 이 튜토리얼에서는 Ionic 4를 사용하여 타사 뉴스 API를 사용하는 뉴스 애플리케이션을 구축 할 것입니다.
Ionic 4는 원래 Cordova와 Angular 위에 구축 된 모바일 프레임 워크 인 Ionic의 최신 버전입니다. Ionic은 HTML, CSS 및 JavaScript 및 관련 웹 기술을 사용하여 하이브리드 모바일 앱을 만들 수 있습니다.
Ionic 4를 최고의 버전으로 만드는 것은 이제 프레임 워크가 불법적이라는 것입니다. 이것은 더 이상 Angular에 의존하지 않으며, 친숙한 프레임 워크 나 라이브러리 또는 일반 JavaScript와 함께 사용할 수 있음을 의미합니다.
그러나이 글을 쓰는 시점에서 Ionic CLI는 각도를 기반으로 이온 프로젝트 생성 만 지원하므로 Angular/Ionic 프로젝트를 사용하여 뉴스 응용 프로그램을 구축 할 것입니다.
이 튜토리얼에서는 Ionic 4를 사용하여 타사 뉴스 API를 사용하는 뉴스 애플리케이션을 구축 할 것입니다.
Ionic 4는 원래 Cordova와 Angular 위에 구축 된 모바일 프레임 워크 인 Ionic의 최신 버전입니다. Ionic은 HTML, CSS 및 JavaScript 및 관련 웹 기술을 사용하여 하이브리드 모바일 앱을 만들 수 있습니다.
Ionic 4를 최고의 버전으로 만드는 것은 이제 프레임 워크가 불법적이라는 것입니다. 이것은 더 이상 Angular에 의존하지 않으며, 친숙한 프레임 워크 나 라이브러리 또는 일반 JavaScript와 함께 사용할 수 있음을 의미합니다.
그러나이 글을 쓰는 시점에서 Ionic CLI는 각도를 기반으로 이온 프로젝트 생성 만 지원하므로 Angular/Ionic 프로젝트를 사용하여 뉴스 응용 프로그램을 구축 할 것입니다.
우리는이 GitHub 저장소에서 구축하고 소스 코드를 구축하고 가져올 호스팅 된 응용 프로그램 버전을 참조하십시오.
키 테이크 아웃
이온의 최신 버전 인 이온 성 4는 이제 프레임 워크가 불가지론 적이며, 이는 각도에 의존하지 않으며 모든 프레임 워크 또는 라이브러리 또는 일반 JavaScript와 함께 사용할 수 있음을 의미합니다.
.
Ionic 4 및 Angular가있는 뉴스 앱을 구축하려면 Node.js, NPM 및 TypeScript에 대한 친숙 함이 필요합니다. Ionic Cli 4는 이온 프로젝트를 생성하는 데 사용됩니다.
튜토리얼은 타사 뉴스 API를 사용하여 뉴스 데이터를 검색하며 뉴스 API에서 데이터 검색을 처리하기 위해 서비스가 만들어집니다. 뉴스 API의 API 키는이 과정에서 사용됩니다.
이 튜토리얼에 내장 된 응용 프로그램은 웹에서 PWA로 호스팅하거나 앱 스토어에 구축 및 게시 될 수 있습니다. TechCrunch 이외의 소스를 추가하여 개선의 여지가 있으며 확장 할 수 있습니다.
전제 조건
이 튜토리얼을 편안하게 따라야하는 전제 조건을 시작합시다.
개발 시스템에 node.js와 npm을 설치해야합니다. 그렇지 않은 경우, 가장 간단한 접근 방식은 공식 웹 사이트로 이동하여 시스템의 바이너리를 잡는 것입니다. Node.js는 이온 자체의 요구 사항이 아니라 이온 프로젝트를 생성하는 데 사용할 도구 인 이온 성 CLI (및 무대 뒤에서 각도 CLI)의 요구 사항이 아닙니다.
우리는 TypeScript를 기반으로하는 Angular와 함께 Ionic을 사용하므로 TypeScript의 기본 개념에 익숙해야합니다.
