웹 타이포그래피 : 강력한 타이포그래피 시스템 설정
이 기사는 웹 타이포그래피의 복잡성을 탐구하고 시각적으로 매력적이고 사용자 친화적 인 웹 사이트를 만들기위한 실용적인 전략을 제공합니다. 타이포그래피를 설정하는 것은 복잡한 프로세스가 될 수 있지만 잘 정의 된 설계 시스템은 작업을 상당히 단순화합니다. 이를 통해 디자이너는 세부 사항으로 쇠약 해지지 않고 높은 수준의 결정에 집중할 수 있습니다.

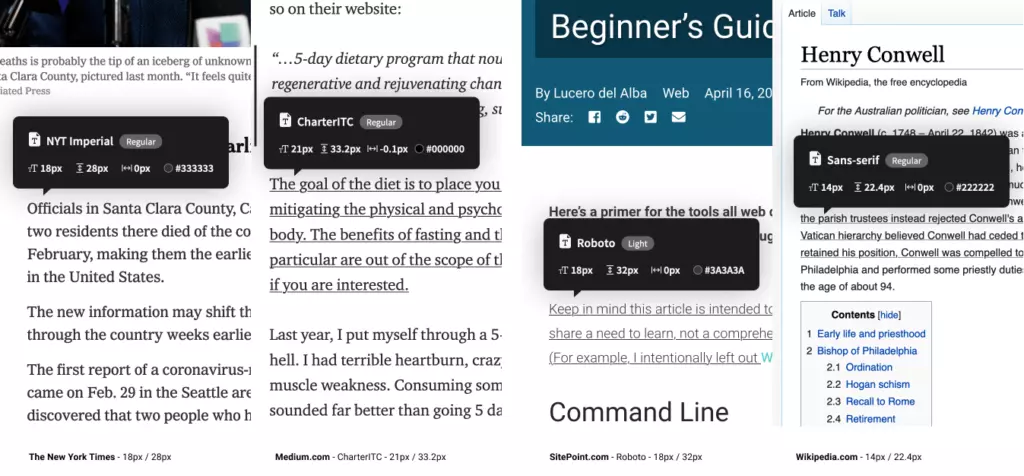
21px
nytimes.com :  18px
18px
- 18px
- airbnb.com : 18px sitepoint.com : 18px
- bbc.co.uk : 16px developer.mozilla.org : 16px
- twitter.com : 15px etsy.com : 14px
- wikipedia.com : 14px Facebook.com :
- 14px
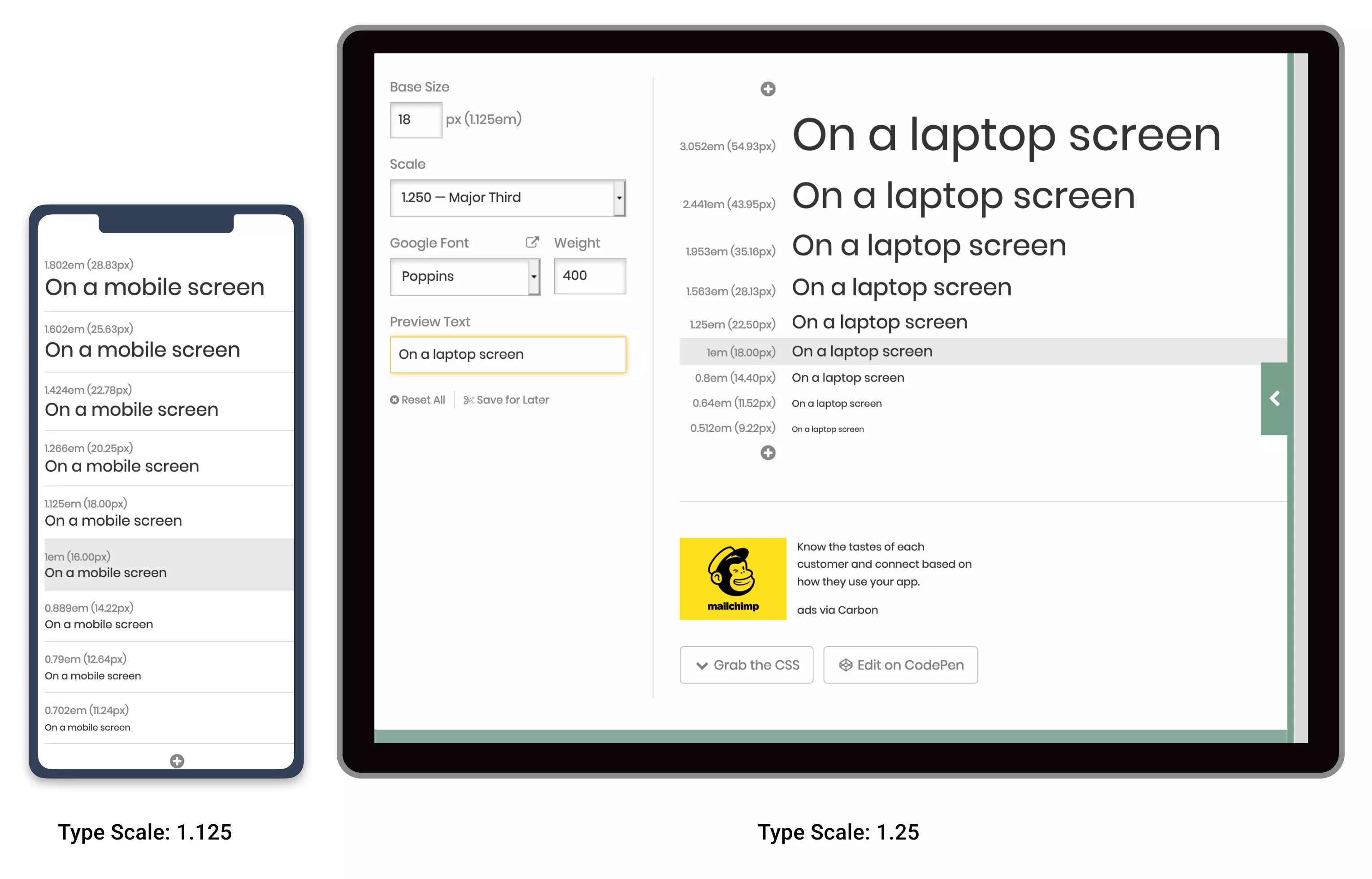
