참고 : 위의 명령에서 -w 옵션은 시계를 나타냅니다. Dot은 Pug에게 현재 디렉토리의 모든 것을 시청하라고 지시합니다. -o ./html -P 옵션은 출력을 예열합니다
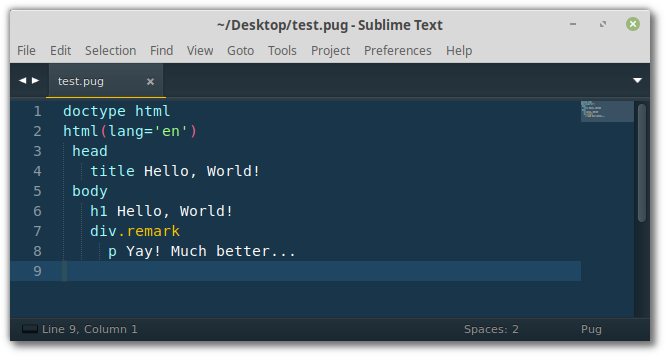
이제 위의 스크린 샷에서 페이지를 만들어 봅시다 (구문 강조 표시 부족에 대해 불평하는 사람). 다음을 index.pug에 입력하십시오
<.> pug.index를 저장 한 다음 ./html/index.html의 내용을 검사하십시오. 다음을 볼 수 있습니다 :
사용하는 수준의 압입 수준은 중요하지 않습니다 (필요한 경우 탭을 사용할 수도 있음). 이 기사에서는 두 개의 공간을 사용할 것입니다.
둘째, 퍼그에는 닫는 태그가 없습니다. 이것은 분명히 당신에게 공정한 몇 개의 키 스트로크를 절약하고 깨끗하고 읽기 쉬운 구문을 퍼그로 제공합니다. .
이제 우리는 기본 퍼그를 다루었으므로 구문을 빨리 살펴 보겠습니다. 이 중 하나가 혼란스러워 보이거나 더 심도있게 가고 싶다면 프로젝트의 훌륭한 문서를 참조하십시오. .
doctype
당신은 퍼그를 사용하여 여러 문서 유형 선언을 생성 할 수 있습니다.
예를 들어 DocType HTML은 표준 HTML5 DocType 인 으로 컴파일되는 반면 DocType Strict는 . Pug는 출력이 문서 유형에 유효하도록하기 위해 최선을 다할 것입니다.
태그
언급 한 바와 같이, Pug는 닫는 태그가 없으며 중첩을위한 들여 쓰기에 의존합니다. 이렇게하면 익숙해지면 소량이 필요할 수 있지만, 일단 그렇게하면 깨끗하고 읽을 수있는 코드가됩니다. 예를 통해 예를 들어 :
위의 코드는 다음과 같이 컴파일합니다
PUG는 자체 폐쇄 태그 (예 : 클래스, ID 및 속성
클래스와 ID는 .className 및 #IdName 표기법을 사용하여 표현됩니다. 예를 들면 :
Pug는 또한 우리에게 편리한 바로 가기를 제공합니다. 태그가 지정되지 않으면 요소를 가정합니다.
이 두 컴파일은 다음과 같습니다
속성은 괄호를 사용하여 추가됩니다
이것은 다음과 같은 결과를 초래합니다
속성에 대해 더 많은 말이 있습니다. 예를 들어, JavaScript를 사용하여 속성에 변수를 포함하거나 값 배열을 속성에 할당 할 수 있습니다. 다음 섹션에서 Pug에서 JavaScript를 사용합니다.
일반 텍스트 및 텍스트 블록
PUG는 렌더링 된 HTML에 일반 텍스트를 직접 추가하는 다양한 방법을 제공합니다.
우리는 이미 평범한 텍스트를 인라인으로 추가하는 방법을 이미 보았습니다 :
또 다른 방법은 파이프 문자 (|)와 라인을 접두사하는 것입니다.
이것은 우리에게 다음을 제공합니다 :
<span>npm i -g pug-cli
</span> 로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
큰 텍스트 블록을 처리 할 때는 점을 더 이상 알 수 있습니다. 태그 이름 직후 또는 닫는 괄호 후에 태그에 속성이있는 경우 :
<:> 이것은 다음과 같은 결과를 초래합니다
$ pug <span>--version
</span>pug version: <span>2.0.3
</span>pug-cli version: <span>1.0.0-alpha6
</span> 로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
마지막으로 댓글을 추가 할 수 있습니다
이 주석은 렌더링 된 html : 에 추가됩니다
당신은 다음과 같은 댓글을 시작합니다 :
이렇게하면 주석이 퍼그 파일에 남아 있지만 html에는 나타나지 않습니다.
