이제 컨텐츠가있는 루트 선택기를 복제하지만 dark value : 가있는 테마 속성을 추가하십시오.
요소에 A dark 값을 갖는 A 테마 속성이 추가되면이 테마가 활성화됩니다.
이제 HSL 색상의 광 값을 줄여 어두운 테마를 제공하여 이러한 변수의 값을 수동으로 재생할 수 있습니다. 이미지의 렌더링을 조정하는 데 일반적으로 사용되지만 다른 요소와 함께 사용할 수 있습니다.
다음 코드를 뿌리 [테마 = 'dark'] : 에 추가하십시오
invert () 필터는 선택한 요소의 모든 색상을 반전시킵니다 (이 경우 모든 요소). 반전 값은 백분율 또는 숫자로 지정할 수 있습니다. 100%또는 1의 값은 요소의 색조, 채도 및 빛 값을 완전히 뒤집습니다.
Brightness () 필터는 요소를 더 밝게하거나 어둡게 만듭니다. 0의 값은 완전히 어두운 요소를 초래합니다
invert () 필터는 일부 요소를 매우 밝게 만듭니다. 이들은 밝기 (0.6)를 설정하여 톤을 낮 춥니 다
어둠이 다른 어두운 테마 :
javaScript 로 테마를 전환합니다
테마 <span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
dark value가 존재하지 않으면 속성을 추가하여 스위치를 Dark로 만듭니다. 주제. 그렇지 않으면 속성이 제거되어 빛 테마로 전환됩니다. .
참고 : CSS의 Prefers Color-Scheme 기능과 함께 사용해야합니다.이 기능은 사용자의 운영 체제 또는 사용자 에이전트 (브라우저) 설정에서 격렬한 테마를 자동으로 변경하는 데 사용할 수 있습니다. 이것은 다음 섹션에 나와 있습니다.
사용자 정의 속성 및 미디어 쿼리를 사용하는