이 기존 사이트는 광범위한 사용자 테스트를 수행한다는 것을 기억하십시오. 기본 크기를 선택할 때 응용 프로그램의 컨텍스트를 고려하고 다양한 장치에서 철저히 테스트하십시오. 일관된 타이포그래피를위한 스케일링 유형 - type-scale.com과 같은 도구 ([type-scale.com 링크])이 프로세스를 간소화하여 실시간 조정 및 CSS 생성을 허용합니다. 반응 형 스케일링 및 수직 기준선 리듬
-
타이포그래피를 정렬하기위한 그리드 기반 접근법 인 수직 기준선 리듬은 시각적 조화를 향상시킵니다. gridlover.net ([gridlover.net에 대한 링크]) 및 아키 타입 ([[Archetype 링크])와 같은 도구는 이것을 구현하는 데 도움이되어 선택한 리듬을 준수하는 CSS를 생성합니다.
자주 묻는 질문
기준선 리듬은 엄격한 규칙이 아니라 지침이라는 것을 기억하십시오. 균형 잡힌 디자인을 달성하는 데 유연성이 중요합니다  이 섹션에서는 글꼴 선택, 공백 사용, 시각적 계층 구조, 반응 형 타이포그래피, 가독성, SERIF vs. SANS-SERIF 글꼴, 글꼴 페어링, 커닝 및 브랜드 반사와 같은 주제를 포함하여 웹 타이포그래피에 대한 일반적인 질문에 대답합니다. 이 FAQ는 웹 타이포그래피의 모범 사례에 대한 포괄적 인 개요를 제공합니다.
