WordPress MVC를 시작합니다

WordPress MVC는 MVC (Model-View-Controller) 아키텍처를 WordPress에 소개하여 개발자가 플러그인 개발에서 논리와 프리젠 테이션을 분리 할 수있는 플러그인입니다.
chmod +x wpmvc
편집장 파일에서
cd path/to/plugins/wp-mvc
chmod +x wpmvc
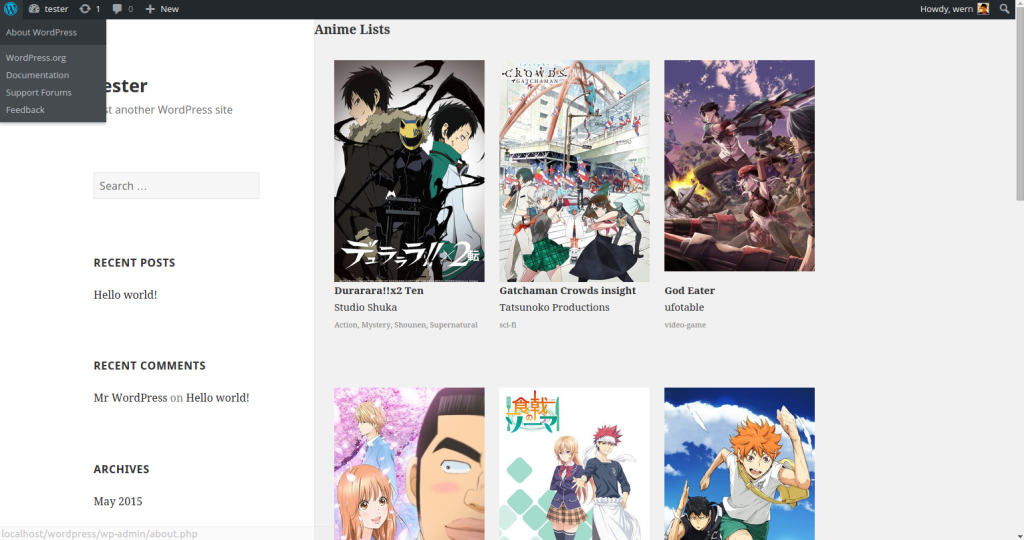
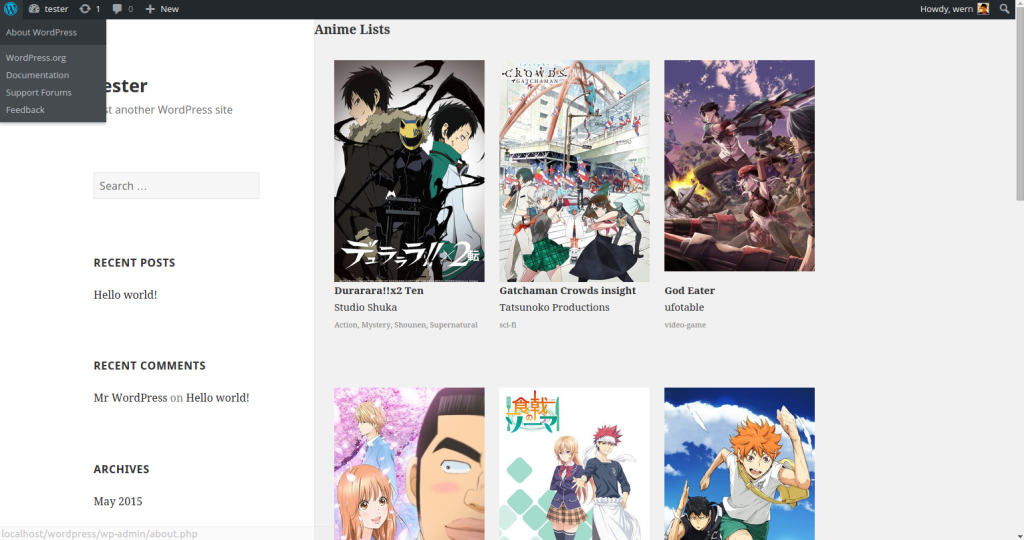
이 시점에서 우리는 이제 몇 개의 애니메이션 쇼를 추가 할 수 있습니다. WP MVC는 모델 이름의 이름을 따서 명명 된 WordPress 대시 보드에 새 메뉴를 추가하여 자동으로 처리합니다. 이 경우 새 메뉴의 이름은 '애니메이션 목록'이어야합니다. 거기에서 '새로운 추가'하위 메뉴를 사용하여 새 항목 추가를 시작할 수 있습니다.
