.NET Blazor 개요 및 다가오는 .NET 8 변경
다가오는 .NET 8 릴리스 (2023 년 11 월)는 Blazor를 크게 향상시킵니다. 주요 개선 사항은 다음과 같습니다
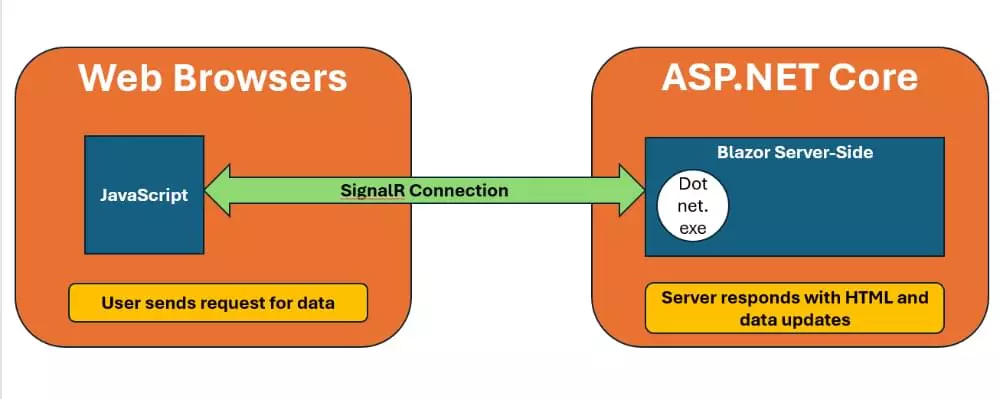
 서버 측 렌더링 :
서버 측 렌더링 :
서버 측, 웹 어셈블리, 하이브리드 및 모바일 바인딩을 통합 개발 접근법으로 통합합니다. 스트리밍 렌더링 :
는 정적 HTML 렌더링을 결합하여 최적화 된 성능을 위해 비동기 콘텐츠로드를 결합합니다. 자동 모드 :는 빠른 초기로드를 위해 서버 측 및 webassembly를 지능적으로 결합한 다음 클라이언트의 후속 페이지로드가 더 빠릅니다. 웹 앱 개발의 간단한 역사 : 웹 개발은 정적 HTML에서 JavaScript 및 JQuery 및 Ajax와 같은 프레임 워크로 구동되는 동적 대화식 응용 프로그램으로 발전했습니다. Blazor는 클라이언트 및 서버 개발을 위해 다른 언어를 요구하는 오랜 도전을 해결합니다.
Blazor 호스팅 모델 비교 :
 블레이저 구성 요소 :
블레이저 구성 요소 :
첫 번째 Blazor 앱 구축 (.NET 8 미리보기 사용) : 전제 조건 :
설치 .NET 8 미리보기 7 및 Visual Studio Code. 프로젝트 생성 :를 사용하여 새 프로젝트를 만듭니다 실행 :
프로젝트 디렉토리로 이동하여 탐색 :@page "/counter"
<h1 id="Counter">Counter</h1>
<p>Current count: @currentCount</p>
<button @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount() => currentCount++;
}
결론 :
- blazor 란 무엇입니까? javaScript 대신 C#을 사용하여 대화식 웹 UI를 구축하기위한 프레임 워크. Blazor 호스팅 모델? Blazor Server (Server-Side) 및 Blazor WebAssembly (클라이언트 측). Blazor와 함께 pwas를 만들 수 있습니까?
- 예, Blazor webassembly를 사용하십시오. Blazor는 어떤 언어를 사용합니까? 주로 C#, 템플릿을위한 면도기와 함께.
위 내용은 .NET Blazor 개요 및 다가오는 .NET 8 변경의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7889
7889
 15
15
 1650
1650
 14
14
 1411
1411
 52
52
 1302
1302
 25
25
 1248
1248
 29
29
 CNCF ARM64 파일럿 : 충격 및 통찰력
Apr 15, 2025 am 08:27 AM
CNCF ARM64 파일럿 : 충격 및 통찰력
Apr 15, 2025 am 08:27 AM
CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal 및 Actuated 간의 공동 작업 인이 파일럿 프로그램은 CNCF Github 프로젝트를위한 ARM64 CI/CD를 간소화합니다. 이 이니셔티브는 보안 문제 및 성과를 다룹니다
 AWS ECS 및 LAMBDA가있는 서버리스 이미지 처리 파이프 라인
Apr 18, 2025 am 08:28 AM
AWS ECS 및 LAMBDA가있는 서버리스 이미지 처리 파이프 라인
Apr 18, 2025 am 08:28 AM
이 튜토리얼은 AWS 서비스를 사용하여 서버리스 이미지 처리 파이프 라인을 구축함으로써 안내합니다. ECS Fargate 클러스터에 배포 된 Next.js Frontend를 만들어 API 게이트웨이, Lambda 기능, S3 버킷 및 DynamoDB와 상호 작용합니다. th
 2025 년에 가입 할 Top 21 개발자 뉴스 레터
Apr 24, 2025 am 08:28 AM
2025 년에 가입 할 Top 21 개발자 뉴스 레터
Apr 24, 2025 am 08:28 AM
이 최고의 개발자 뉴스 레터와 함께 최신 기술 트렌드에 대해 정보를 얻으십시오! 이 선별 된 목록은 AI 애호가부터 노련한 백엔드 및 프론트 엔드 개발자에 이르기까지 모든 사람에게 무언가를 제공합니다. 즐겨 찾기를 선택하고 Rel을 검색하는 데 시간을 절약하십시오




