좋아요, 이것은 수업입니다. 이제 Angular에게 Class 제공자를 사용하여 클래스 제공 업체를 등록하도록 지시하여 종속성 주입 시스템에 코드에 사용할 인스턴스를 제공하도록 요청할 수 있습니다. 응용 프로그램의 루트 구성 요소로 사용되는 구성 요소 를 생성합니다. 이 구성 요소를 에로드하고 응용 프로그램을 시작합니다.
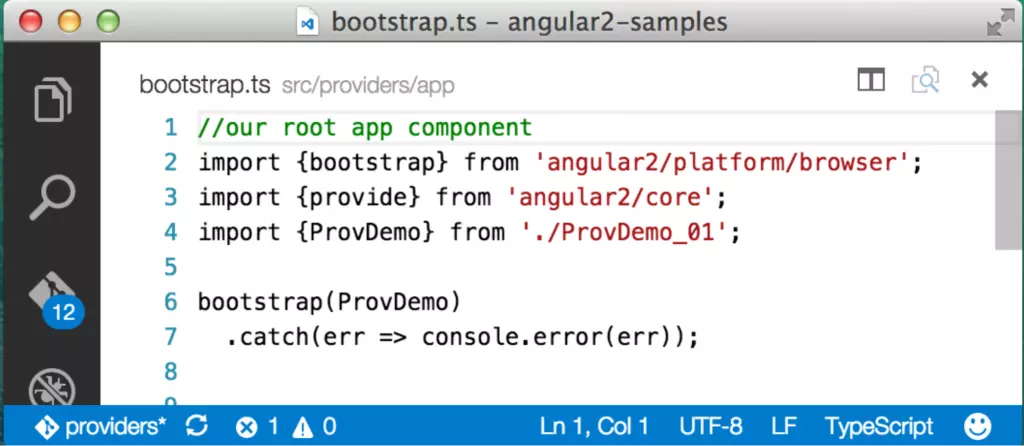
ProvDemo_01.ts bootstrap.ts
그림 3 : 루트 구성 요소를 인스턴스화하는 응용 프로그램의
파일을 시작하십시오.
위의 의미가없는 경우 간단한 Angular 2 응용 프로그램을 구축하는 과정을 다루는 이전 기사를 확인하십시오. 우리의 루트 구성 요소는 이며 저장소에는 여러 다른 버전의 구성 요소가 포함되어 있습니다. 위의  에서 가져온 줄을 업데이트하여 표시된 버전을 변경할 수 있습니다. 루트 구성 요소의 첫 번째 버전은 다음과 같습니다.
에서 가져온 줄을 업데이트하여 표시된 버전을 변경할 수 있습니다. 루트 구성 요소의 첫 번째 버전은 다음과 같습니다.
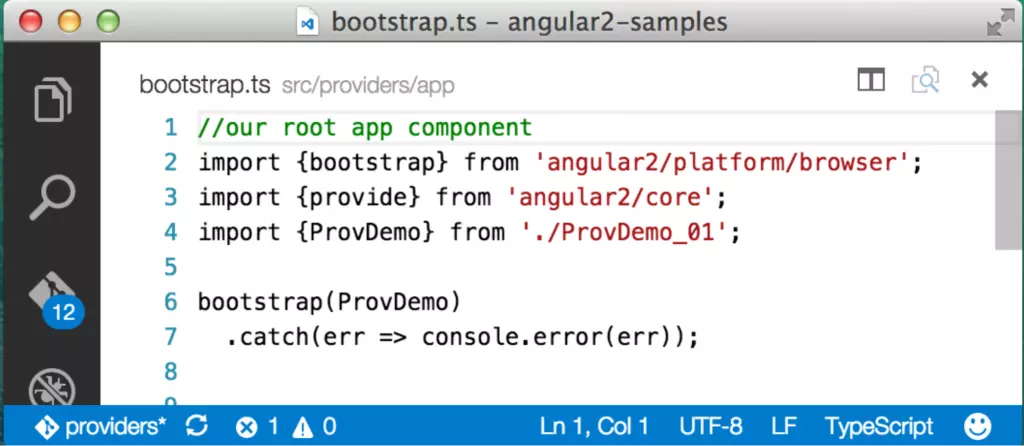
그림 4 : import 's bootstrap.ts, 배열에 추가하여 생성자 매개 변수의 유형으로 사용하십시오.
이 구성 요소에 를 추가하는 것은 간단합니다.