./wpmvc generate plugin AnimeList
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
cd path/to/plugins/wp-mvc
chmod +x wpmvc
./wpmvc generate plugin AnimeList
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
./wpmvc generate scaffold AnimeList AnimeList
cd path/to/plugins/wp-mvc
위의 코드는 익숙해 보일 것입니다. WordPress에 일반적으로 맞춤형 스크립트와 스타일을 추가하는 방법입니다. 이번에는 MVC_CSS_URL이라는 다른 도우미 기능을 사용하고 있습니다. 이 기능은 플러그인의 컴퓨터 친화적 인 이름 (힌트 : 플러그인의 폴더 이름을 복사)과 스타일 시트의 파일 이름을 사용합니다.
chmod +x wpmvc
결론 그게 다야! 이 튜토리얼에서는 플러그인을 사용하여 WordPress에서 MVC를 구현하는 방법에 대해 배웠습니다. 우리는이 튜토리얼에서 표면을 긁었습니다. 자세한 내용은 WP MVC 문서를 확인하십시오. 당신은 어떤가요? WordPress에 다른 MVC 솔루션을 알고 있거나 사용하십니까? 의견에 알려주십시오.
 전통적인 WordPress 개발은 PHP를 사용하여 테마와 플러그인을 만드는 것이 포함되며 WordPress MVC (Model-View-Controller)는 상호 연결된 세 가지 구성 요소로의 응용 프로그램 로직. 이 분리를 통해 개발자는 복잡한 응용 프로그램을보다 효율적으로 관리 할 수 있습니다. 이 모델은 데이터 및 비즈니스 로직을 처리하고 View는 데이터 표시를 관리하며 컨트롤러는 사용자 입력을 처리합니다. 이 구조는 코드를보다 정리하고 재사용 할 수 있으며 유지 관리하기 쉽게 만듭니다.
전통적인 WordPress 개발은 PHP를 사용하여 테마와 플러그인을 만드는 것이 포함되며 WordPress MVC (Model-View-Controller)는 상호 연결된 세 가지 구성 요소로의 응용 프로그램 로직. 이 분리를 통해 개발자는 복잡한 응용 프로그램을보다 효율적으로 관리 할 수 있습니다. 이 모델은 데이터 및 비즈니스 로직을 처리하고 View는 데이터 표시를 관리하며 컨트롤러는 사용자 입력을 처리합니다. 이 구조는 코드를보다 정리하고 재사용 할 수 있으며 유지 관리하기 쉽게 만듭니다. WordPress MVC 사용을 어떻게 시작할 수 있습니까?
WordPress MVC를 사용하려면 WordPress MVC 프레임 워크를 설치해야합니다. WP MVC, Typerocket 또는 Rareloop와 같은 몇 가지 옵션이 있습니다. 설치되면 WordPress 응용 프로그램을위한 모델, 뷰 및 컨트롤러를 만들 수 있습니다. 이 프레임 워크는 시작하는 데 도움이되는 자세한 문서 및 튜토리얼을 제공합니다.
WordPress MVC를 사용하면 어떤 이점이 있습니까?
WordPress MVC는 몇 가지 이점을 제공합니다. 코드에 대해 깨끗하고 체계적인 구조를 제공하여 유지 관리 및 업데이트가 더 쉽습니다. 또한 응용 프로그램의 다른 부분에서 동일한 모델이나보기를 사용할 수 있으므로 코드 재사용 성을 촉진합니다. 또한 비즈니스 논리를 프레젠테이션 계층과 분리하여 개발자와 디자이너가 독립적으로 작동 할 수 있습니다. WordPress MVC는 모든 유형의 WordPress 프로젝트에 적합합니까?
WordPress MVC는 특히 높은 수준의 조직과 확장 성이 필요한 복잡한 프로젝트에 유리합니다. 그러나 간단한 웹 사이트 나 블로그의 경우 전통적인 WordPress 개발이보다 간단하고 효율적 일 수 있습니다. 기존 WordPress 테마 및 플러그인과 함께 WordPress MVC를 사용할 수 있습니까? 기존 테마 및 플러그인. 그러나 MVC 구조에 맞게 코드를 수정해야 할 수도 있습니다. 자신의 MVC 기반 테마 및 플러그인을 만들 수도 있습니다.
WordPress MVC를 배우기가 어렵습니까? MVC 디자인 패턴에 익숙하고 PHP에 대한 경험이 있다면, WordPress MVC 학습은 비교적 간단해야합니다. 그러나 MVC 또는 PHP를 처음 사용하는 경우 구조 및 구문에 익숙해지는 데 약간의 시간이 걸릴 수 있습니다.
