Node.js가있는 도트 매트릭스 LED 디스플레이에 이미지 표시

dot 매트릭스 LED 디스플레이는 재미 있습니다. 어떤 개발자가 노는 빈 캔버스를 좋아하지 않습니까? 나는 최근에 freetronics의 32 x 16 dot 매트릭스 디스플레이를 node.js와 짝을 이루어 검은 색과 흰색 PNG 이미지를 표시하도록했습니다. 이 기사에서는 모든 것이 어떻게 작동하는지 설명하겠습니다.
-
이 특정 데모는 프리 트로닉스 DMD 라이브러리에 의존하므로 프리 트로닉스 32 × 16 도트 매트릭스 디스플레이가 필요합니다.
데모 코드
- .
Freetronics dmd 라이브러리 LED 닷 매트릭스 디스플레이에 선, 모양 및 텍스트를 그리는 것은 모두 Freetronics DMD 라이브러리를 통해 수행됩니다. 이를 사용하려면 다음 단계를 완료하십시오. -
우리의 Arduino 스케치
DMD에 요소를 표시하는 대부분의 기능은 Arduino 스케치 코드 내에서 발생합니다. 스케치 코드는 직렬 포트를 통해 메시지를 주시하고 해당 메시지를 기반으로 표시된 디스플레이를 변경합니다. 스케치는 우리의 포함 및 상수로 시작합니다. SoftWareserial.h를 포함하여 직렬 포트에 액세스하고 DMD의 너비와 높이를 정의 할 수 있습니다 (우리의 경우 32 × 16). Buflength는 Arduino를 보내려는 메시지의 최대 크기이므로 우리가 가진 조명의 수를 저장합니다. 우리의 경우, 그것은 16을 512로 곱한 32입니다. .
- 다음으로, 우리는 Freetronics DMD에 따라 포함되어 있습니다. 이들은 모두 Arduino 라이브러리 폴더에 복사 한 파일에서 사용할 수 있어야합니다.
-
다음 코드는 DMD 샘플에 포함되어 있습니다. 이것은 DMD 라이브러리가 정해진 간격으로 디스플레이를 새로 고칠 수 있도록하는 기능입니다. 우리는 그 간격을 조금 더 낮추고 있습니다.
그런 다음 마지막 두 변수를 정의합니다. 이 두 가지는 직렬 포트를 통해 메시지 수신과 관련이 있습니다. 먼저, Buf [buflength]는 LED가 켜져 있어야하는 직렬 포트 메시지의 버퍼를 저장합니다. 둘째, Bufcount는이 버퍼 내에 몇 바이트가 남아있는 수를 저장하는 데 사용됩니다.
Github 저장소에서 DMD 라이브러리를 다운로드하십시오 해당 파일을 자체 폴더 이름으로/arduino/라이브러리/폴더로 복사하십시오. Mac에서 저를 위해/사용자/사용자 이름/문서/Arduino/Libraries/DMD-Master의 폴더 내에 배치했습니다. 타이머 라이브러리를 다운로드하여/arduino/라이브러리/폴더에도 배치하십시오. 예를 들어 Mac 사용자의 경우/사용자/사용자 이름/문서/Arduino/Libraries/Timerone-R11 그런 다음, 우리는 두 개의 상수 디스플레이 _across와 displays_down이 있으며, 이는 함께 결합 한 LED 디스플레이 수를 정의하는 데 사용됩니다. 나는 당신이 나와 같은 상황에 있다고 가정하고 하나의 디스플레이를 가지고 있다고 가정 할 것입니다. 따라서 둘 다 하나입니다. 그런 다음 DMD 라이브러리로 전달하여 DMD DMD ()를 사용하여 실행됩니다. setup () 함수는 상수와 정의 된 라이브러리를 사용하여 전체 프로세스를 시작합니다. 직렬 포트 메시지는 포트 57600에서 듣는 것으로 시작합니다.
