4.

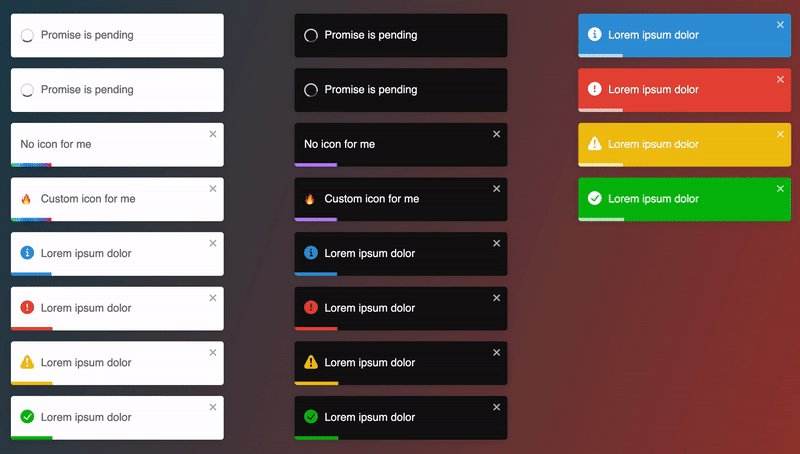
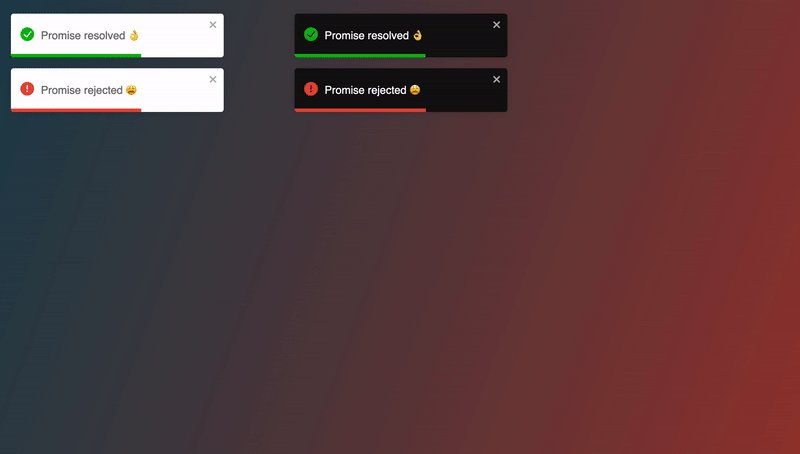
Apvarun / 토스티시 -JS 더 나은 알림 메시지를위한 순수한 JavaScript 라이브러리
데모
여기를 클릭하십시오
 사용자 정의 옵션
사용자 정의 옵션
최고 오스트 : 사용자 알림의 이름이없는 영웅 install --save toastify-js
yarn add toastify-js -S
import Toastify from 'toastify-js'
전체 화면 모드로 들어갑니다
import "toastify-js/src/toastify.css"
<link rel="stylesheet" type="text/css" href="https://cdn.%EC%B5%9C%EA%B3%A0%20%EC%98%A4%EC%8A%A4%ED%8A%B8%20:%20%EC%82%AC%EC%9A%A9%EC%9E%90%20%EC%95%8C%EB%A6%BC%EC%9D%98%20%EC%9D%B4%EB%A6%84%EC%9D%B4%EC%97%86%EB%8A%94%20%EC%98%81%EC%9B%85.net/%EC%B5%9C%EA%B3%A0%20%EC%98%A4%EC%8A%A4%ED%8A%B8%20:%20%EC%82%AC%EC%9A%A9%EC%9E%90%20%EC%95%8C%EB%A6%BC%EC%9D%98%20%EC%9D%B4%EB%A6%84%EC%9D%B4%EC%97%86%EB%8A%94%20%EC%98%81%EC%9B%85/toastify-js/src/toastify.min.css">
흡연 뜨거운 반응 알림?
React를 위해 특별히 구축 된이 라이브러리는 REACT 앱과 완벽하게 조화를 이루는 뜨거운, 사용자 정의 가능하며 가벼운 알림을 제공합니다.
<div>
<div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title> 특징 : </title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z">
</path>? 기본적으로 뜨겁다. <ault ault>
</ault></svg>? 약속을 기반으로 자동 로더에 대한 API를 약속합니다
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">? 쉽게 사용자 정의 할 수 있습니다. <able>
<title>? 경량 - 5KB보다 (스타일 포함)
</title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">? 시작하기 : </path>
뜨거운 토스트 데모 </able></svg>에 반응합니다
</div>
</div>




