꼭 살펴봐야 할 고유한 개발자 리소스
개발 잠재력 잠금 해제: 놓쳤을 수도 있는 22가지 필수 개발자 도구!
빠르게 변화하는 소프트웨어 개발 세계에서 혁신적인 도구를 사용하여 앞서가는 것이 더 스마트하고 빠르며 효율적인 애플리케이션을 구축하는 데 중요합니다. 이 엄선된 목록에는 디자인 영감부터 간소화된 디버깅에 이르기까지 워크플로를 향상시키는 22개의 잘 알려지지 않았지만 매우 강력한 리소스가 포함되어 있습니다.
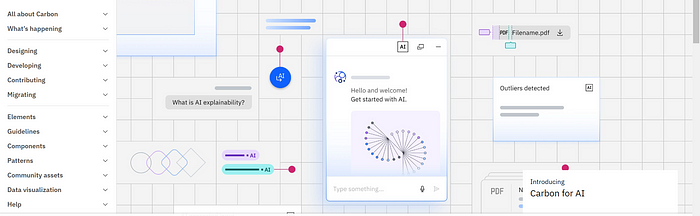
1. Carbon: 놀라운 코드 비주얼 ?️
URL: https://www.php.cn/link/100f962d991f6846fc9b3e6699ed9b13 기능: 코드 조각을 시각적으로 매력적인 이미지로 변환하여 블로그, 프리젠테이션 또는 소셜 미디어에서 공유하기에 적합합니다. 이점: 심미적으로 만족스러운 시각적 요소로 코드를 쉽게 선보이고 솔루션을 강조할 수 있습니다.

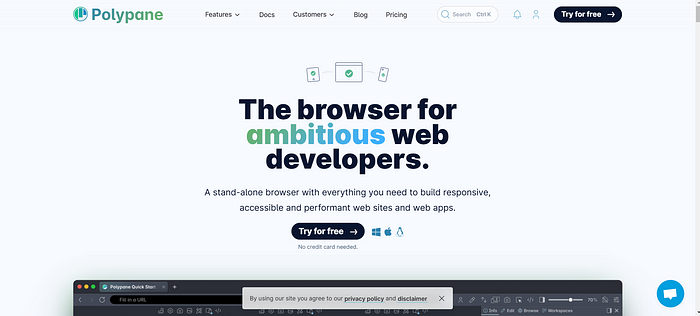
2. Polypane: 반응형 디자인 테스트가 쉬워졌습니다 ?
URL: https://www.php.cn/link/117cdc17fa822afc77008dd9ba74b6af 기능: 여러 기기에서 반응형 디자인을 실시간으로 테스트하고 미리 볼 수 있는 개발자 중심 브라우저입니다. 이점: 다양한 화면 크기에서 웹사이트를 동시에 테스트하여 교차 기기 최적화를 간소화합니다.

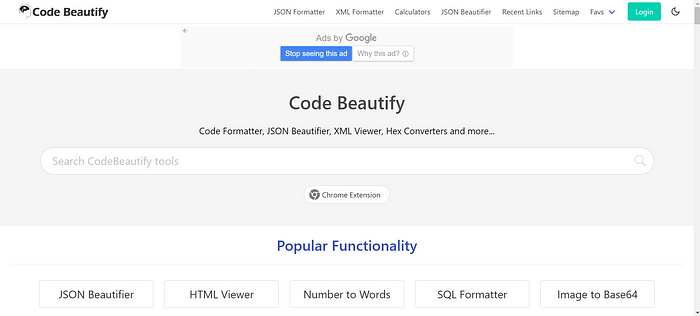
3. Code Beautify: 깔끔한 코드, 단순화 ?️
URL: https://www.php.cn/link/40882bebd317419cfcea3adc3dcfae6c 기능: 코드(JSON, XML, HTML, CSS) 형식 지정, 미화 및 유효성 검사를 위한 포괄적인 도구 모음입니다. 이점: 지저분한 코드를 제거하고 파일이 깨끗하고 일관되며 오류가 없는지 확인하세요.