그런 다음 타이머가 만료되면 scandmd () 함수를 실행하도록 설정하여 디스플레이가 새로 고쳐집니다.그런 다음 이전에 포함 된 타이머 라이브러리를 사용하여 타이머를 초기화합니다. 우리는 그것을 4 밀리 초의 카운트 다운으로 알려줍니다. Freetronics의 예에서는 디스플레이에서 깜박임을 피하기 위해 5 밀리 초 이상으로 설정하지 않는 것이 좋습니다. 마지막으로, setup () 함수에서 dmd.clearscreen () 함수에 충돌하여 디스플레이의 모든 픽셀을 지우십시오. 이 함수에 False를 전달하면 모든 픽셀이 켜집니다! <span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
로그인 후 복사로그인 후 복사Arduino 's Loop () 함수에서 직렬 포트의 메시지를 주시하십시오. 우리는 직렬 포트에서 읽을 수있는 바이트 수를 보는 것을보고 있습니다. 바이트가 사용 가능한 경우 메시지를 스트리밍하고 SerialParse () 함수를 실행합니다. 내부 SerialParse ()에서 BufCount를 -1로 설정하여 카운트 값을 재설정했습니다. 그런 다음 Serial.readbyTesuntil ()을 사용하여 해당 배열 (Buflength)에서 512 개의 요소를 읽습니다. N 캐릭터가 있으면 배열도 읽지 않습니다. 여기서 주요 목표는 직렬 메시지를 LED 조명 그리드의 길이 내에 유지하는 것입니다. 버퍼에 메시지가 있으면 ParseBuffer ()로 보내서 화면에 표시되어 표시됩니다. <span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
로그인 후 복사로그인 후 복사Parsebuffer () 함수 내에서, 우리는 새로운 도면으로 빛을 발할 수 있도록 화면을 지우는 것으로 시작합니다. 그런 다음 우리는 읽고있는 배열의 위치를 추적하기 위해 I의 정수를 만듭니다. 그런 다음 버퍼의 각 문자를 버퍼의 왼쪽에서 오른쪽으로 x 루핑을 통해 Screen_Width까지, y looping을 통해 아래로 아래로 아래로 아래로 반복합니다. 이것은 우리의 1 차원 배열을 DMD의 2 차원 디스플레이로 읽습니다. 각 캐릭터에 대해, 우리는 그것이 '1'인지 확인합니다. 그렇다면, 우리는 x와 y의 디스플레이에서 그 LED로 그려집니다. 그것은 검은 색의 이미지 부분에 사용될 것입니다. 그것이 '1'이 아니라면, 우리는 다음 위치 등을 계속합니다. 결국, 우리의 전체 이미지를 그려냅니다.
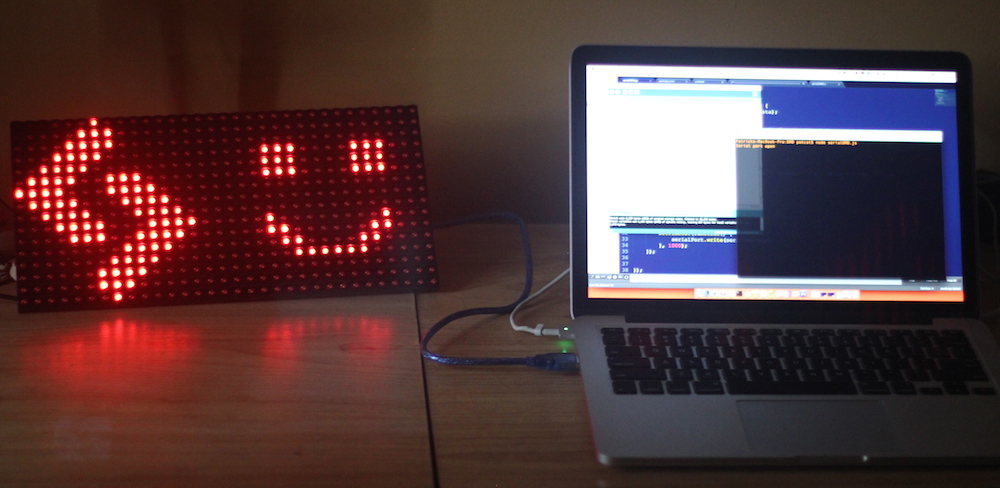
Arduino의 작동 방식을 다루고 있습니다. LED가 부착 된 상태에서 Arduino에서 해당 코드를 실행하면 아무것도 표시되지 않습니다. 도트 매트릭스 디스플레이에 표시 되려면 직렬 포트를 통해 메시지를 보내려면 노드 코드가 필요합니다.우리의 노드 코드 <as> 우리의 JavaScript는 두 가지 중요한 NPM 모듈을 요구하여 시작합니다. Serialport는 직렬 포트를 통해 Arduino와 PNG-JS를 PNG 이미지에서 읽을 수있는 메시지를 보낼 수있는 것입니다. <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div> 그런 다음 직렬 포트 메시징을 설정했습니다. 우리는 변수 시리얼 포트 내부에 Serialport 객체를 설정했으며, Arduino 포트가 연결되어있는 설정과 Serial Port 메시지에 대해들을 수있는 보드 속도. <p> <sure> Arduino가 어떤 포트에 연결되어 있는지 확실하지 않은 경우 (예 : '/dev/tty.usbmodem1431') PC에 연결하고 Arduino IDE를 열고 도구> 포트로 이동하여 포트를 확인하십시오. 