주석은 자신의 라인에 나타나야합니다. 여기서 주석은 평범한 텍스트로 취급됩니다 :
다중 댓글도 가능합니다<span>npm i -g pug-cli
</span> 로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
기본 구문 데모
아래에서 지금까지 논의한 기술을 보여주는 부트 스트랩 스타일 레이아웃의 데모를 찾을 수 있습니다.
Codepen에서 SitePoint (@SitePoint)의 기본 퍼그 데모를 참조하십시오.
퍼그 html 템플릿에서 javaScript를 사용하는
퍼그의 가장 큰 장점 중 하나는 템플릿에서 JavaScript를 실행하는 기능입니다. 이를 통해 변수를 템플릿에 쉽게 삽입하고, 배열 및 객체를 반복하고, 조건부로 HTML을 렌더링하는 등.
버퍼와 부패하지 않은 코드
이것은 퍼그에서 JavaScript를 사용하기 전에 알아야 할 중요한 차이점입니다.
undufered 코드는 마이너스 (-)로 시작합니다. 출력에 직접 추가되지는 않지만 PUG 내에서 값을 사용할 수 있습니다.
반면에 버퍼 코드는 평등 (=)으로 시작합니다. JavaScript 표현식을 평가하고 결과를 출력합니다
위의 코드는 다음과 같이 컴파일합니다
보안의 이유로 버퍼링 된 코드는 HTML이 빠져 나옵니다
위의 코드는 다음과 같이 컴파일합니다
보간
문자열 보간은 템플릿에서 하나 이상의 자리 표시자를 해당 값으로 교체하는 과정입니다. 방금 보았 듯이 버퍼 입력은이 작업을 수행하는 한 가지 방법을 제공합니다. 다른 하나는 #{}를 사용하고 있습니다. 여기에서 Pug는 곱슬 괄호 사이의 코드를 평가하고 탈출하여 템플릿으로 렌더링합니다.
.
위의 코드는 다음과 같이 컴파일합니다
Curly Brackets에는 유효한 JavaScript 표현식이 포함될 수 있으므로 다양한 가능성이 열립니다.
이것은 다음과 같이 컴파일합니다
! {}를 사용하여 템플릿에 값을 삭제하지 않은 값을 렌더링 할 수도 있습니다. 그러나 입력이 신뢰할 수없는 소스에서 발생하는 경우 이것은 최선의 아이디어가 아닙니다.
참고 : 변수에있는 값을 요소 속성에 할당하려면 #{}를 생략 할 수 있습니다. 예를 들면 : img (alt = name)
반복
Pug의 각 키워드는 배열을 쉽게 반복 할 수 있도록합니다.
이것은 다음과 같은 결과를 초래합니다
당신은 그것을 사용하여 객체의 키를 반복 할 수 있습니다 : .
<:> 이것은 다음과 같은 결과를 초래합니다
퍼그는 또한 배열이나 객체가 비어있는 경우 실행될 다른 블록을 제공 할 수 있습니다.
$ pug <span>--version
</span>pug version: <span>2.0.3
</span>pug-cli version: <span>1.0.0-alpha6
</span> 로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
마지막으로, 각각의 별칭으로 사용할 수 있습니다. .
조건부
조건부는 JavaScript 표현식의 결과에 따라 다른 HTML을 렌더링하는 매우 편리한 방법을 제공합니다.<span>npm i -g pug-cli
</span> 로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
JavaScript
아래에서는이 섹션에서 논의한 일부 기술의 데모를 찾을 수 있습니다. 이것은 Pug의 혜택이 이전 데모보다 다소 많은 것을 보여줍니다. 직원을 추가하기 위해해야 할 일은 SitePointemployees 어레이에 추가 객체를 추가하는 것입니다. .
Codepen에서 sitepoint (@sitepoint)에 의해 퍼그 데모의 javaScript를 참조하십시오.
실습 예
이제 우리는 Pug의 구문과 작동 방식에 대한 합리적인 아이디어를 얻었으므로 Small Express.js 앱을 구축하여 Pug의 고급 기능을 보여 주어 마무리합시다.
이 예제의 코드는 github에서 사용할 수 있습니다
참고 : 이전에 Express를 사용하지 않은 경우 걱정하지 마십시오. Node.js 용 웹 프레임 워크로 웹 앱을 구축 할 수있는 강력한 기능 세트를 제공합니다. 자세한 내용을 확인하려면 Express Tutorial을 시작하는 시작을 확인하십시오.