전자 상거래 웹 사이트에 WordPress MVC를 사용할 수 있습니까? 예. , WordPress MVC는 전자 상거래 웹 사이트에 사용될 수 있습니다. 복잡한 기능과 대규모 데이터베이스를 처리 할 수있어 온라인 상점에 적합합니다. WordPress MVC가 데이터베이스 운영을 어떻게 처리합니까?
WordPress MVC에서 모델은 데이터베이스 운영을 처리 할 책임이 있습니다. 데이터베이스와 통신하고 쿼리를 수행하며 결과를 반환합니다. 이러한 문제의 분리로 인해 코드는 더 깨끗하고 관리하기가 더 쉬워집니다.
다른 프로그래밍 언어와 함께 WordPress MVC를 사용할 수 있습니까? WordPress MVC는 PHP를 기반으로합니다. 개발. 그러나 프론트 엔드의 JavaScript와 같은 응용 프로그램의 특정 부분에 다른 언어를 사용할 수 있습니다. WordPress MVC를 배우는 데 사용할 수있는 리소스는 무엇입니까?
몇 가지 리소스가 있습니다. WordPress MVC를 배우십시오. 사용중인 MVC 프레임 워크의 공식 문서부터 시작할 수 있습니다. 커뮤니티로부터 배우고 도움을받을 수있는 온라인 자습서, 코스 및 포럼도 있습니다.
WordPress MVC는 특히 높은 수준의 조직과 확장 성이 필요한 복잡한 프로젝트에 유리합니다. 그러나 간단한 웹 사이트 나 블로그의 경우 전통적인 WordPress 개발이보다 간단하고 효율적 일 수 있습니다.
기존 WordPress 테마 및 플러그인과 함께 WordPress MVC를 사용할 수 있습니까? 기존 테마 및 플러그인. 그러나 MVC 구조에 맞게 코드를 수정해야 할 수도 있습니다. 자신의 MVC 기반 테마 및 플러그인을 만들 수도 있습니다.
WordPress MVC를 배우기가 어렵습니까?MVC 디자인 패턴에 익숙하고 PHP에 대한 경험이 있다면, WordPress MVC 학습은 비교적 간단해야합니다. 그러나 MVC 또는 PHP를 처음 사용하는 경우 구조 및 구문에 익숙해지는 데 약간의 시간이 걸릴 수 있습니다.
전자 상거래 웹 사이트에 WordPress MVC를 사용할 수 있습니까?예. , WordPress MVC는 전자 상거래 웹 사이트에 사용될 수 있습니다. 복잡한 기능과 대규모 데이터베이스를 처리 할 수있어 온라인 상점에 적합합니다. WordPress MVC가 데이터베이스 운영을 어떻게 처리합니까?
WordPress MVC에서 모델은 데이터베이스 운영을 처리 할 책임이 있습니다. 데이터베이스와 통신하고 쿼리를 수행하며 결과를 반환합니다. 이러한 문제의 분리로 인해 코드는 더 깨끗하고 관리하기가 더 쉬워집니다.
다른 프로그래밍 언어와 함께 WordPress MVC를 사용할 수 있습니까?WordPress MVC는 PHP를 기반으로합니다. 개발. 그러나 프론트 엔드의 JavaScript와 같은 응용 프로그램의 특정 부분에 다른 언어를 사용할 수 있습니다. WordPress MVC를 배우는 데 사용할 수있는 리소스는 무엇입니까?
몇 가지 리소스가 있습니다. WordPress MVC를 배우십시오. 사용중인 MVC 프레임 워크의 공식 문서부터 시작할 수 있습니다. 커뮤니티로부터 배우고 도움을받을 수있는 온라인 자습서, 코스 및 포럼도 있습니다.
위 내용은 WordPress MVC를 시작합니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7917
7917
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
블로그는 사람들이 자신의 의견, 의견 및 의견을 온라인으로 표현할 수있는 이상적인 플랫폼입니다. 많은 초보자들은 자체 웹 사이트를 구축하기를 간절히 원하지만 기술적 장벽이나 비용 문제에 대해 걱정하는 것을 주저합니다. 그러나 플랫폼이 초보자의 기능과 요구를 충족시키기 위해 계속 발전함에 따라 이제 그 어느 때보 다 쉬워지기 시작했습니다. 이 기사에서는 테마 선택에서 플러그인 사용, 보안 및 성능 향상에 이르기까지 WordPress 블로그를 작성하는 방법을 단계별로 안내하여 자신의 웹 사이트를 쉽게 만들 수 있습니다. 블로그 주제와 방향을 선택하십시오 도메인 이름을 구매하거나 호스트를 등록하기 전에 다루려는 주제를 식별하는 것이 가장 좋습니다. 개인 웹 사이트는 여행, 요리, 제품 리뷰, 음악 또는 귀하의 관심사를 불러 일으키는 취미와 관련하여 회전 할 수 있습니다. 진정으로 관심이있는 영역에 중점을두면 지속적인 글쓰기를 장려 할 수 있습니다.