이 섹션에서는 글꼴 선택, 공백 사용, 시각적 계층 구조, 반응 형 타이포그래피, 가독성, SERIF vs. SANS-SERIF 글꼴, 글꼴 페어링, 커닝 및 브랜드 반사와 같은 주제를 포함하여 웹 타이포그래피에 대한 일반적인 질문에 대답합니다. 이 FAQ는 웹 타이포그래피의 모범 사례에 대한 포괄적 인 개요를 제공합니다.
위 내용은 웹 타이포그래피 : 강력한 타이포그래피 시스템 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7771
7771
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 GO와 함께 네트워크 취약성 스캐너 구축
Apr 01, 2025 am 08:27 AM
GO와 함께 네트워크 취약성 스캐너 구축
Apr 01, 2025 am 08:27 AM
이 GO 기반 네트워크 취약점 스캐너는 잠재적 보안 약점을 효율적으로 식별합니다. 속도를 위해 Go의 동시성 기능을 활용하고 서비스 감지 및 취약성 일치를 포함합니다. 그 능력과 윤리를 탐색합시다
 CNCF ARM64 파일럿 : 충격 및 통찰력
Apr 15, 2025 am 08:27 AM
CNCF ARM64 파일럿 : 충격 및 통찰력
Apr 15, 2025 am 08:27 AM
CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal 및 Actuated 간의 공동 작업 인이 파일럿 프로그램은 CNCF Github 프로젝트를위한 ARM64 CI/CD를 간소화합니다. 이 이니셔티브는 보안 문제 및 성과를 다룹니다
 AWS ECS 및 LAMBDA가있는 서버리스 이미지 처리 파이프 라인
Apr 18, 2025 am 08:28 AM
AWS ECS 및 LAMBDA가있는 서버리스 이미지 처리 파이프 라인
Apr 18, 2025 am 08:28 AM
이 튜토리얼은 AWS 서비스를 사용하여 서버리스 이미지 처리 파이프 라인을 구축함으로써 안내합니다. ECS Fargate 클러스터에 배포 된 Next.js Frontend를 만들어 API 게이트웨이, Lambda 기능, S3 버킷 및 DynamoDB와 상호 작용합니다. th
 2025 년에 가입 할 Top 21 개발자 뉴스 레터
Apr 24, 2025 am 08:28 AM
2025 년에 가입 할 Top 21 개발자 뉴스 레터
Apr 24, 2025 am 08:28 AM
이 최고의 개발자 뉴스 레터와 함께 최신 기술 트렌드에 대해 정보를 얻으십시오! 이 선별 된 목록은 AI 애호가부터 노련한 백엔드 및 프론트 엔드 개발자에 이르기까지 모든 사람에게 무언가를 제공합니다. 즐겨 찾기를 선택하고 Rel을 검색하는 데 시간을 절약하십시오





 이 섹션에서는 글꼴 선택, 공백 사용, 시각적 계층 구조, 반응 형 타이포그래피, 가독성, SERIF vs. SANS-SERIF 글꼴, 글꼴 페어링, 커닝 및 브랜드 반사와 같은 주제를 포함하여 웹 타이포그래피에 대한 일반적인 질문에 대답합니다. 이 FAQ는 웹 타이포그래피의 모범 사례에 대한 포괄적 인 개요를 제공합니다.
이 섹션에서는 글꼴 선택, 공백 사용, 시각적 계층 구조, 반응 형 타이포그래피, 가독성, SERIF vs. SANS-SERIF 글꼴, 글꼴 페어링, 커닝 및 브랜드 반사와 같은 주제를 포함하여 웹 타이포그래피에 대한 일반적인 질문에 대답합니다. 이 FAQ는 웹 타이포그래피의 모범 사례에 대한 포괄적 인 개요를 제공합니다.