선택됩니다. </sure></p> <rate> 보드 비율은 개인적 선호가 될 수 있습니다. 실제로 사용중인 보드 속도에 대해 걱정하지 않으면 이미 예제에 들어간 내용을 자유롭게 고수하십시오. <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><span>void ScanDMD() { </span> dmd<span>.scanDisplayBySPI(); </span> <span>}</span></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>. <ize> 그런 다음 SerialMessage라는 문자열 변수를 초기화하여 직렬 포트를 통해 보낼 수있는 전체 문자열과 0을 저장합니다.<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div> <port> Serialport 객체에는 'Open'의 이벤트 리스너가있어 정의 된 직렬 포트가 열려 있고 JavaScript에서 액세스 할 수있는 시점에 응답합니다. 이 경우 Console.log를 실행하여 직렬 포트 메시징과 함께 모든 것이 잘 될 수 있습니다. <p> </p> <our> 직렬 포트가 메시지 준비가되어 있음을 알면 png.decode () 함수를 실행하여 PNG 이미지 파일에서 읽습니다. 데모에는 sitepointLogo-WithSmile.png라는 노드 파일과 동일한 폴더 내부에 PNG 이미지가있어 해당 파일 이름을 전달합니다. 그런 다음 데이터 변수를 통해 PNG 파일의 데이터를 제공하는 콜백 함수가 있습니다. <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div> <ed> png.decode () 함수에서 반환 된 데이터는 0에서 255 사이의 값 배열이됩니다. 각 픽셀을 통해 각각의 일련의 4 가지 항목 - 빨간색, 녹색, 파란색 및 알파입니다. 값. 우리는 흑백 이미지를 다루고 있기 때문에 데모에서 알파 가치를 사용하지 않을 것이지만, 당신이 원한다면 이론적으로 할 수 있습니다. 샘플 배열은 다음과 같습니다 <p> <ay> 위의 배열은 255,255,255,255의 흰색 픽셀과 0,0,0,255의 검은 색 픽셀을 나타냅니다. 우리가 전체 이미지를 표현할 때까지 모든 픽셀에 대해 계속해서 계속됩니다. </ay></p> <back> 콜백 함수 내에서 SerialMessage를 빈 문자열로 재설정 한 다음 데이터 배열을 4 세트로 반복하기 시작합니다. 우리는 각 픽셀의 각 값과 일치하도록 빨간색, 녹색 및 파란색의 로컬 변수를 설정합니다. <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div> <be> 완전히 흑백이나 흰색이 아닌 greyscale 값을 처리 할 수 있으려면 휘도 점검도 얻었습니다. 아래 함수는 픽셀의 색상이 얼마나 어둡거나 빛나는지를 결정합니다. <p> <is> 그 값이 150보다 크면, 우리는 그것이 매우 밝은 색이라고 가정하고 0 (흰색)으로 설정합니다. 그렇지 않으면, 우리는 그것을 1로 설정하고 검은 색으로 만듭니다. Serialmessage 문자열에 값을 추가합니다 </is></p> <gone> 일단 우리가 모든 픽셀을 겪고 그것을 표현하기 위해 0 또는 하나를 할당 한 후에는 Serialport.write ()를 사용하여 직렬 포트를 통해 해당 메시지를 보냅니다. 