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
상위 카테고리 아카이브 페이지에 자식 카테고리를 표시하는 방법을 알고 싶습니까? 분류 아카이브 페이지를 사용자 정의 할 때 방문자에게 더 유용하기 위해이를 수행해야 할 수도 있습니다. 이 기사에서는 부모 카테고리 아카이브 페이지에 자식 카테고리를 쉽게 표시하는 방법을 보여줍니다. 하위 범주가 부모 카테고리 아카이브 페이지에 나타나는 이유는 무엇입니까? 부모 카테고리 아카이브 페이지에 모든 자식 카테고리를 표시하면 방문자에게 덜 일반적이고 유용 할 수 있습니다. 예를 들어, 책에 대한 WordPress 블로그를 실행하고 "테마"라는 분류법을 가지고 있다면 독자가 할 수 있도록 "소설", "논픽션"과 같은 하위 세포 체질을 추가 할 수 있습니다.
 개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
최근에 사용자가 개인화 된 라이브러리에 좋아하는 게시물을 저장할 수 있도록하여 사용자가 개인화 된 경험을 만드는 방법을 보여주었습니다. 어떤 곳에서 이름을 사용하여 개인화 된 결과를 다른 수준으로 가져갈 수 있습니다 (예 : 환영 화면). 다행히 WordPress를 사용하면 로그인 한 사용자에 대한 정보를 쉽게 얻을 수 있습니다. 이 기사에서는 현재 로그인 한 사용자와 관련된 정보를 검색하는 방법을 보여줍니다. get_currentuserinfo ()를 사용합니다. 기능. 테마의 어느 곳에서나 사용할 수 있습니다 (헤더, 바닥 글, 사이드 바, 페이지 템플릿 등). 작동하려면 사용자에게 로그인해야합니다. 따라서 사용해야합니다.
 WordPress에서 만료 후 날짜별로 게시물을 정렬하는 방법
Apr 19, 2025 pm 11:48 PM
WordPress에서 만료 후 날짜별로 게시물을 정렬하는 방법
Apr 19, 2025 pm 11:48 PM
과거에는 Postexpirator 플러그인을 사용하여 WordPress에서 게시물을 만료하는 방법을 공유했습니다. 활동 목록 웹 사이트를 만들 때이 플러그인이 매우 유용하다는 것을 알았습니다. 만료 된 활동 목록을 쉽게 삭제할 수 있습니다. 둘째,이 플러그인 덕분에 만료 후 날짜에 따라 게시물을 정렬하는 것도 매우 쉽습니다. 이 기사에서는 WordPress에서 만료일로 게시물을 정렬하는 방법을 보여줍니다. 사용자 정의 필드 이름을 변경하기 위해 플러그인의 변경 사항을 반영하도록 업데이트 된 코드. 의견에 알려 주신 Tajim에게 감사드립니다. 특정 프로젝트에서는 이벤트를 사용자 정의 게시물 유형으로 사용합니다. 지금
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
사용자 중 한 명이 다른 웹 사이트에 바닥 글에 쿼리 수와 페이지로드 시간을 표시하는 방법을 물었습니다. 당신은 종종 웹 사이트의 바닥 글에서 이것을 볼 수 있으며, "1.248 초 만에 64 쿼리"와 같은 것을 표시 할 수 있습니다. 이 기사에서는 WordPress에 쿼리 수와 페이지로드 시간을 표시하는 방법을 보여줍니다. 테마 파일 (예 : footer.php)에서 원하는 곳에서 다음 코드를 붙여 넣으십시오. 쿼리 신
 IFTTT (및 기타)로 WordPress 및 소셜 미디어를 자동화하는 방법
Apr 18, 2025 am 11:27 AM
IFTTT (및 기타)로 WordPress 및 소셜 미디어를 자동화하는 방법
Apr 18, 2025 am 11:27 AM
WordPress 웹 사이트 및 소셜 미디어 계정을 자동화하는 방법을 찾고 계십니까? 자동화를 사용하면 Facebook, Twitter, LinkedIn, Instagram 등에서 WordPress 블로그 게시물 또는 업데이트를 자동으로 공유 할 수 있습니다. 이 기사에서는 IFTTT, Zapier 및 Uncanny Automator를 사용하여 WordPress 및 소셜 미디어를 쉽게 자동화하는 방법을 보여 드리겠습니다. WordPress 및 소셜 미디어를 자동화하는 이유는 무엇입니까? WordPre를 자동화하십시오




