VR보기로 웹 전체에 가상 현실을 포함시킵니다

웹 사이트에 VR보기를 포함시키는 것은 Google의 호스팅 된 VR보기를 사용하거나 자신의 버전을 호스팅하는 두 가지 방식으로 수행 할 수 있습니다. VR 뷰와 이미지가 다른 서버에서 호스팅 될 때 iOS 사파리에 문제가 있기 때문에 자신의 버전을 호스팅하는 것은 현재 더 신뢰할 수 있습니다.
Google의 VR보기는 웹에 360 VR 컨텐츠를 쉽게 만들 수있는 방법입니다. YouTube 비디오를 포함시키는 것과 유사한 파노라마 컨텐츠를 빠르게 포함시킬 수 있습니다. 그러나 모든 플랫폼에서보다 신뢰할 수있는 경험을 위해 VR보기를 직접 호스팅하는 것이 좋습니다.
-
데스크탑 버전을 사용하면 "가상 현실"경험은 대부분 파노라마 경험입니다. 그들은이 버전의 경험을“마법의 창”이라고 부릅니다. 그것은 몇 년 전에 볼 수있는 데스크탑 QuickTime VR Panorama 경험과 유사합니다. 그러나 오늘 Google의 VR보기는 타사 플러그인이 아닌 JavaScript를 사용하여 수행되며 Google Cardboard를 사용하여 실제 VR보기를 통해 향상 될 수 있습니다.
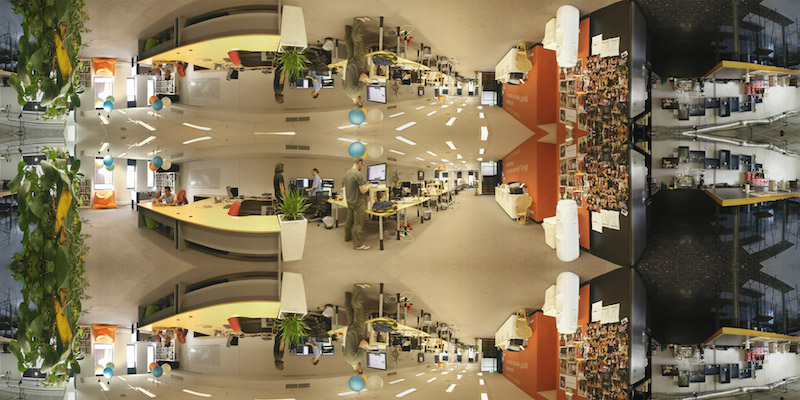
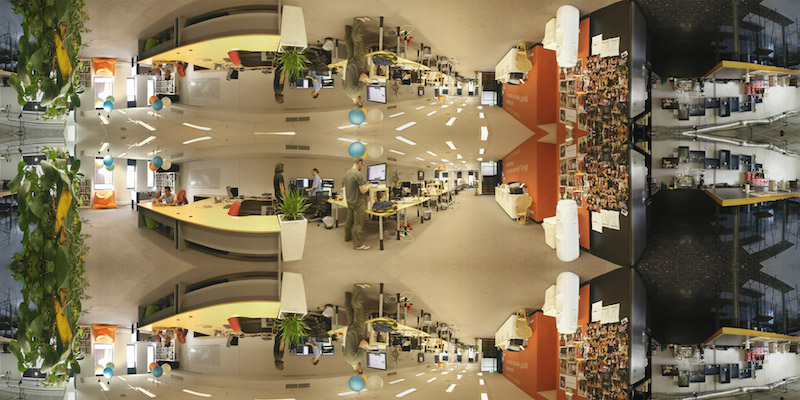
파노라마 사진을 찍는 Google에는 Android에서 360도 파노라마 사진을 찍을 수있는 "Cardboard Camera"앱이 있습니다. iOS의 경우 360 장의 사진을 찍을 수있는 Optonaut라는 앱이 있습니다. Optonaut 사진이 다른 곳에서 얼마나 쉬운 지 잘 모르겠습니다. iOS 기기가 있고이를 위해 진행하면 Google Cardboard 카메라를 사용하면 화면의 지침에 따라 한 곳에 서서 원으로 이동하여 360 사진을 찍을 수 있습니다. 가장 효과적인 장면은 야외에서 촬영되는 장면이며, 넓은 열린 공간이 있으며 이미지의 맨 아래 또는 상단에 너무 디테일이 아닙니다. 작은 방의 사진을 찍는 경우 이미지가 올바르게 보이기 전에 이미지를 조정해야 할 수도 있습니다 (아래에서 수행하는 방법을 살펴 보겠습니다). 카메라로 사진을 찍을 때는/sdcard/dcim/cardboardcamera에서 휴대 전화에서 360 사진을 찾아야합니다. 당신이 당신의 개발을 수행 할 컴퓨터에 그것을 복사하십시오. 이미지 준비 장면에 많은 양의 하늘과 땅이 없다면, 그 영역에서 이미지가 이상하게 표시 될 가능성이 높습니다. 때로는 특히 실내 샷의 경우 피할 수 없습니다. 우리는 Sitepoint Office (Angela!)의 사진을 사용했는데, - 는 바닥에 피할 수없는 세부 사항이 많이있는 이미지의 바닥이 다음과 같습니다.
