Deno 내장 도구 : 개요 및 사용 안내서
 Deno의 내장 도구의 주요 장점 :
Deno의 내장 도구의 주요 장점 :
포괄적 인 기능 : Deno의 내장 도구는 테스트, 라인, 디버깅, 코드 형식, 문서 생성, 번들링 및 종속성 관리를 포함한 대부분의 간접 코딩 요구를 다룹니다. 단순화 된 워크 플로 :
수많은 타사 패키지를 설치하고 관리 할 필요가 없습니다. 모든 것이 쉽게 구할 수 있습니다.강화 된 보안 : Deno의 샌드 박스 환경 및 명시 적 권한 모델이보다 안전한 개발 경험에 기여합니다. DENO의 통합 도구 세트 :
종속성 검사관 () :- 모듈의 종속성 트리를 시각화하여 프로젝트 구조와 잠재적 충돌을 이해하는 데 도움이됩니다.
Linter () :
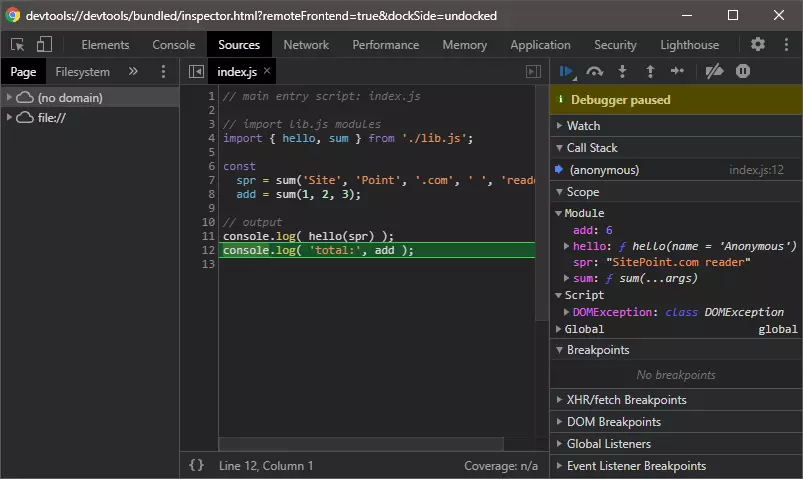
- 는 JavaScript 및 TypeScript 코드에서 잠재적 구문 오류 및 스타일 불일치를 식별합니다 (현재 불안정). 테스트 러너 () : 는 파일에 정의 된 단위 테스트를 실행하여 다양한 어설 션 방법을 지원합니다. V8 Debugger ( ) :
- Chrome DevTools를 사용하여 디버깅을 활성화하여 친숙한 스테핑 및 가변 검사 기능을 제공합니다. Code Formatter () : Deno의 스타일 가이드 라인에 따른 Auto-Formats 코드 (현재 구성 가능하지 않음). Documentation Generator () : 코드 내에서 JSDOC 주석에서 문서를 작성합니다. 스크립트 Bundler () : 는 기본 스크립트와 해당 종속성을 단일 파일로 결합하여 쉽게 배포 할 수 있습니다. 최상위 수준 는 문제를 일으킬 수 있습니다. 비동기 래퍼 기능을 고려하십시오 스크립트 설치 프로그램 () : 는 모든 위치에서 쉽게 실행할 수 있도록 데노 스크립트를 전 세계적으로 설치할 수 있습니다. 현재 제거 명령이 부족합니다
-
설치 및 업그레이드 :
운영 체제에 적절한 명령을 사용하여 Deno를 설치하십시오 (MacOS/Linux : ; Windows PowerShell : ). 로 설치를 확인하십시오. 업그레이드는
잠재적 문제 해결 :curl -fsSL https://deno.land/x/install/install.sh | sh또는 iwr https://deno.land/x/install/install.ps1 -useb | iex를 통해 수행됩니다 Repl (read-eval-print loop) :deno --versionnode.js와 유사하게, Deno는 대화식 코드 실행 ()을위한 REPL을 제공합니다.deno upgradedeno upgrade --version <version></version>불안정성 :
제한된 구성 : 특정 도구는 제한된 구성 옵션을 제공합니다 공격적인 형식 :denoDeno가 여전히 진화하고 있기 때문에 일부 도구가 불안정 할 수 있습니다. 철저한 테스트가 중요합니다.Formatter의 공격적인 행동은 JSDOC 주석을 신중하게 관리해야 할 수 있습니다. 제거 부족 :
 명령은 현재 제거되지 않은 대응 부족입니다.
명령은 현재 제거되지 않은 대응 부족입니다.
Deno vs. Node.js : A 비교 :
- 자주 묻는 질문 :
-
제공된 FAQ 섹션은 크게 변하지 않으며 데노의 기능과 기능에 대한 일반적인 질문에 대한 명확하고 간결한 답변을 제공합니다. 요약하면, Deno의 통합 툴셋은 Node.js와 비교하여 간소화되고 잠재적으로보다 안전한 개발 경험을 제공합니다. 그러나 상대적으로 새로운 새로운 것은 신중한 채택과 그 한계에 대한 인식이 필요합니다.
-
위 내용은 Deno 내장 도구 : 개요 및 사용 안내서의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7866
7866
 15
15
 1649
1649
 14
14
 1407
1407
 52
52
 1301
1301
 25
25
 1243
1243
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




 명령은 현재 제거되지 않은 대응 부족입니다.
명령은 현재 제거되지 않은 대응 부족입니다.