4. 소스그래프: 범용 코드 검색 ?
URL: https://www.php.cn/link/ad7fe02e59ae7d37c32f8dd238662d0d 기능: 광범위한 코드베이스를 쉽게 탐색할 수 있도록 설계된 강력한 코드 검색 엔진입니다. 이점: 대규모 저장소 내에서 특정 코드 섹션을 빠르게 찾아 공동 작업과 문제 해결을 단순화합니다.
5. RunKit: 대화형 JavaScript 놀이터 ⚡
URL: https://www.php.cn/link/31c1d3f0e9138ff2f553f8a271dda663 기능: 신속한 코딩 및 실험을 위해 npm 통합을 갖춘 온라인 JavaScript 환경입니다. 이점: 로컬 설정 없이 API, 라이브러리 및 Node.js 코드를 쉽게 테스트하세요.

6. UI 운동: UI/UX 디자인 영감 ?
URL: https://www.php.cn/link/d3600ee41761c7da0116a12ea8b6588e 기능: 최신 UI/UX 애니메이션과 디자인 패턴을 선보이는 플랫폼입니다. 이점: 현대적이고 매력적인 인터페이스에 대한 영감을 얻으세요.
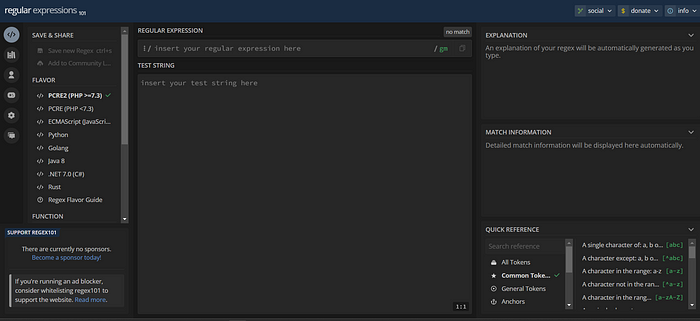
7. Regex101: 정규식 테스트 및 디버깅 ?
URL: https://www.php.cn/link/e53ba686b7ad2ec7825f0f4afff80a1b 기능: 실시간 설명을 통해 정규식을 테스트하고 디버깅하고 이해합니다. 이점: 학습 과정을 단순화하고 정규 표현식이 올바르게 작동하는지 확인하세요.

8. Codewars: 게임화된 코딩 과제 ?
URL: https://www.php.cn/link/efc52ad8c8b25e39ff87d69407971378 기능: 문제 해결 기술을 향상시키기 위해 매력적인 코딩 과제를 제공하는 플랫폼입니다. 이점: 재미있고 대화형 방식으로 알고리즘을 배우고 연습하세요.

9. 플레이코드: 온라인 HTML, CSS 및 JavaScript 플레이그라운드 ?️
URL: https://www.php.cn/link/49d8e07d99ea659f7b7c42fae98836a1 기능: HTML, CSS 및 JavaScript 코드의 프로토타입을 빠르게 제작할 수 있는 온라인 환경입니다. 이점: 실시간 미리보기를 통해 아이디어를 빠르게 테스트하고 반복할 수 있으므로 로컬 설정이 필요하지 않습니다.

10. 번들공포증: npm 패키지 크기 분석기 ?
URL: https://www.php.cn/link/05f56d5f042aa4dce70f211d2a981e15 기능: npm 패키지를 분석하여 크기와 잠재적인 성능 영향을 평가합니다. 이점: 애플리케이션 성능을 유지하기 위해 과도한 종속성을 식별하고 방지합니다.

11. TabNine: AI 기반 코드 완성 ?
URL: https://www.php.cn/link/1d075e2fdbc8e2e66a47b39a0652ce31 기능: 코딩 속도를 높이는 AI 기반 코드 완성 도구입니다. 이점: 상황에 맞는 지능형 코드 제안을 받아 효율성을 높입니다.

