거운 코딩하세요!
<p>팔로우: LinkedIn | 중간 | 블루스카이