먼저, 새 프로젝트를 만들고 Express를 설치합시다 :
다음 Pug-Express 폴더에서 app.js 파일을 만듭니다 :
그런 다음 다음을 추가하십시오
여기서 우리는 경로 (/)를 선언하고 있으며, 이는“안녕하세요, 세계!”텍스트로 GET 요청에 응답합니다. Node app.js로 서버를 시작한 다음 http : // localhost : 3000. 를 방문하여 브라우저에서 테스트 할 수 있습니다.
당신이 이런 것을 본다면, 상황이 계획을 세웠습니다 :
일부 데이터 추가
이 Express 앱은 너무 훌륭하지 않습니다. 데이터베이스에서 직원 목록을 가져오고 테이블에 표시하는 간단한 직원 디렉토리를 구축 할 예정입니다. 이를 위해서는 데이터베이스와 일부 데이터가 필요합니다.
그러나… 데이터베이스를 설치하고 구성하는 것은이 작은 예제에 약간 무겁기 때문에 JSON-Server라는 패키지를 사용하겠습니다. 이를 통해 DB.JSON 파일을 만들 수 있으며,이 파일은 CRUD 작업을 수행 할 수있는 REST API로 변할 수 있습니다.
설치하자 :
이제 프로젝트의 루트에서 위에서 언급 한 DB.JSON 파일을 만듭니다 :
마지막으로, 우리는 그것을 채우려면 약간의 json이 필요합니다. 무작위 사용자 데이터를 생성하기위한 무료 오픈 소스 API 인 Random 사용자 생성기를 사용합니다. 25 명의 사람들이 우리의 예를 위해해야하므로 https://randomuser.me/api/?results=25로 가서 결과를 db.json에 복사하십시오. 마지막으로 : 와 함께 두 번째 터미널 창에서 서버를 시작하십시오.
이로 인해 JSON-SERVER가 포트 3001에서 시작하여 데이터베이스 파일을 변경하여 변경됩니다.
템플릿 엔진으로 퍼그를 설정
Express는 퍼그 사용을 탁월한 지원을 제공하므로 구성이 거의 필요하지 않습니다.
먼저, 프로젝트에 퍼그를 추가합시다 :
<span>npm i -g pug-cli
</span> 로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
다음, views 디렉토리를 만들고 뷰 디렉토리에서 index.pug 파일을 추가하십시오 :
해당 파일에 일부 내용을 추가하십시오
그런 다음 app.js와 같은 app.js를 변경하십시오
마지막으로, 노드 서버를 다시 시작한 다음 브라우저를 새로 고치면 다음을 볼 수 있습니다.
그리고 그게 다야. 당신은 갈 수 있습니다.
직원 디렉토리 구축
목록의 다음 작업은 일부 데이터를 퍼그 템플릿에 전달하여 표시하는 것입니다. 이를 위해서는 JSON-Server에서 데이터를 가져 오는 방법이 필요합니다. 불행히도 Fetch API는 노드에서 구현되지 않았으므로 대신 인기있는 HTTP 클라이언트 인 Axios를 사용해 보겠습니다.
그런 다음 app.js와 같은 app.js를 변경하십시오
$ pug <span>--version
</span>pug version: <span>2.0.3
</span>pug-cli version: <span>1.0.0-alpha6
</span> 로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
여기에는 몇 가지 일이 있습니다. 우리는 경로 핸들러를 비동기 기능으로 전환하여 직원 데이터를 템플릿으로 넘겨주기 전에 JSON-Server에서 반환 될 때까지 기다릴 수 있습니다.
그런 다음 우리는 이전과 같이 색인을 렌더링하지만 이번에는 모든 데이터를 포함하는 객체 문자 그대로 전달합니다.
참고 : App.js로 변경할 때마다 노드 서버를 다시 시작해야합니다. 이것이 성가 시게되기 시작하면 Nodemon을 확인하십시오.
이제 퍼그를 위해. index.pug를 다음과 같이 보이게합니다
여기에는 놀라운 일이 없습니다. 우리는 몇 가지 스타일뿐만 아니라 우리 자신의 스타일을 위해 Semantic-UI-CSS를 사용하고 있습니다.
.
그런 다음 테이블 본문에서 우리는 우리가 app.js에서 전달하는 직원의 배열을 반복하고 세부 정보를 테이블에 출력합니다.
