복사, 붙여넣기 및 생성을 위한 최고의 I 구성 요소 라이브러리!
2025년 상위 7개 복사 및 붙여넣기 UI 구성 요소 라이브러리
우리는 수많은 복사 및 붙여넣기 UI 구성 요소 라이브러리를 엄격하게 테스트하고 2025년 상위 7개를 선택했습니다. 이러한 라이브러리는 사용 편의성, 유연성, 확장성, 사용자 정의 및 내장 애니메이션이 뛰어납니다. 디자인 작업흐름을 혁신할 준비가 되셨나요? 이러한 라이브러리는 세련되고 현대적인 인터페이스에 필요한 모든 것을 제공합니다.

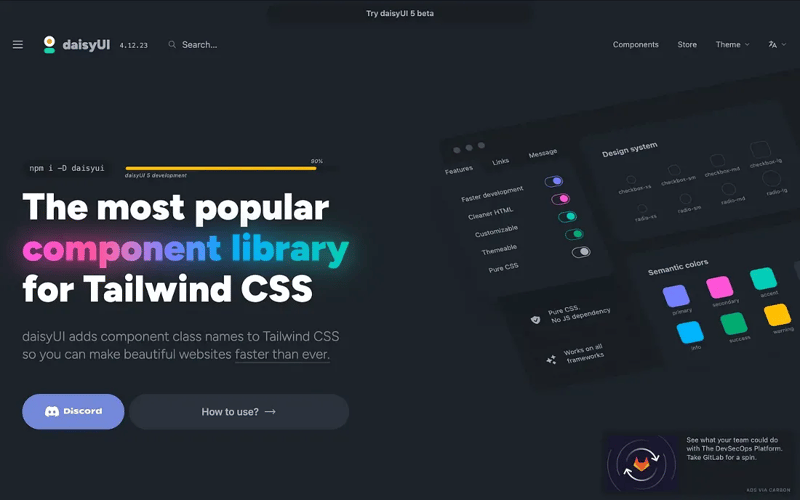
1. DaisyUI: Tailwind CSS 디자인 시스템

다용도 오픈 소스 라이브러리인 DaisyUI는 Tailwind CSS를 포괄적인 디자인 시스템으로 변환합니다. 손쉬운 디자인 구현을 위해 미리 스타일이 지정된 구성 요소와 테마를 자랑합니다.
주요 기능:
- 내장 테마: 빠른 스타일 적용.
- 기성 구성 요소: 버튼, 모달, 양식 등을 쉽게 사용할 수 있습니다.
- 맞춤화 가능: Tailwind의 유틸리티 클래스를 사용하여 디자인을 맞춤화하세요.
적합 대상: 반응형 레이아웃, 다크 모드 통합 및 UI 요소 사용자 정의 - 블로그 및 간단한 웹 앱에 적합합니다. DaisyUI는 품질 저하 없이 디자인을 단순화합니다.
2. UIverse: UI 구성요소의 핀터레스트

UIverse는 UI 구성 요소를 검색하기 위한 Pinterest와 유사한 경험을 제공합니다. 빛나는 버튼과 스타일리시한 진행률 표시줄을 포함하여 아름답게 디자인되고 즉시 사용 가능한 요소를 제공합니다.
주요 기능:
- 선별된 구성 요소: 시각적으로 매력적인 UI 요소를 엄선했습니다.
- 눈을 사로잡는 효과: 현대적인 미학을 위한 플로팅 카드, 호버 효과 및 빛나는 버튼.
- 빠른 설정: 복사하여 붙여넣기만 하면 됩니다. 복잡한 설정이 필요하지 않습니다.
적합 대상: 프로젝트 관리 도구와 같이 미학이 가장 중요한 시각적으로 뛰어난 대시보드 및 애플리케이션. UIverse는 최소한의 노력으로 세련미와 스타일을 더해줍니다.
3. Float UI: 단순성과 기능성

Float UI는 단순성과 기능성을 우선시합니다. 이 무료 UI 라이브러리는 히어로 섹션부터 가격표까지 사전 디자인된 구성요소를 제공하므로 귀중한 시간과 노력을 절약할 수 있습니다.
주요 기능:
- 시간 절약: 기성품, 완전한 스타일의 구성요소.
- 미니멀한 디자인: 불필요한 군더더기 없이 깔끔하고 모던한 UI 요소.
- 맞춤 설정 가능: Tailwind CSS를 사용하여 브랜드에 맞게 쉽게 조정할 수 있습니다.
적합 대상: SaaS 제품 출시 또는 우아한 랜딩 페이지 제작. Float UI의 사전 디자인된 요소를 사용하면 전문적인 페이지를 신속하게 생성할 수 있고 Tailwind를 사용하면 원활한 브랜드 맞춤화가 가능합니다.
4. Shadcn UI: 맞춤형 기반