최고 오스트 : 사용자 알림의 이름이없는 영웅 install --save toastify-js

toast 는 비 블로킹 알림을위한 JavaScript 라이브러리입니다. jQuery가 필요합니다. 목표는 사용자 정의 및 확장 할 수있는 간단한 핵심 라이브러리를 만드는 것입니다. Browserstack에서 제공 한 브라우저 테스트
cdns
디버그
설치
 Toast는 최고 오스트 : 사용자 알림의 이름이없는 영웅 및 최고 오스트 : 사용자 알림의 이름이없는 영웅
Toast는 최고 오스트 : 사용자 알림의 이름이없는 영웅 및 최고 오스트 : 사용자 알림의 이름이없는 영웅  에서 호스팅됩니다
에서 호스팅됩니다
설치
최고 오스트 : 사용자 알림의 이름이없는 영웅 install --save toastify-js
yarn add toastify-js -S
전체 화면 모드로 들어갑니다
import Toastify from 'toastify-js'
import "toastify-js/src/toastify.css"
전체 화면 모드로 들어갑니다
<link rel="stylesheet" type="text/css" href="https://cdn.%EC%B5%9C%EA%B3%A0%20%EC%98%A4%EC%8A%A4%ED%8A%B8%20:%20%EC%82%AC%EC%9A%A9%EC%9E%90%20%EC%95%8C%EB%A6%BC%EC%9D%98%20%EC%9D%B4%EB%A6%84%EC%9D%B4%EC%97%86%EB%8A%94%20%EC%98%81%EC%9B%85.net/%EC%B5%9C%EA%B3%A0%20%EC%98%A4%EC%8A%A4%ED%8A%B8%20:%20%EC%82%AC%EC%9A%A9%EC%9E%90%20%EC%95%8C%EB%A6%BC%EC%9D%98%20%EC%9D%B4%EB%A6%84%EC%9D%B4%EC%97%86%EB%8A%94%20%EC%98%81%EC%9B%85/toastify-js/src/toastify.min.css">
변경 로그를 포함한 Wiki
<div>
파괴 변경
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
애니메이션 변경
<title><ations> 다음 애니메이션 옵션은 더 이상 사용되지 않았으며 교체해야합니다.
<p dir="auto">
<f> 옵션을 옵션으로 대체하십시오
</f></p>
<on> 옵션을 대체하십시오. 온파드 인을 옵션으로 대체하십시오
<ul dir="auto">
<f> 옵션을 옵션으로 교체하십시오
<li>
<on> 옵션을 바꾸십시오. 온타 아웃은 옵션으로
</on>
</li>
<li>
</li>
<li> 빠른 시작
</li>
<li>
3 쉬운 단계
</li>
다른 API 호출은 <i i> 데모를 참조하십시오
</i></f>
</ul>
<ith> github에서보기 <div>
<h2>
</h2>
1. <reac> 반응 토스트
</reac>
</div>
<div>
<h3>
<stars stars> Github 스타 : 13k
</stars>
</h3>
</div>
<p dir="auto"> 정보 : </p> 많은 사람들이 매우 사용자 정의 할 수 있고 사랑합니다.
</ith></on></ations></title></svg>
</div>
<great> 위대한 이유 : </great>
</div> React Toastify는 사용하기 쉽고 우아함을 디자인하기 위해 왕관을 가져옵니다.
알림을 설정하면 10 초 미만이 걸리므로 개발자가 좋아하는 것입니다. <div>
</div>
특징 :







 ? React-Toastify는 앱에 쉽게 알림을 추가 할 수 있습니다.
? React-Toastify는 앱에 쉽게 알림을 추가 할 수 있습니다.

최고 오스트 : 사용자 알림의 이름이없는 영웅 install --save toastify-js
yarn add toastify-js -S
최종 생각
토스티시로 이동하십시오 .js
위 내용은 최고 오스트 : 사용자 알림의 이름이없는 영웅의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!