이미지를 읽고 반복하는이 전체 과정은 디스플레이가 그것을받을 준비가되기까지 걸리는 시간보다 빠른 것 같습니다. . <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><span>void ScanDMD() { </span> dmd<span>.scanDisplayBySPI(); </span> <span>}</span></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div> <o> 우리의 데모 실행 <load> 스케치를 업로드 한 경우 디스플레이를 Arduino에 연결하고 Node SerialDMD.js를 통해 NODE 서버 코드를 실행하십시오 (먼저 모든 것을 설치하십시오). ><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173993396089119.jpg" class="lazy" alt="Node.js가있는 도트 매트릭스 LED 디스플레이에 이미지 표시" > <h2> 결론 <of> 이것에 대해 확장 할 수있는 많은 방법이 있습니다. 노드 서버이므로 API에 연결하여이를 통과하는 이미지를 표시 할 수 있습니다. 시간, 집의 인터넷 연결 장치 상태, 날씨 또는 기타 여러 가지에 따라 다른 이미지를 표시 할 수 있습니다! <and>이 아이디어를 정말 깔끔한 것으로 확장한다면, 댓글에 알려 주거나 트위터 (@ThatpatrickGuy)에서 저와 연락을 취하십시오. <questions> node.js 자주 묻는 질문 (FAQ) <role> 도트 매트릭스 LED 디스플레이에 이미지를 표시하는 데 Node.js의 역할은 무엇입니까? </role></questions></and></of> </h2> node.js는 도트 매트릭스 LED 디스플레이에 이미지를 표시하는 데 중요한 역할을합니다. Chrome의 V8 JavaScript 엔진을 기반으로 구축 된 JavaScript 런타임으로 서버 측 및 네트워킹 응용 프로그램을 개발하는 데 사용됩니다. 도트 매트릭스 LED 디스플레이의 맥락에서 Node.js는 디스플레이를 제어하고 표시 할 이미지를 조작하는 데 사용됩니다. 데이터를 LED 디스플레이로 보낼 수있는 서버를 생성 할 수있어 이미지, 텍스트 또는 기타 데이터 유형을 표시 할 수 있습니다. <p> </p> DOT 매트릭스 LED 디스플레이를 컴퓨터에 어떻게 연결할 수 있습니까? <p> 닷 행렬 LED 디스플레이를 컴퓨터에 연결하는 것은 일반적으로 Arduino 또는 Raspberry Pi와 같은 마이크로 컨트롤러를 사용하는 것과 관련이 있습니다. 마이크로 컨트롤러는 컴퓨터와 LED 디스플레이 사이의 중개자 역할을합니다. 그런 다음 Node.js를 사용하여 컴퓨터에서 마이크로 컨트롤러로 데이터를 보낸 다음 데이터를 LED 디스플레이로 보낼 수 있습니다. </p> Node.js 외에 다른 프로그래밍 언어를 사용하여 도트 매트릭스 LED 디스플레이를 제어 할 수 있습니까? ? <h2 id="예-다른-프로그래밍-언어를-사용하여-도트-매트릭스-LED-디스플레이를-제어-할-수-있습니다-이-기사는-사용-편의성과-다양성으로-인해-Node-js를-사용하는-데-중점을-두지-만-Python-C-및-Java와-같은-다른-언어도-사용할-수-있습니다-프로그래밍-언어의-선택은-주로-귀하의-안락함-수준과-프로젝트의-특정-요구-사항에-따라-다릅니다"> 예, 다른 프로그래밍 언어를 사용하여 도트 매트릭스 LED 디스플레이를 제어 할 수 있습니다. 