React, GraphQL 및 사용자 인증을 통해 건강 추적 앱 구축
이 기사는 원래 Okta Developer 블로그에 게시되었습니다. itepoint를 가능한 한 itepoint를 지원하는 파트너에게 감사합니다.
우리는 매일 건강 데이터를 기록하기위한 건강 추적 응용 프로그램을 만들 것입니다. 
나는 2014 년 9 월부터 10 월 중순까지 21 일 설탕이없는 해독 기간을 가졌으며 설탕 섭취를 중단하고 규칙적인 운동을 시작했으며 술을 중단했습니다. 나는 10 년 이상 고혈압이 있었고 당시 항 고혈압제를 복용하고있었습니다. 해독 첫 주에 나는 혈압 약을 사용했습니다. 새로운 처방전에는 의사의 방문이 필요하기 때문에 의사를 만나기 전에 해독이 끝날 때까지 기다리기로 결정했습니다. 3 주 후, 나는 15 파운드를 잃었을뿐만 아니라 혈압이 정상 수준으로 돌아 왔습니다!
나는 건강을 추적하기 위해 21 포인트 시스템을 만들었습니다. 규칙은 간단합니다 :
-
나는 건강을 추적하기 위해 21 점 건강을 구축했습니다. 이제 매일 포인트 만 추적하는 단순화 된 버전을 만들 것입니다.
-
typeorm, graphql 및 vesper 가있는 API를 빌드하십시오 typeorm은 대부분의 JavaScript 플랫폼에서 실행되는 유연한 ORM 프레임 워크입니다. Typeorm의 글로벌 설치 : 반응 클라이언트 및 GraphQL API를 저장하기위한 디렉토리를 만듭니다 : 다음 명령을 사용하여 새 MySQL 프로젝트를 만듭니다. - edit
사용자 정의 사용자 이름, 비밀번호 및 데이터베이스.MySQL을 설치하십시오 (아직 설치되지 않은 경우).
프로젝트로 이동하여 프로젝트 의존성을 설치 한 다음 시작하여 MySQL에 연결할 수 있는지 확인하십시오.
사용자와 연관된 지점을 허용하려면 및
생성 그래프 QL 쿼리 및 돌연변이를 처리합니다.
Apolloprovider 및 Query 구성 요소 사용
src/controller/PointsController.ts
src/index.ts
GraphQL Playground를 사용하여 API 및 테스트 쿼리 및 돌연변이를 시작하십시오. bootstrap()
수리 날짜
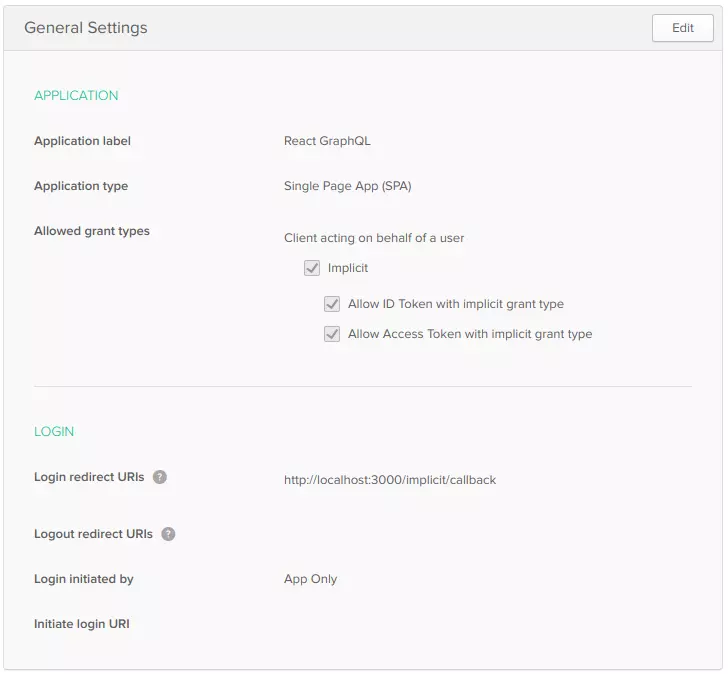
graphql-iso-date에 대한 OpenID Connect 인증 추가
를 수정하십시오.
구성 요소 생성npm i -g typeorm@0.2.7
구성 요소를 작성하십시오.
를 설치하십시오
작성 <🎜 🎜> 구성 요소를 작성하십시오.
react-client/src/App.js CREATE <🎜 🎜> 구성 요소 <🎜 🎜>
생성 <🎜 🎜>.
mkdir health-tracker cd health-tracker
를 수정하십시오.
currentUser를 주입하고 사용자 ID를 필터링하려면 react-client/src/App.js를 수정하십시오.
결론







 및
및
위 내용은 React, GraphQL 및 사용자 인증을 통해 건강 추적 앱 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