Ionic Cli 4 설치
이온 성 CLI 4는 CLI의 최신 버전입니다. 터미널을 열고 다음 명령을 실행하여 시스템에 설치하십시오.$ <span>npm install -g @ionic/cli
</span>
로그인 후 복사
로그인 후 복사
로그인 후 복사
다음 다음, 다음 명령을 실행하여 Angular를 기반으로 프로젝트를 생성 할 수 있습니다.
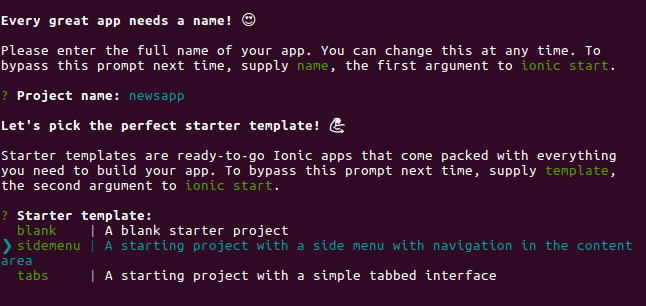
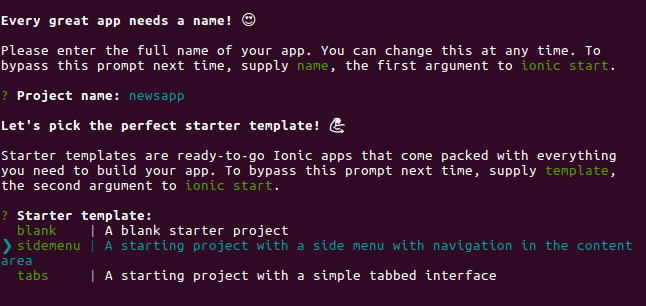
CLI는 이름 (NewsApp 또는 원하는 이름을 입력) 및 스타터 템플릿 (측면 메뉴 및 내비게이션으로 시작 프로젝트를 제공하는 Sidemenu를 선택하는 것과 같은 프로젝트에 대한 필요한 정보를 대화식으로 묻습니다. 상자의).
다음에 Enter를 누르면 CLI에 파일 생성을 시작하고 NPM에서 종속성을 설치하도록 지시합니다.
마지막으로 CLI는 무료 Ionic AppFlow SDK를 설치하고 앱을 연결할 것인지 묻습니다. (Y/N). Ionic이 제공하는 클라우드 서비스를 통합하지 않으려면 N을 입력 할 수 있습니다.
AppFlow는 이온 개발자를위한 지속적인 통합 및 배포 플랫폼입니다. AppFlow는 개발자가 iOS, Android 및 웹 앱을 그 어느 때보 다 빠르게 구축하고 배송 할 수 있도록 도와줍니다. 공식 문서에서 AppFlow에 대한 자세한 정보를 찾을 수 있습니다.
다음, 프로젝트의 루트 폴더로 이동하여 다음 명령을 실행하여 라이브 릴로드 개발 서버를 시작할 수 있습니다 :
귀하의 응용 프로그램은 http : // localhost : 8100 주소에서 제공됩니다.
이것은이 시점에서 응용 프로그램의 스크린 샷입니다.
당신은 우리가 아직 개발을하지 않고 이미 꽤 괜찮은 시작 응용 프로그램을 가지고 있음을 알 수 있습니다. 프로젝트를 약간 변경해 봅시다.
이 프로젝트에는 이미 홈과 목록의 두 페이지가 있습니다. 첫 페이지를 남겨두고 목록 페이지를 삭제하십시오
먼저 SRC/App/List 폴더를 제거하십시오. 다음으로 SRC/APP/APP-ROUTING.MODULE.TS 파일을 열고 목록 페이지의 경로 항목을 제거하십시오.
우리는 3 개의 경로가 있습니다. 하나는 빈 경로를위한 /홈 루트로 리디렉션하는 빈 경로, 홈페이지를 표시하는 /홈 루트 및 목록 페이지를 표시하는 /목록 경로가 있습니다. 마지막 객체를 제거하면됩니다.  측면 메뉴에서 목록 페이지의 링크를 제거해야합니다. src/app/app.component.ts 파일을 엽니 다. 구성 요소에 정의 된 AppPages 배열을 찾으십시오
측면 메뉴에서 목록 페이지의 링크를 제거해야합니다. src/app/app.component.ts 파일을 엽니 다. 구성 요소에 정의 된 AppPages 배열을 찾으십시오
그리고 두 번째 개체를 간단히 제거합니다. {title : 'list', url : '/list', icon : 'list'}.