 CSS 변수 (공식적으로 사용자 정의 속성이라고도 함)는 코드베이스 전체에서 한 번 설정하고 여러 번 사용할 수있는 사용자 정의 값입니다. 그들은 색상, 글꼴, 크기 및 애니메이션 값을보다 쉽게 관리하고 웹 응용 프로그램의 일관성을 보장 할 수 있습니다.
예를 들어,
CSS 변수 (공식적으로 사용자 정의 속성이라고도 함)는 코드베이스 전체에서 한 번 설정하고 여러 번 사용할 수있는 사용자 정의 값입니다. 그들은 색상, 글꼴, 크기 및 애니메이션 값을보다 쉽게 관리하고 웹 응용 프로그램의 일관성을 보장 할 수 있습니다.
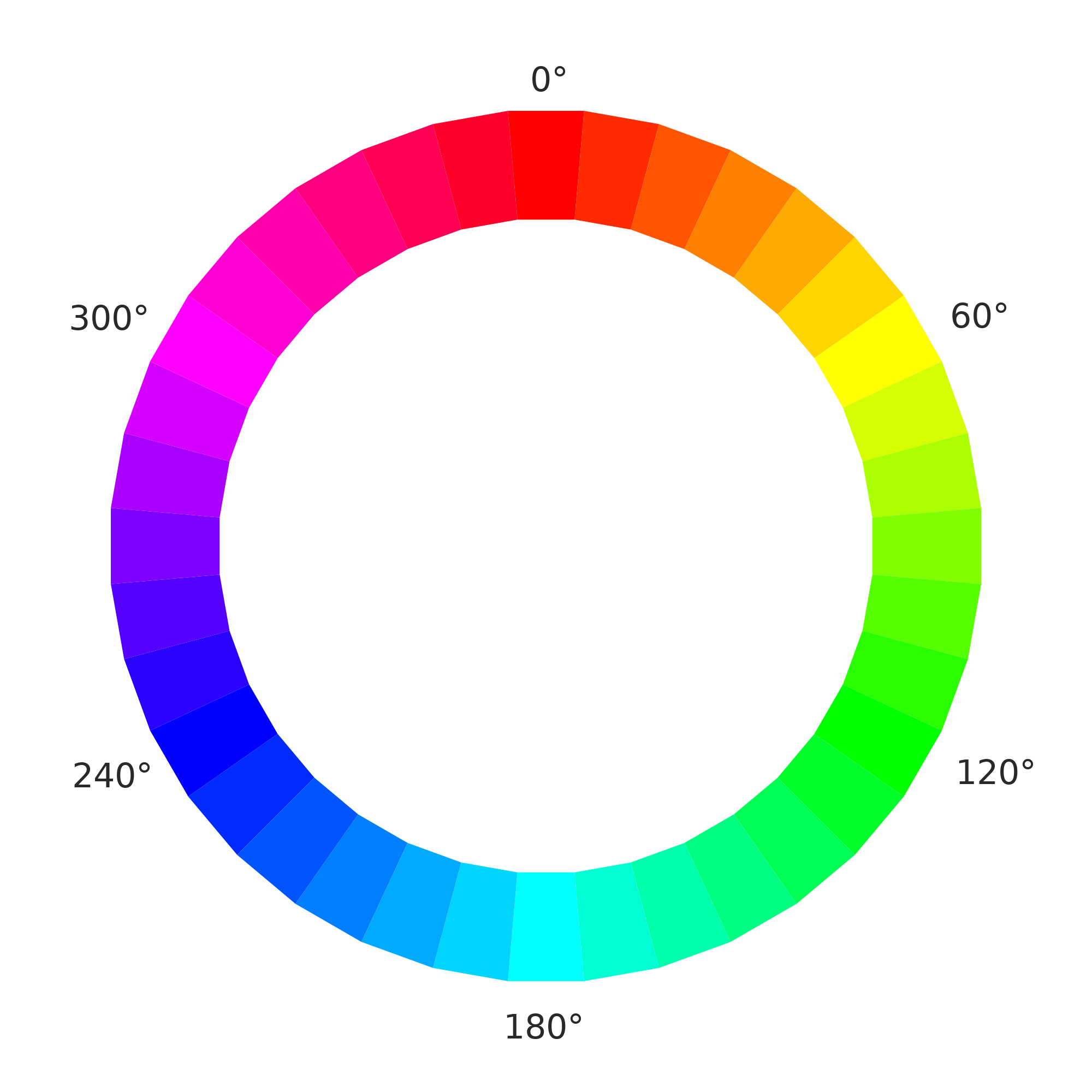
예를 들어,  OpenClipart의 Crazyterabyte에 의한 색채 휠
HSL 색상 시스템에서 1 차 색상 빨간색, 녹색 및 파란색은 0도/360도, 120도 및 240도에서 120도 떨어져 있습니다. 2 차 색상 (시안, 마젠타 및 노란색)도 120도 떨어져 있지만 1 차 색상 반대쪽에 각각 180도, 300도 및 60도/420도에 앉아 있습니다. 3 차, 4 차 및 기타 색상은 대략 10도 단위로 떨어집니다. HSL 표기법을 사용하여 작성된 Blue는 HSL (240, 100%, 50%)입니다
OpenClipart의 Crazyterabyte에 의한 색채 휠
HSL 색상 시스템에서 1 차 색상 빨간색, 녹색 및 파란색은 0도/360도, 120도 및 240도에서 120도 떨어져 있습니다. 2 차 색상 (시안, 마젠타 및 노란색)도 120도 떨어져 있지만 1 차 색상 반대쪽에 각각 180도, 300도 및 60도/420도에 앉아 있습니다. 3 차, 4 차 및 기타 색상은 대략 10도 단위로 떨어집니다. HSL 표기법을 사용하여 작성된 Blue는 HSL (240, 100%, 50%)입니다