12. TinyPNG: 무손실 이미지 압축 ?️
URL: https://www.php.cn/link/36d838a7f08b7ac8295662b7b104440b 기능: 품질 저하 없이 이미지를 압축하여 웹사이트 로드 시간을 개선합니다. 이점: 더 빠른 웹사이트 성능과 더 나은 사용자 경험을 위해 이미지를 최적화합니다.
13. 카본 디자인 시스템: 재사용 가능한 UI 구성 요소 ?
URL: https://www.php.cn/link/8ef899fe33f78d18506d037fd734f900 기능: 일관된 UI 개발을 위해 사전 구축된 구성 요소와 지침을 제공하는 디자인 시스템입니다. 이점: 세련되고 일관된 사용자 인터페이스를 효율적으로 구축하세요.

14. 반응형 앱: 다중 장치 반응 테스트 ?
URL: https://www.php.cn/link/908c762ed8a762118027b6aff6d866c2 기능: 여러 기기와 화면 크기에서 동시에 웹사이트를 보고 테스트하세요. 이점: 반응형 테스트를 단순화하고 다양한 기기에서 최적의 시청을 보장합니다.

15. 레몬팀스: 올인원 UI/UX 플랫폼 ?
URL: https://www.php.cn/link/86f01e5c7135b53cf58b68d44c449156 기능: 색상 팔레트 생성, 코드 게시 및 피드백 관리를 위한 도구를 제공합니다. 이점: 단일 플랫폼으로 UI 생성 및 코딩 워크플로를 간소화합니다.

16. Figma: 협업 웹 기반 디자인 도구 ✏️
URL: https://www.php.cn/link/e30c5701e13a4e6e137d71eb71c416b4 기능: 프로토타입 제작 및 피드백을 위한 공동 설계 도구입니다. 이점: 팀 협업을 강화하고 디자인 프로세스를 간소화합니다.

17. StackBlitz: 웹 앱 개발을 위한 온라인 IDE ?
URL: https://www.php.cn/link/31ab328e47c4ea3fe3015eb7eaa59af9 기능: 웹 애플리케이션을 즉시 코딩하고, 미리 보고, 배포할 수 있는 온라인 IDE입니다. 이점: 로컬 설정 없이 프로젝트를 신속하게 개발하고 배포합니다.
18. JetBrains Academy: 대화형 코딩 강좌 ?
URL: https://www.php.cn/link/e3be1c8a8a04cde774ab30e06a41b5b2 기능: 실용적인 프로젝트와 함께 대화형 코딩 과정을 제공합니다. 이점: 실제 애플리케이션을 구축하여 새로운 프로그래밍 기술을 배우세요.

19. GitKraken: 사용자 친화적인 Git 클라이언트 ?
URL: https://www.php.cn/link/2d8a7e57e629a238f50961910df61fe0 기능: 단순화된 저장소 관리를 위한 시각적 인터페이스를 갖춘 Git 클라이언트입니다. 이점: 직관적인 도구와 통합으로 Git 워크플로를 간소화하세요.

20. SitePoint: 개발자 리소스 및 튜토리얼 ?
URL: https://www.php.cn/link/aeda4e5a3a22f1e1b0cfe7a8191fb21a 기능: 개발자를 위한 고품질 튜토리얼, 기사, 도서를 제공합니다. 혜택: 업계 동향에 대한 최신 정보를 얻고 기술 역량을 확장하세요.

21. Silex: 코드 없는 웹사이트 빌더 ?️
URL: https://www.php.cn/link/e8ed252ad439861c556d1031b6d8d51f 기능: 정적 웹사이트를 만들기 위한 코드 없는 플랫폼입니다. 이점: 코드를 작성하지 않고도 빠르게 웹사이트를 구축할 수 있습니다.

22. Auth0: 보안 사용자 인증 ?
URL: https://www.php.cn/link/b7ead1d09ab4349af3d7158e3da29564 기능: 사용자 인증 및 보안 관리를 단순화합니다. 이점: Auth0이 보안 인증을 처리하는 동안 애플리케이션 구축에 집중하세요.

이러한 도구는 디자인, 코딩, 워크플로 최적화에 중점을 두는 개발 프로세스를 크게 향상시킬 수 있습니다. 이러한 리소스를 살펴보고 개발 기술을 한 단계 끌어올리세요.
위 내용은 꼭 살펴봐야 할 고유한 개발자 리소스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7925
7925
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1249
1249
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




