현재 당사의 웹사이트는 일반적으로 단일 이미지 컬렉션, CSS, 글꼴, JavaScript, JSON 데이터 등과 같은 수십 가지의 다양한 리소스에 의존합니다. 그러나 세계 최초의 웹사이트는 HTML로만 작성되었습니다.
JavaScript는 뛰어난 클라이언트측 스크립팅 언어로서 웹사이트 발전에 중요한 역할을 해왔습니다. XMLHttpRequest 또는 XHR 개체의 도움으로 JavaScript는 페이지를 다시 로드하지 않고도 클라이언트와 서버 간의 통신을 달성할 수 있습니다.
그러나 이 동적 프로세스는 Fetch API로 인해 어려움을 겪습니다. 가져오기 API란 무엇입니까? Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?에서 Fetch API를 어떻게 사용하나요? Fetch API가 더 나은 선택인 이유는 무엇입니까?
지금 이 기사에서 답을 얻으세요!
Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?에서 HTTP 요청은 웹 애플리케이션을 구축하거나 웹 서비스와 상호 작용하는 데 있어 기본적인 부분입니다. 이를 통해 클라이언트(예: 브라우저 또는 다른 애플리케이션)가 서버에 데이터를 보내거나 서버에서 데이터를 요청할 수 있습니다. 이러한 요청은 웹 데이터 통신의 기초가 되는 HTTP(Hypertext Transfer Protocol)를 사용합니다.
Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?는 고유한 특성, 강력한 생태계, 비동기식, 비차단 아키텍처로 인해 웹 스크래핑 및 자동화 작업에 가장 적합한 기술 중 하나가 되었습니다.
Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?가 웹 스크래핑 및 자동화에 이상적인 이유는 무엇입니까? 알아봅시다!
Node-fetch는 Fetch API를 Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까? 환경에 제공하는 경량 모듈입니다. HTTP 요청 및 응답 처리 프로세스를 단순화합니다.
Fetch API는 Promise를 기반으로 구축되었으며 웹사이트에서 데이터 스크랩, RESTful API와의 상호작용 또는 작업 자동화와 같은 비동기 작업에 매우 적합합니다.
Fetch API는 기존 XMLHttpRequest 객체에 비해 더 효율적이고 유연한 방식으로 네트워크 요청을 처리하도록 설계된 현대적인 Promise 기반 인터페이스입니다.
최신 브라우저에서 기본적으로 지원되므로 추가 라이브러리나 플러그인이 필요하지 않습니다. 이 가이드에서는 Fetch API를 활용하여 GET 및 POST 요청을 수행하는 방법과 응답 및 오류를 효과적으로 관리하는 방법을 살펴보겠습니다.
? 참고: 컴퓨터에 Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?가 설치되어 있지 않으면 먼저 Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?를 설치해야 합니다. 여기에서 귀하의 운영 체제에 적합한 Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까? 설치 패키지를 다운로드할 수 있습니다. 권장되는 Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까? 버전은 18 이상입니다.
아직 프로젝트를 생성하지 않았다면 다음 명령을 사용하여 새 프로젝트를 생성할 수 있습니다.
mkdir fetch-api-tutorial cd fetch-api-tutorial npm init -y
package.json 파일을 열고 유형 필드를 추가한 후 module:
으로 설정합니다.
{
"name": "fetch-api-tutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?에서 Fetch API를 사용하기 위한 라이브러리입니다. 다음 명령을 사용하여 node-fetch 라이브러리를 설치할 수 있습니다.
npm install node-fetch
다운로드가 완료되면 Fetch API를 사용하여 네트워크 요청을 보낼 수 있습니다. 프로젝트의 루트 디렉터리에 index.js라는 새 파일을 만들고 다음 코드를 추가합니다.
import fetch from 'node-fetch';
fetch('https://jsonplaceholder.typicode.com/posts')
.then((response) => response.json())
.then((data) => console.log(data))
.catch((error) => console.error(error));
다음 명령을 실행하여 코드를 실행하세요.
node index.js
다음 출력이 표시됩니다.

