Raspberry Pi에서 Node.js 웹 서버를 설정하는 방법
Raspberry Pi에서 Node.js 웹 서버 설정: 단계별 가이드
몇 년 전 라즈베리 파이 모델 B를 구입했고, 최근에는 이를 웹 서버로 전환하기로 결정했습니다. 이 여정에서는 핵심 사항이 강조되었습니다. Raspberry Pi는 운영 체제(OS)가 필요한 소형 PC로 작동합니다. 이는 OS 없이 직접 프로그램을 실행하는 Arduino와 같은 보드와 대조됩니다.
Raspberry Pi에 Node.js 웹 서버를 처음부터 구축하는 방법은 다음과 같습니다.
- Raspberry Pi Imager 설치:
이 도구를 사용하면 Raspberry Pi OS를 microSD 카드에 쉽게 설치할 수 있습니다. Debian이나 Ubuntu와 같은 대안이 존재하지만 최적의 성능을 위해서는 공식적으로 Raspberry Pi OS를 권장합니다.
- Raspberry Pi OS 설치:
Raspberry Pi Imager를 실행하고 다음 설정을 구성합니다.
- Raspberry Pi 기기: 모델을 선택하세요.
- 운영체제: 권장 OS를 선택하세요.
- 저장공간: microSD 카드를 지정하세요.

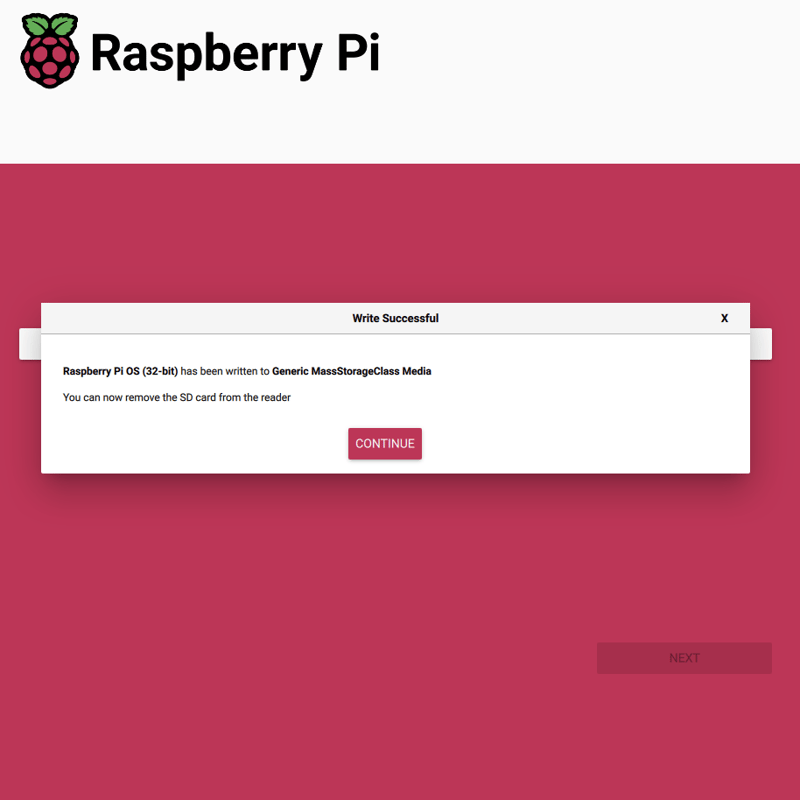
기본 설정을 사용했습니다. 완료되면 성공 메시지가 표시됩니다:

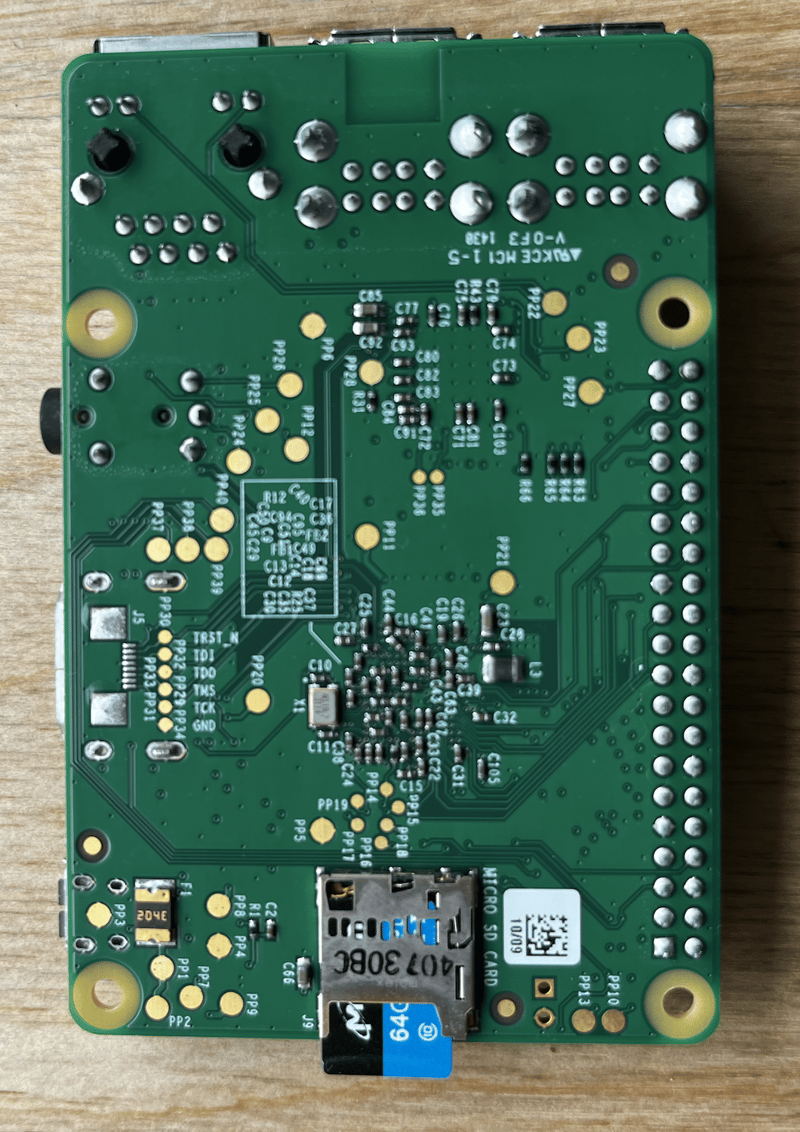
- 주변기기 연결: microSD 카드를 Raspberry Pi에 삽입합니다. 마우스, 키보드, 모니터, 이더넷 케이블, 전원 케이블을 연결하세요(마지막 전원 권장).