페이지 하단에는 저작권 청구와 현재 연도가있는 바닥 글이 있습니다.
지금 페이지를 새로 고치면 다음을 볼 수 있습니다 : <span>mkdir -p pug-examples/html
</span><span>cd pug-examples
</span><span>touch index.pug
</span> 로그인 후 복사
템플릿 상속
이것은 이미 꽤 좋지만, 일을 마무리하기 위해서는 프로젝트가 성장함에 따라 최대의 유연성을 제공하기 위해 우리의 견해를 구성하는 방법을 보여 드리겠습니다. pug <span>-w . -o ./html -P
</span> 로그인 후 복사
views 디렉토리에서 레이아웃을 만들어 시작하겠습니다.
그런 다음 다음을 추가하십시오
여기서 수행 한 작업은 프로젝트 내 다른 퍼그 파일에서 확장 할 수있는 것보다 레이아웃 파일을 만드는 것입니다. 많은 수의 퍼그 파일이 있으면 상당한 양의 코드가 저장됩니다. watching index.pug
rendered /home/jim/Desktop/pug-examples/html/index.html
로그인 후 복사
이것이 작동하는 방식은 어린이 템플릿이 대체 할 수있는 두 개의 컨텐츠 블록 (블록 컨텐츠 및 블록 바닥 글)을 정의했다는 것입니다. 바닥 글 블록의 경우, 우리는 또한 자식 템플릿 이이 블록을 재정의하지 않으면 렌더링 될 일부 폴백 컨텐츠를 정의했습니다. .
이제 우리는 index.pug 파일을 레이아웃에서 상속하라고 말할 수 있습니다.
결과는 이전과 동일하지만 코드는 이제 더 나은 구조를 가지고 있습니다. .
믹스 인
믹스 인을 사용하면 재사용 가능한 퍼그 블록을 만들 수 있습니다. 우리는 이것을 사용하여 테이블 행을 자체 파일로 추출 할 수 있습니다.
views 폴더에서 mixins라는 폴더를 만들고 해당 폴더에서 _tablerow.pug라는 파일을 만듭니다.
<span>npm i -g pug-cli
</span> 로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
믹스 인은 mixin 키워드를 사용하여 선언됩니다. 그들은 기능에 편집되어 있으며 논쟁을 할 수 있습니다. 보기/믹스 인/_tablerow.pug :
이제 index.pug like so :
보시다시피, 우리는 파일 상단에서 믹스 인을 가져오고 있습니다. 그런 다음 플러스 기호로 이름을 접두사로 호출하고 직원 개체를 표시하도록 전달합니다.
이것은 우리의 작은 앱에 대한 과잉이지만, 재사용 가능한 코드를 작성할 수있는 PUG의 매우 유용한 기능을 보여줍니다.
.
도전을 찾고 있다면 누락 된 CRUD 기능을 추가하기 위해 직원 디렉토리를 확장 해보십시오. 구문에 갇히면 도움이 항상 손에 든다는 것을 잊지 마십시오.
Pug HTML 템플릿에 대한 FAQS PREPROCESSOR
퍼그에 대한 자주 묻는 질문이 있습니다
PUG HTML 템플릿 전 처리기 란 무엇입니까?
이전에 Jade로 알려진 Pug는 고성능 HTML 템플릿 사전 처리기입니다. 보다 간결하고 표현력있는 구문을 제공하여 HTML을 작성하는 과정을 단순화하고 향상시킵니다. $ pug <span>--version
</span>pug version: <span>2.0.3
</span>pug-cli version: <span>1.0.0-alpha6
</span> 로그인 후 복사
로그인 후 복사
로그인 후 복사
로그인 후 복사
PUG는 기존 HTML에 비해보다 컴팩트하고 읽기 쉬운 구문을 제공합니다. 그것은 들여 쓰기 기반 구조화를 허용하며, 이는 종종 더 깨끗하고 조직화 된 코드로 이어집니다. Pug는 또한 변수, Mixins 및 포함하여 템플릿 작성을보다 효율적으로 지원합니다. html 퍼그에 사용되는 것은 무엇입니까? 퍼그는보다 간결하고 체계적이며 효율적인 방식으로 HTML 마크 업을 생성하는 데 사용됩니다. PUG는 종종 웹 개발 프로젝트에 사용되어 읽기, 쓰기 및 유지하기 쉬운 HTML 템플릿을 만들기 위해 종종 사용됩니다. PUG 사용에 대한 제한 사항이나 단점이 있습니까? PUG는 많은 장점을 제공하지만 기존 HTML에 익숙한 경우 주요 제한은 학습 곡선입니다. 또한, 모든 사람이 퍼그에 익숙하지 않은 팀에서 일하는 팀에서 일하는 경우 약간 조정이 필요할 수 있습니다.