Fetch API를 사용하여 POST 요청을 보내는 방법은 무엇입니까? 다음 방법을 참고하시기 바랍니다. 프로젝트의 루트 디렉터리에 새 파일 post.js를 만들고 다음 코드를 추가합니다.
import fetch from 'node-fetch';
const postData = {
title: 'foo',
body: 'bar',
userId: 1,
};
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(postData),
})
.then((response) => response.json())
.then((data) => console.log(data))
.catch((error) => console.error(error));
이 코드를 분석해 보겠습니다.
다음 명령을 실행하여 코드를 실행하세요.
mkdir fetch-api-tutorial cd fetch-api-tutorial npm init -y
볼 수 있는 출력:

프로젝트 루트 디렉터리에 response.js라는 새 파일을 만들고 다음 코드를 추가해야 합니다.
{
"name": "fetch-api-tutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
위 코드에서는 먼저 잘못된 URL 주소를 입력하여 HTTP 오류를 발생시켰습니다. 그런 다음 then 메소드에서 결과 응답의 상태 코드를 확인하고, 상태 코드가 200이 아니면 오류를 발생시킵니다. 마지막으로 catch 메소드에서 오류를 잡아서 출력합니다.
다음 명령을 실행하여 코드를 실행하세요.
npm install node-fetch
코드가 실행되면 다음과 같은 출력이 표시됩니다.

CAPTCHA(컴퓨터와 인간을 구분하는 완전 자동화된 공개 튜링 테스트)는 웹 스크레이퍼와 같은 자동화된 시스템이 웹사이트에 액세스하는 것을 방지하도록 설계되었습니다. 일반적으로 사용자는 퍼즐을 풀거나, 이미지에서 개체를 식별하거나, 왜곡된 문자를 입력하여 자신이 인간임을 증명해야 합니다.
많은 최신 웹사이트에서는 React, Angular 또는 Vue.js와 같은 JavaScript 프레임워크를 사용하여 콘텐츠를 동적으로 로드합니다. 즉, 브라우저에 표시되는 콘텐츠는 페이지가 로드된 후에 렌더링되는 경우가 많기 때문에 정적 HTML에 의존하는 기존 방법으로는 스크래핑하기가 어렵습니다.
웹사이트에서는 스크래핑 활동을 탐지하고 차단하는 조치를 취하는 경우가 많으며, 가장 일반적인 방법 중 하나는 IP 차단입니다. 이는 짧은 기간 동안 동일한 IP 주소에서 너무 많은 요청이 전송되어 웹사이트에서 해당 IP에 플래그를 지정하고 차단하는 경우에 발생합니다.
Scrapeless는 IP 차단, CAPTCHA 챌린지, JavaScript 렌더링을 포함하여 웹사이트 차단을 실시간으로 우회할 수 있는 기능을 갖춘 가장 포괄적인 스크래핑 도구 중 하나입니다. IP 순환, TLS 지문 관리, CAPTCHA 해결과 같은 고급 기능을 지원하므로 대규모 웹 스크래핑에 이상적입니다.
Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?와의 쉬운 통합과 높은 탐지 회피 성공률 덕분에 Scrapeless는 최신 안티 봇 방어를 우회하여 원활하고 중단 없는 스크래핑 작업을 보장하는 안정적이고 효율적인 선택이 되었습니다.
몇 가지 간단한 단계만 따르면 Scrapeless를 Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까? 프로젝트에 통합할 수 있습니다.
계속 스크롤할 시간입니다! 다음은 더욱 멋질 것입니다!
시작하기 전에 Scrapeless 계정을 등록해야 합니다.
스크래프리스 대시보드로 이동하여 왼쪽의 "스크래핑 API" 메뉴를 클릭한 후 사용하려는 서비스를 선택해야 합니다.
여기서 "Amazon" 서비스를 사용할 수 있습니다