이미지의 상단과 하단에 너무 많은 세부 사항을 피하려면 이미지 위와 아래에 공간을 추가하여 물건을 깔끔하게 보이게 할 수 있습니다. 너무 많이 긁히지 않는 멋진 상단 및 하단 영역을 제공하려고 시도 할 수있는 많은 기술이 있습니다. 지금까지 내가 가장 좋아하는 것은 상단과 하단에 흐릿한 반전 이미지를 추가하는 것입니다. - . 이 방법을 시도하려면 Photoshop에서 2048 x 1024 이미지를 만들고 파노라마 이미지 3 개를 붙여 넣으십시오.
캔버스를 채우도록 세 가지를 모두 늘리고 edit> transform>를 사용하여 상단 및 하단 이미지를 뒤집습니다.
-
Android, iOS, Windows, Mac OS X 및 Linux의 Chrome.
iOS 및 Mac OS X의

: 를 사용하여 중복을 흐리게합니다.


Google의 샘플 코드는 이와 같이 보입니다.
기본적으로, 당신은 산호초에서 물고기의 사랑스러운 360 파노라마 전망을 볼 수 있습니다! iframe의 URL에서 이미지 = 매개 변수를 변경하면 파노라마를 자신의 이미지로 설정할 수 있습니다. 이미지를 호스팅하는 데 사용하는 서버가 Cors와 함께 작동하는 한 작동해야합니다. 당신은 거기에 is_stereo = true 속성을 볼 수 있습니다 - 이것은 이미지가 하나의 이미지에 파노라마의 복제본으로 설정된 시점입니다. 일을 단순하게 유지하기 위해 맞춤형 이미지 예제에서 그 경로를 내려 가지 않았습니다! 이에 대한 자세한 내용은 VR View의 Google 문서를 참조하십시오.
당신은 거기에 is_stereo = true 속성을 볼 수 있습니다 - 이것은 이미지가 하나의 이미지에 파노라마의 복제본으로 설정된 시점입니다. 일을 단순하게 유지하기 위해 맞춤형 이미지 예제에서 그 경로를 내려 가지 않았습니다! 이에 대한 자세한 내용은 VR View의 Google 문서를 참조하십시오..
<:> 그 변화를 커밋하십시오 :
마지막으로, VR보기의 포크 버전에서 새 지점을 만들어 “gh-pages”VR보기에 어떤 유형의 파일을 사용할 수 있습니까?