종종 최고의 선택으로 평가받는 Shadcn UI는 Radix 및 Tailwind CSS를 기반으로 구축되어 확장성과 완전한 사용자 정의를 강조합니다.
주요 기능:
- 확장성 및 사용자 정의 가능: 맞춤형 UI 라이브러리 구축에 적합합니다.
- 접근성 중심: 사전 디자인되고 접근 가능한 모달, 버튼 등
- Tailwind 친화적: 스타일링을 위해 Tailwind CSS와 손쉽게 통합됩니다.
이상적 대상: 전자 상거래 플랫폼과 같은 대규모 프로젝트를 위한 사용자 정의 구성 요소 라이브러리를 만듭니다. Shadcn UI를 사용하면 프로젝트 성장에 따라 확장되는 액세스 가능하고 재사용 가능한 구성 요소를 개발할 수 있습니다.
5. Aceternity: 애니메이션과 시각적 감각

Aceternity는 Framer Motion과 원활하게 통합되어 아름다운 애니메이션 구성 요소를 제공하고 프로젝트에 시각적 역동성을 더해줍니다.
주요 기능:
- 멋진 시각적 효과: 향상된 사용자 경험을 위한 세련된 애니메이션과 효과.
- 애니메이션 중심: 매력적이고 상호작용적인 요소를 만드는 데 적합합니다.
- 원활한 통합: 유동적인 애니메이션을 위해 Framer Motion과 원활하게 작동합니다.
적합 대상: 제품 마케팅 페이지 또는 스타트업 웹사이트 개선. Aceternity의 애니메이션 요소는 매력적인 사용자 경험을 만들어냅니다.
6. Magic UI: 웹사이트에 멋을 더하다

ShadCN을 기반으로 구축된 Magic UI는 50개 이상의 애니메이션 구성 요소를 제공하여 디자인을 향상시킵니다.
주요 기능:
- 고급 애니메이션: 최고의 3D 효과 및 대화형 구성 요소.
- 창의력: 독특한 애니메이션으로 "놀라움" 요소를 더합니다.
- 사전 조립된 템플릿: Magic UI Pro에는 바로 사용할 수 있는 멋진 템플릿이 포함되어 있습니다.
이상적 대상: 창의적인 포트폴리오 및 동적 SaaS 랜딩 페이지. Magic UI의 애니메이션은 기억에 남는 사용자 경험을 선사합니다.
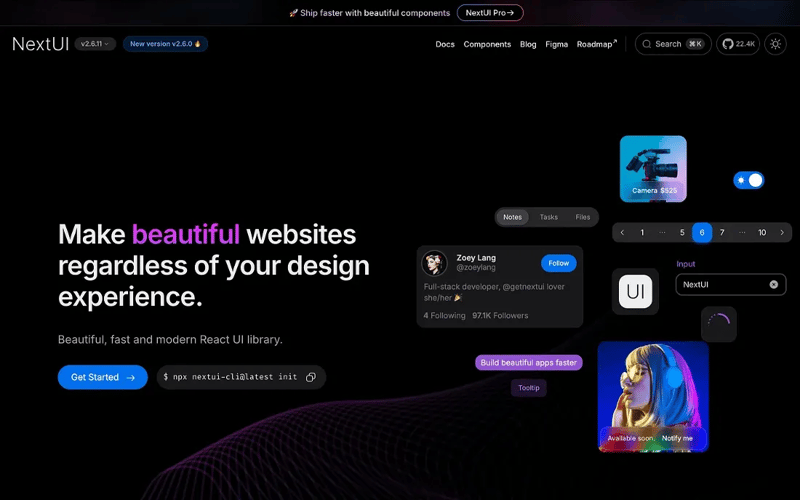
7. 다음 UI: 종합적인 디자인 시스템

Next UI는 단순한 컴포넌트 라이브러리가 아닌 완전한 디자인 시스템입니다. Next.js용으로 구축된 이 제품은 세련되고 확장 가능한 애플리케이션을 생성하기 위한 210개 이상의 플러그 앤 플레이 구성 요소를 제공합니다.
주요 기능:
- 전체 디자인 시스템: 디자인과 개발을 위한 도구가 포함되어 있습니다.
- Next.js에 최적화: 고성능을 위한 원활한 통합 및 서버 측 렌더링.
- 포괄적인 구성요소: 양식, 데이터 테이블, 모달, 탐색 모음 등
이상적 대상: 기업 대시보드와 같은 대규모 애플리케이션 개발. Next UI의 반응형 구성 요소와 Figma 키트는 개발자와 디자이너 간의 효율적인 협업을 촉진합니다.
적절한 라이브러리 선택
이상적인 라이브러리 선택은 프로젝트 규모, 디자인 요구 사항 및 프레임워크 호환성에 따라 다릅니다. 다음을 고려하십시오:
- 프로젝트 규모: 소규모 프로젝트에는 Float UI 및 Aceternity와 같은 라이브러리의 이점이 있지만 대규모 프로젝트에는 Next UI와 같은 확장 가능한 시스템이 필요합니다.
- 디자인 요구 사항: 애니메이션용 Aceternity 또는 Magic UI를 선택하세요. 미니멀리스트 디자인을 위한 DaisyUI 또는 UIverse.
- 프레임워크 호환성: 선택한 프레임워크(React, Vue, Svelte 또는 HTML)와의 호환성을 보장하세요.
LinkedIn에서 저와 소통해보세요! ?
위 내용은 복사, 붙여넣기 및 생성을 위한 최고의 I 구성 요소 라이브러리!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