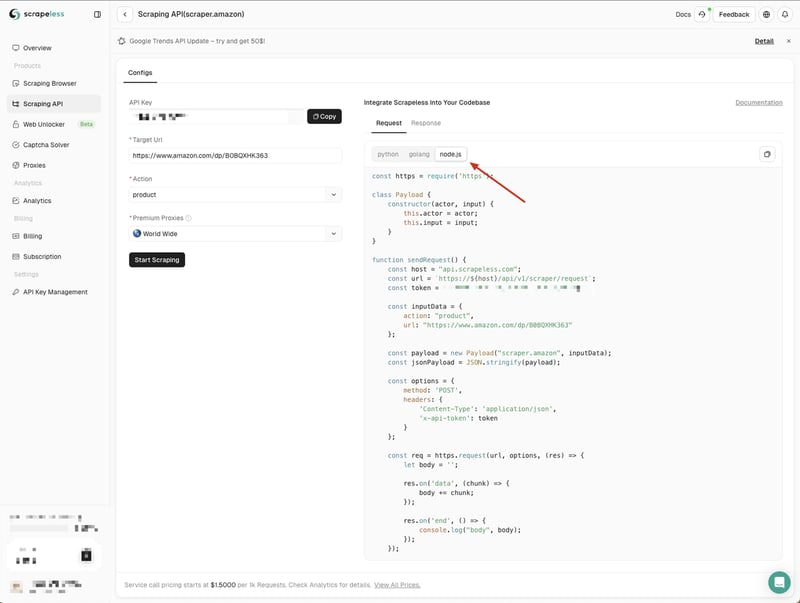
Amazon API 페이지에 들어가면 Scrapeless가 세 가지 언어로 기본 매개변수와 코드 예제를 제공한 것을 볼 수 있습니다.
여기에서는 Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?를 선택하고 코드 예제를 프로젝트에 복사합니다.

Scapeless의 Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까? 코드 예제는 기본적으로 http 모듈을 사용합니다. node-fetch 모듈을 사용하여 http 모듈을 대체할 수 있으므로 Fetch API를 사용하여 네트워크 요청을 보낼 수 있습니다.
먼저 프로젝트에서 scraping-api-amazon.js 파일을 생성한 후 Scrapeless에서 제공하는 코드 예제를 다음 코드 예제로 바꿉니다.
mkdir fetch-api-tutorial cd fetch-api-tutorial npm init -y
다음 명령을 실행하여 코드를 실행하세요.
{
"name": "fetch-api-tutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Scrapless API에서 반환된 결과를 살펴보겠습니다. 여기서는 간단히 인쇄해 보겠습니다. 반환된 결과를 필요에 따라 처리할 수 있습니다.

Scrapeless는 CAPTCHA 우회, IP 차단 등과 같은 일반적인 스크래핑 방지 조치를 우회하는 데 도움이 되는 웹 잠금 해제 서비스를 제공합니다. 웹 잠금 해제 서비스는 몇 가지 일반적인 크롤링 문제를 해결하고 크롤링 작업이 더욱 원활해졌습니다.
웹 잠금 해제 서비스의 효율성을 확인하려면 먼저 컬 명령을 사용하여 CAPTCHA가 필요한 웹 사이트에 액세스한 다음 Scrapeless Web 잠금 해제 서비스를 사용하여 동일한 웹 사이트에 액세스하여 CAPTCHA가 성공적으로 수행될 수 있는지 확인할 수 있습니다. 우회했습니다.
mkdir fetch-api-tutorial cd fetch-api-tutorial npm init -y
반환된 결과를 보면 이 웹사이트가 Cloudflare 인증 메커니즘에 연결되어 있음을 알 수 있으며 웹사이트에 계속 액세스하려면 인증 코드를 입력해야 합니다.


여기서 새로운 web-unlocker.js 파일을 생성합니다. 네트워크 요청을 보내려면 여전히 node-fetch 모듈을 사용해야 하므로 Scrapeless에서 제공하는 코드 예제의 http 모듈을 node-fetch 모듈로 바꿔야 합니다.
{
"name": "fetch-api-tutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
다음 명령을 실행하여 스크립트를 실행하세요.
npm install node-fetch


보세요! Scrapeless Web Unlocker가 인증 코드를 성공적으로 우회했으며 반환된 결과에 필요한 웹 페이지 콘텐츠가 포함되어 있음을 확인할 수 있습니다.
더 쉽게 선택할 수 있도록 Axios와 Fetch API에는 다음과 같은 차이점이 있습니다.
Node의 가장 눈에 띄는 기능은. Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까? v21은 Fetch API의 안정화 버전입니다.
새 프로젝트의 경우 최신 기능과 단순성으로 인해 Fetch API를 사용하는 것이 좋습니다. 그러나 아주 오래된 브라우저를 지원해야 하거나 레거시 코드를 유지해야 한다면 Ajax가 여전히 필요할 수 있습니다.
Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?에 Fetch API를 추가하는 것은 오랫동안 기다려온 기능입니다. Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?에서 Fetch API를 사용하면 스크래핑 작업을 쉽게 완료할 수 있습니다. 하지만 Node Fetch API를 사용하면 심각한 네트워크 차단이 불가피합니다.
위 내용은 Node-Fetch API를 사용하여 Node.js에서 HTTP 요청을 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!