VR 뷰는 모두 지원합니다. 이미지 및 비디오 파일. 이미지의 경우 JPEG 또는 PNG 파일을 사용할 수 있으며 비디오의 경우 MP4 파일을 사용할 수 있습니다. 그러나 파일은 360도 형식이어야한다는 점에 유의해야합니다. 즉, 장면의 전체 360도보기를 포함해야합니다. 360도 카메라 또는 3D 렌더링 소프트웨어를 사용하여 이러한 파일을 만들 수 있습니다.예, VR보기는 모바일 장치와 완전히 호환됩니다. 실제로 사용자는 장치를 이동하여 360도 콘텐츠를 탐색 할 수 있기 때문에 모바일 장치에 대한 몰입 형 경험을 제공합니다. 또한 장치에 자이로 스코프가있는 경우 VR 뷰는 장치의 방향에 응답하여보다 현실적인 경험을 제공 할 수 있습니다.
VR 뷰의 모양을 사용자 정의 할 수 있습니까?
'addvrview'함수에서 다른 매개 변수를 설정하여 VR보기의 모양을 사용자 정의하십시오. 예를 들어, 초기 카메라 각도, 이미지 해상도 또는 VR보기의 크기를 설정할 수 있습니다. VR 모드를 활성화하거나 비활성화 할 수 있습니다. 이는 사용자가 VR 헤드셋으로 컨텐츠를 볼 수 있습니다.
VR 헤드셋과 함께 VR 뷰를 사용할 수 있습니까?
예, VR보기는 호환됩니다. VR 헤드셋. VR 모드가 활성화되면 사용자는 360도 컨텐츠를 입체 모드에서 볼 수 있으며, 이는보다 몰입 형 경험을 제공합니다. 그들은 또한 머리를 움직여 콘텐츠를 탐색 할 수 있습니다.
VR 뷰를 사용하기위한 기술적 요구 사항은 무엇입니까?
VR 뷰를 사용하려면 VR보기에 서비스를 제공 할 수있는 웹 서버가 필요합니다. 스크립트 및 360도 컨텐츠. 컨텐츠는 360도 형식이어야하며 URL을 통해 액세스 할 수 있어야합니다. 또한 웹 브라우저는 3D 그래픽을 렌더링하기위한 JavaScript API 인 WebGL을 지원해야합니다.
웹 애플리케이션에서 VR보기를 사용할 수 있습니까?예, VR 뷰를 A에서 사용할 수 있습니다. 웹 응용 프로그램. 응용 프로그램의 HTML 파일에 VR보기 스크립트를 포함시킨 다음 'addvrview'기능을 사용하여 360도 컨텐츠를 표시해야합니다. API의 기능 및 이벤트를 사용하여 프로그래밍 방식으로 VR 뷰와 상호 작용할 수도 있습니다.
VR 뷰를 위해 360도 컨텐츠를 어떻게 만들 수 있습니까?360도 컨텐츠를 만들 수 있습니다. VR은 360도 카메라 또는 3D 렌더링 소프트웨어를 사용하여 봅니다. 카메라는 장면의 전체 360도보기를 캡처해야하며 소프트웨어는 장면을 360도 형식으로 렌더링해야합니다. 그런 다음 캡처 된 컨텐츠를 jpeg, png 또는 mp4 파일로 변환 할 수 있습니다.
상업 프로젝트에서 VR 뷰를 사용할 수 있습니까?예, VR 뷰를 사용할 수 있습니다. 상업 프로젝트. 웹의 VR보기는 오픈 소스 프로젝트입니다. 즉, 상업 프로젝트를 포함한 모든 종류의 프로젝트에서 자유롭게 사용할 수 있습니다. 그러나 프로젝트 라이센스를 준수해야합니다.이 라이센스는 프로젝트에 저작권 통지와 면책 조항을 포함해야합니다.
웹 문서에 대한 Google VR보기에서 VR보기에 대한 자세한 내용은 찾을 수 있습니다. 이 문서는 VR보기를 포함하는 방법, 사용자 정의하는 방법 및 프로그래밍 방식으로 IT와 상호 작용하는 방법을 포함하여 API 사용 방법에 대한 자세한 안내서를 제공합니다. 또한 API의 기능 및 이벤트에 대한 참조와 몇 가지 예와 튜토리얼을 제공합니다.
위 내용은 VR보기로 웹 전체에 가상 현실을 포함시킵니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