ProvDemo
ProvDemo import
's 's 속성  에 추가하십시오
생성자에 ""유형의 매개 변수를 추가하십시오
에 추가하십시오
생성자에 ""유형의 매개 변수를 추가하십시오
배후에서 각도가 구성 요소를 인스턴스화 할 때 DI 시스템은 제공자를 등록하는 구성 요소에 대한 인젝터를 만듭니다. 그런 다음 Angular는 생성자의 매개 변수 목록에 지정된 유형을보고 새로 등록 된 제공자를 찾아 인스턴스를 생성하는 데 사용한 다음 "MyClass
제공자를 찾고 ""에 할당 할 인스턴스를 생성하는 프로세스는 모두 앵글에 의해 수행됩니다. TypeScript Syntax를 사용하여 검색 할 유형을 이해하지만 Angular의 인젝터는 인스턴스를 찾고 반환 할 책임이 있습니다. CompDemo 위의 관점에서, Angular는 ""배열에서 클래스 목록을 가져 와서 클래스를 검색하기위한 간단한 레지스트리를 만듭니다. 그러나 유연성을 높이기 위해 미묘한 조정이 있습니다. "조정"해야하는 주된 이유 중 하나는 테스트 환경에서 사용하고 싶지 않은 제공 업체가있는 구성 요소의 단위 테스트를 작성하는 데 도움이됩니다. 에 실제 물건을 사용하지 않는 데는 여러 가지 이유가 없지만 가 서버를 호출하여 데이터를 검색하는 경우 테스트 환경에서는 원하거나 할 수 없을 수도 있습니다. 이 문제를 해결하려면 서버 호출을하지 않는 providers의 시뮬레이션을 교체 할 수 있어야합니다. MyClass
우리는 어떻게 교체합니까? 모든 코드를 반복하고 각 MyClass ProvDemo를 변경해야합니까? 이것은 효율적이지 않으며 테스트 작성에 나쁜 패턴입니다. MyClass
우리는
구성 요소 코드를 변경하지 않고 제공자 구현을 교체해야합니다. 이를 달성하기 위해 Angular가 공급자에게 등록 할 때 키 ( "토큰"이라고 함)를 실제 제공자와 연결하기위한 맵을 설정합니다. 위의 예에서, 토큰과 공급자는 동일한 것입니다 : . 데코레이터에 추가 된 속성은 다음을 위해 축약됩니다.
MyClass
이것은 "MyClassMock를 토큰 (키)으로 사용하여 공급자를 찾아 제공자를 로 설정하여 공급자를 요청할 때 종속성 주입 시스템이
인스턴스를 반환합니다."를 의미합니다. 우리 대부분은 키를 숫자 또는 문자열로 취급하는 데 익숙합니다. 그러나이 경우 토큰 (키)은 클래스 자체입니다. 우리는 또한 문자열을 토큰으로 사용하여 제공자를 다음과 같이 등록 할 수 있습니다.
그렇다면 테스트를 수행하는 데 어떻게 도움이됩니까? 이것은 테스트 환경에서 제공자 등록을 무시하고 다음을 효과적으로 수행 할 수 있음을 의미합니다.
ProvDemo
이것은 토큰 (키)을 클래스 제공 업체 MyClass와 연관시킵니다. 코드가 DI 시스템이 테스트에 MyClass를 주입하도록 요구하면 인스턴스가 데이터 호출을 위조 할 수 있습니다. 최종 효과는 모든 코드가 동일하게 유지되며 장치 테스트가 테스트 환경에 존재하지 않는 서버를 호출할지 여부에 대해 걱정할 필요가 없다는 것입니다. @Component
비 클래스 공급자를 주입하십시오 providers
위의 우리는 다음 코드를 작성하여 클래스 제공 업체 인스턴스를 생성자에 주입합니다.
typeScript를 사용하면 매개 변수가 유형이어야한다는 것을 지정할 수 있으며, DI 시스템은 작업을 수행하고 <code>providers: [ provide(MyClass, {useClass: MyClass} ]</code>로그인 후 복사
로그인 후 복사


 에서 가져온 줄을 업데이트하여 표시된 버전을 변경할 수 있습니다. 루트 구성 요소의 첫 번째 버전은 다음과 같습니다.
에서 가져온 줄을 업데이트하여 표시된 버전을 변경할 수 있습니다. 루트 구성 요소의 첫 번째 버전은 다음과 같습니다.
 에 추가하십시오
에 추가하십시오