microSD 카드의 위치를 확인하세요.

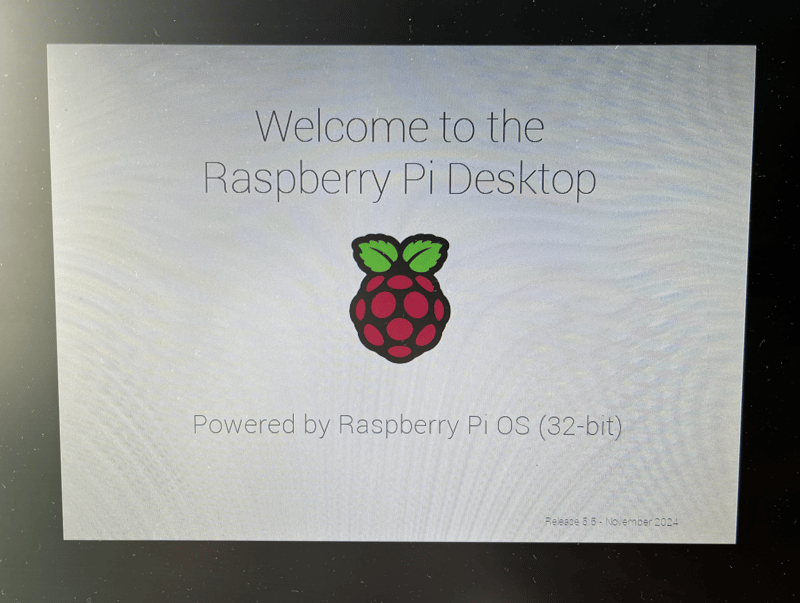
부팅 후 바탕화면 시작 화면이 표시됩니다.


이제 Raspberry Pi OS가 준비되었습니다.
- 시스템 업데이트:
터미널을 열고 다음 명령을 실행하세요.
sudo apt-get update -y sudo apt-get dist-upgrade -y
- Node.js 및 npm 설치:
sudo apt-get install nodejs -y sudo apt-get install npm -y
설치 확인:
node -v npm -v
- Express 설치:
Express는 웹 서버 생성을 단순화합니다. 기본 옵션으로 생성기를 사용했습니다.
sudo apt-get update -y sudo apt-get dist-upgrade -y
- npm 패키지 설치:
sudo apt-get install nodejs -y sudo apt-get install npm -y
- 서버 실행:
node -v npm -v
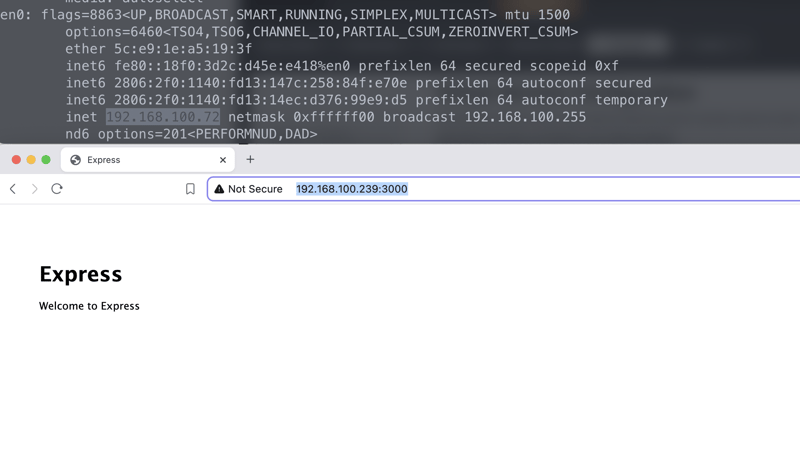
서버의 기본 포트는 3000입니다. Raspberry Pi의 IP 주소(예: http://192.168.1.239:3000)를 사용하여 다른 장치에서 액세스하세요.

이제 Express 앱을 네트워크에서 액세스할 수 있습니다. B와 같은 구형 모델은 제한된 리소스로 인해 처리 시간이 느려질 수 있습니다.
결론:
Raspberry Pi의 다용성은 IoT 통합까지 확장됩니다. B에는 제한이 있지만 최신 모델은 향상된 성능을 제공합니다. Linux OS를 실행하는 기능을 통해 다양한 패키지 설치가 가능해졌습니다.
추가:
처음에 Next.js를 시도했는데 "JavaScript heap out of memory" 오류가 발생했습니다. Express는 이 오래된 보드에 더 적합한 대안임이 입증되었습니다. 프레임워크를 선택할 때 리소스 제약을 기억하세요.
위 내용은 Raspberry Pi에서 Node.js 웹 서버를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