이제 응용 프로그램에 대한 정보 페이지를 만들어 봅시다. 터미널에서 다음 명령을 실행하십시오$ <span>npm install -g @ionic/cli
</span>
로그인 후 복사
로그인 후 복사
로그인 후 복사
측면 메뉴의 정보 페이지에 링크를 추가하겠습니다. src/app/app.component.ts 파일을 열고 AppPages 배열을 업데이트하십시오
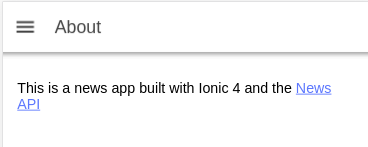
이것은이 시점에서 메뉴의 스크린 샷입니다.
다음, SRC/App/About/About.page.html을 열고 페이지의 도구 모음에 메뉴 아이콘을 추가하여 사용자가 측면 메뉴를 열 수 있습니다.
이제 응용 프로그램 UI에 테마를 추가해 봅시다
src/app/about/about.page.html을 열고 메뉴 도구 모음에 기본 색상을 추가하고 컨텐츠 섹션에 어두운 색상을 추가하십시오.
$ <span>cd ./newsapp
</span>$ ionic serve
로그인 후 복사
로그인 후 복사
다음, 홈페이지를 테마로 봅시다. src/app/home/home.page.html 파일을 열고 내용을 다음으로 바꾸십시오 :
다음 다음, src/app/home/home.page.scss 파일을 열고 를 추가하십시오

또한 src/app/app.component.html 파일을 열고 메뉴 도구 모음에 기본 색상을 추가하십시오.
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{
</span> path<span>: 'list',
</span> loadChildren<span>: './list/list.module#ListPageModule'
</span> <span>}
</span><span>];
</span>로그인 후 복사
 양식을 채우고 제출하십시오. API 키를 복사 할 수있는 페이지로 리디렉션해야합니다.
양식을 채우고 제출하십시오. API 키를 복사 할 수있는 페이지로 리디렉션해야합니다.
서비스 추가
다음 다음, 뉴스 API에서 데이터를 얻는 데 도움이되는 서비스를 만들어 봅시다. 터미널에서 다음 명령을 실행하십시오
다음, SRC/App/App.Module.ts 파일을 열고 httpclientModule을 가져 와서 가져 와서 가져 오기 배열에 추가하십시오 :
다음으로 SRC/APP/API.Service.ts 파일을 열고 서비스 생성자를 통해 httpclient를 주입하십시오 :
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'List',
</span> url<span>: '/list',
</span> icon<span>: 'list'
</span> <span>}
</span> <span>];
</span>로그인 후 복사
마지막으로 TechCrunch News의 엔드 포인트로 GET 요청을 보내는 메소드를 추가하십시오.
 그게 서비스를 위해 추가해야 할 전부입니다
src/app/home/home.page.ts 파일 및 가져 오기를 여는 다음 구성 요소 생성자를 통해 Apiservice를 주입하십시오 :
그게 서비스를 위해 추가해야 할 전부입니다
src/app/home/home.page.ts 파일 및 가져 오기를 여는 다음 구성 요소 생성자를 통해 Apiservice를 주입하십시오 :
다음, 검색된 뉴스를 보유 할 기사 변수를 추가하십시오.$ <span>npm install -g @ionic/cli
</span>
로그인 후 복사
로그인 후 복사
로그인 후 복사
마지막으로, 기사 변수를 반복하고 홈페이지에 뉴스를 표시합시다.
.
다시 Src/App/Home/Home.page.html 파일을 열고 다음 코드를 추가하십시오.