반응 또는 Angular와 같은 프론트 엔드 프레임 워크와 함께 퍼그를 사용할 수 있습니까? PUG는 주로 HTML을 생성하도록 설계되었지만 React, Angular 또는 Vue.js와 같은 다양한 프론트 엔드 프레임 워크와 함께 사용할 수 있습니다. 그러나 이러한 프레임 워크를 사용하여 PUG를 사용하면 추가 구성 및 도구가 필요할 수 있습니다. 동일한 프로젝트에서 일반 HTML을 PUG와 혼합 할 수 있습니까? 예, 동일한 프로젝트 내에서 정기적 인 HTML 파일과 함께 퍼그 템플릿을 쉽게 통합 할 수 있습니다. 이것은 한 형식에서 다른 형식으로 전환 할 때 또는 다른 접근 방식을 사용하여 개발자와 협력 할 때 도움이됩니다.
PUG를 설치하고 설정하려면 어떻게해야합니까? PUG를 사용하려면 "Pug"라는 Node.js 패키지를 설치해야합니다. 프로젝트에 전 세계 또는 로컬로 설치할 수 있습니다. 설치 후 .pug 파일 확장자를 사용하여 퍼그 템플릿을 만들 수 있습니다.
 웹 디자이너 또는 개발자로서 우리는 모두 HTML에 대한 공정한 몫을 써야 할 것입니다. 그리고 이것은 가장 어려운 작업은 아니지만 종종 조금 지루하거나 반복적으로 느낄 수 있습니다. Pug HTML Preprocessor가 들어오는 곳입니다.
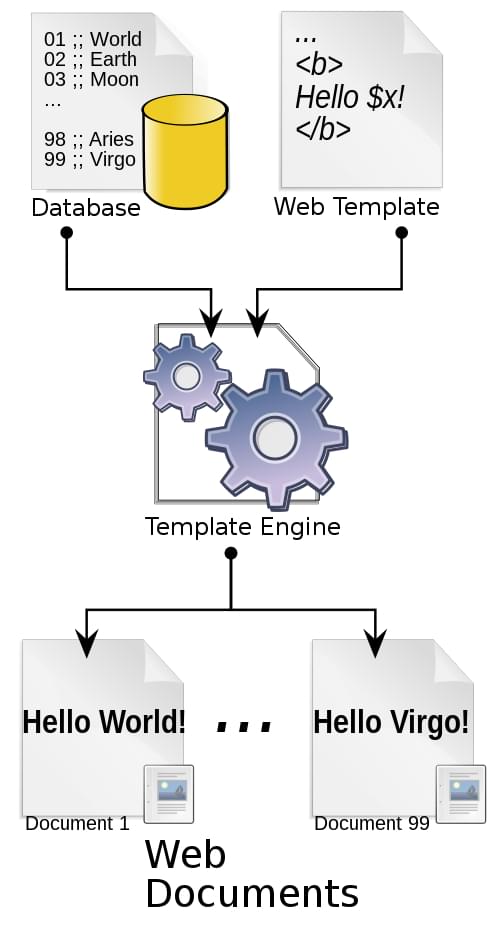
웹 디자이너 또는 개발자로서 우리는 모두 HTML에 대한 공정한 몫을 써야 할 것입니다. 그리고 이것은 가장 어려운 작업은 아니지만 종종 조금 지루하거나 반복적으로 느낄 수 있습니다. Pug HTML Preprocessor가 들어오는 곳입니다.  신용 : Dreftymac, Tempengweb016, CC By-SA 3.0
이 방법을 사용하면 데이터를 기반으로 동적 요소를 정의하면서 정적 웹 페이지 요소를 재사용 할 수 있습니다. 또한 응용 프로그램 논리를 디스플레이 로직에서 격리 시켜서 우려 사항의 분리를 용이하게합니다.
신용 : Dreftymac, Tempengweb016, CC By-SA 3.0
이 방법을 사용하면 데이터를 기반으로 동적 요소를 정의하면서 정적 웹 페이지 요소를 재사용 할 수 있습니다. 또한 응용 프로그램 논리를 디스플레이 로직에서 격리 시켜서 우려 사항의 분리를 용이하게합니다.

 를 선택할 수 있습니다.
를 선택할 수 있습니다.