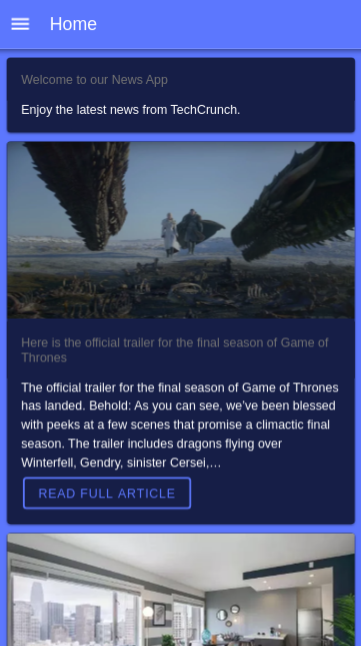
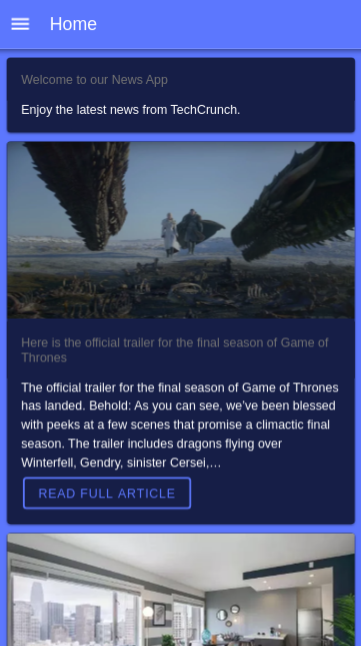
우리는 단순히 NGFOR 지시문을 사용하여 기사 변수를 루프하고 카드 구성 요소 내부의 각 기사의 이미지, 제목, 설명 및 URL을 표시합니다.
이것은 결과의 스크린 샷입니다 :
당신은 웹 에서이 응용 프로그램을 호스팅하거나 (PWA) 빌드하여 앱 스토어에 게시 할 수 있습니다. 이 링크에서 라이브 버전 과이 Github 저장소에서 소스 코드를 찾을 수 있습니다.
결론
우리는 Ionic 4 및 Angular로 처음부터 뉴스 응용 프로그램을 구축했습니다. 응용 프로그램에는 여전히 개선의 여지가 충분하므로 자유롭게 놀면서 스스로 확장하십시오. 예를 들어 TechCrunch 이외의 소스를 추가하고 사용자가 뉴스 소스를 선택할 수 있습니다.
Ionic 4 및 Angular 가있는 앱 구축에 대해 자주 묻는 질문
Ionic 4와 Angular가있는 앱을 구축하기 시작하려면 어떻게됩니까? $ <span>cd ./newsapp
</span>$ ionic serve
로그인 후 복사
로그인 후 복사
Ionic 4의 주요 특징은 무엇입니까?
Ionic 4에는 앱 개발을위한 강력한 도구가되는 여러 가지 주요 기능이 제공됩니다. 여기에는 컴포넌트 기반 아키텍처가 포함되어있어 복잡한 사용자 인터페이스를보다 쉽게 구축하고 관리 할 수 있습니다. 다양한 개발 도구를 제공하는 강력한 CLI; 앵글과의 통합은 이온 앱에서 Angular의 강력한 기능을 사용할 수 있습니다.  Ionic 4와 함께 Angular를 어떻게 사용합니까? 새로운 이온 프로젝트를 만들 때 Angular를 앱의 프레임 워크로 사용하도록 선택할 수 있습니다. 이 작업을 마치면 강력한 데이터 바인딩 및 종속성 주입 기능과 같은 앱에서 Angular의 기능을 사용할 수 있습니다.
Ionic 4와 함께 Angular를 어떻게 사용합니까? 새로운 이온 프로젝트를 만들 때 Angular를 앱의 프레임 워크로 사용하도록 선택할 수 있습니다. 이 작업을 마치면 강력한 데이터 바인딩 및 종속성 주입 기능과 같은 앱에서 Angular의 기능을 사용할 수 있습니다. 내 Ionic 4 App에 페이지를 추가하는 방법?
Ionic 4 앱에 새 페이지를 추가하려면 'Ionic Generate'명령을 사용할 수 있습니다. 이 명령은 프로젝트의 'SRC/App'디렉토리에 새 페이지의 모듈, 구성 요소 및 템플릿에 대한 파일이 포함 된 새 디렉토리를 만듭니다. 그런 다음 앱의 라우팅 모듈에 새 페이지를 추가하여 액세스 할 수 있도록 할 수 있습니다.
이온 4는 테스트를위한 다양한 도구를 제공합니다. 당신의 앱. 'Ionic Serve'명령을 사용하여 테스트를 위해 웹 브라우저에서 앱을 시작할 수 있습니다. 장치에서 테스트하려면 앱을 빌드하고 연결된 장치에 배포하는 'Ionic Cordova run'명령을 사용할 수 있습니다.
Ionic 4 앱을 어떻게 배포합니까?
. Ionic 4 앱을 배포하려면 먼저 'Ionic Cordova Build'명령을 사용하여 생산을 위해 구축해야합니다. 이 명령은 프로덕션 준비 버전의 앱을 생성 한 다음 장치 또는 앱 스토어에 배포 할 수 있습니다. Ionic 4 및 Angular가있는 앱을 구축 할 때 일반적인 과제는 무엇이며 어떻게 극복 할 수 있습니까? ?
Ionic 4 및 Angular가있는 앱을 구축 할 때 일반적인 과제에는 복잡한 사용자 인터페이스 관리, 비동기 작업 처리 및 성능 최적화가 포함됩니다. 이러한 과제를 극복하려면 Ionic의 구성 요소 기반 아키텍처를 사용하여 UI를 단순화하고 Angular의 비동기 파이프를 사용하여 비동기 작업을 처리하고 Ionic의 내장 성능 최적화를 사용하여 앱의 성능을 향상시킬 수 있습니다. Ionic 4가있는 다른 프레임 워크?
예, Ionic 4는 Angular와 완벽하게 작동하도록 만들어졌지만 React 및 Vue.js와 같은 다른 프레임 워크도 지원합니다. 새로운 이온 프로젝트를 만들 때 이러한 프레임 워크를 사용하도록 선택할 수 있습니다. Ionic 4 및 Angular가있는 앱을 구축하는 데 도움이되는 더 많은 리소스를 찾을 수 있습니까? Ionic 4 및 Angular가있는 앱을 구축 할 수 있도록 도와줍니다. 여기에는 공식 이온 및 각도 문서, 온라인 자습서 및 코스 및 커뮤니티 포럼이 포함됩니다. Github와 같은 사이트에서 다양한 샘플 프로젝트 및 코드 스 니펫을 찾을 수도 있습니다.
위 내용은 Ionic 4 & Angular로 뉴스 앱을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 이 튜토리얼에서는 Ionic 4를 사용하여 타사 뉴스 API를 사용하는 뉴스 애플리케이션을 구축 할 것입니다.
Ionic 4는 원래 Cordova와 Angular 위에 구축 된 모바일 프레임 워크 인 Ionic의 최신 버전입니다. Ionic은 HTML, CSS 및 JavaScript 및 관련 웹 기술을 사용하여 하이브리드 모바일 앱을 만들 수 있습니다.
이 튜토리얼에서는 Ionic 4를 사용하여 타사 뉴스 API를 사용하는 뉴스 애플리케이션을 구축 할 것입니다.
Ionic 4는 원래 Cordova와 Angular 위에 구축 된 모바일 프레임 워크 인 Ionic의 최신 버전입니다. Ionic은 HTML, CSS 및 JavaScript 및 관련 웹 기술을 사용하여 하이브리드 모바일 앱을 만들 수 있습니다.




 Ionic 4와 함께 Angular를 어떻게 사용합니까? 새로운 이온 프로젝트를 만들 때 Angular를 앱의 프레임 워크로 사용하도록 선택할 수 있습니다. 이 작업을 마치면 강력한 데이터 바인딩 및 종속성 주입 기능과 같은 앱에서 Angular의 기능을 사용할 수 있습니다.
Ionic 4와 함께 Angular를 어떻게 사용합니까? 새로운 이온 프로젝트를 만들 때 Angular를 앱의 프레임 워크로 사용하도록 선택할 수 있습니다. 이 작업을 마치면 강력한 데이터 바인딩 및 종속성 주입 기능과 같은 앱에서 Angular의 기능을 사용할 수 있습니다.