이 기사는 사용 편의성과 다양성으로 인해 Node.js를 사용하는 데 중점을 두지 만 Python, C 및 Java와 같은 다른 언어도 사용할 수 있습니다. 프로그래밍 언어의 선택은 주로 귀하의 안락함 수준과 프로젝트의 특정 요구 사항에 따라 다릅니다. </h2> 도트 매트릭스 LED 디스플레이를 사용하는 장점은 무엇입니까? 도트 매트릭스 LED 디스플레이는 몇 가지 장점을 제공합니다. . 다재다능하고 텍스트, 숫자 및 이미지를 표시 할 수 있습니다. 또한 에너지 효율적이고 내구성이 뛰어나며 수명이 길다. 또한 밝기와 가시성이 높기 때문에 광고 보드에서 정보 디스플레이에 이르기까지 다양한 응용 프로그램에 적합합니다. <p> 내 도트 매트릭스 LED 디스플레이에 사용자 정의 이미지를 표시하려면 어떻게해야합니까? </p> <h3 id="사용자-정의-표시-표시-도트-매트릭스-LED-디스플레이의-이미지는-이미지를-디스플레이에서-이해할-수있는-형식으로-변환하는-것입니다-여기에는-일반적으로-이미지를-이진-형식으로-변환하는-것이-포함되며-각-픽셀은-OFF-또는-ON-으로-표시됩니다-그런-다음-Node-js를-사용-하여이-바이너리-데이터를-LED-디스플레이로-보낼-수-있습니다"> 사용자 정의 표시 표시 도트 매트릭스 LED 디스플레이의 이미지는 이미지를 디스플레이에서 이해할 수있는 형식으로 변환하는 것입니다. 여기에는 일반적으로 이미지를 이진 형식으로 변환하는 것이 포함되며 각 픽셀은 0 (OFF) 또는 1 (ON)으로 표시됩니다. 그런 다음 Node.js를 사용 하여이 바이너리 데이터를 LED 디스플레이로 보낼 수 있습니다. </h3> <dot> 대규모 애플리케이션에 Dot Matrix LED 디스플레이를 사용할 수 있습니까? <h3> </h3> 예, Dot Matrix LED 디스플레이는 대규모 응용 프로그램에 적합합니다. 그들은 더 큰 디스플레이를 만들기 위해 결합하여 디지털 광고판, 홍보 디스플레이 및 대규모 광고와 같은 응용 프로그램에 이상적입니다. <p> </p> 도트 매트릭스 LED 디스플레이의 수명은 얼마입니까? <h3> </h3> 도트 매트릭스 LED 디스플레이의 수명은 사용 된 LED의 품질과 디스플레이가 사용되는 조건에 따라 다를 수 있습니다. 그러나 LED 디스플레이는 일반적으로 수명으로 알려져 있으며 수만 시간의 사용에 대해 지속될 수 있습니다. <p> DOT 매트릭스 LED 디스플레이의 문제를 해결하는 방법은 무엇입니까? </p> <h3 id="Dot-Matrix-LED-디스플레이에는-디스플레이와-마이크로-컨트롤러-간의-연결을-확인하여-올바른-데이터가-디스플레이로-전송되고-전원-공급-장치를-확인하는-것이-포함될-수-있습니다-node-js를-사용하는-경우-디버깅-도구를-사용하여-코드의-문제를-식별하는-데-도움이-될-수도-있습니다"> Dot Matrix LED 디스플레이에는 디스플레이와 마이크로 컨트롤러 간의 연결을 확인하여 올바른 데이터가 디스플레이로 전송되고 전원 공급 장치를 확인하는 것이 포함될 수 있습니다. node.js를 사용하는 경우 디버깅 도구를 사용하여 코드의 문제를 식별하는 데 도움이 될 수도 있습니다. </h3> 도트 매트릭스 LED 디스플레이를 실외에서 사용할 수 있습니까? <p> </p> 예, 도트 매트릭스 LED 디스플레이는 실외에서 사용할 수 있습니다. 그러나 디스플레이가 요소로부터 올바르게 보호되도록하는 것이 중요합니다. 여기에는 비바람 행위 케이스를 사용하거나 보호 된 위치에 디스플레이를 설치하는 것이 포함될 수 있습니다. <h3 id="도트-매트릭스-LED-디스플레이의-밝기를-최적화하려면-어떻게-도트-매트릭스-LED-디스플레이의-밝기가있을-수-있습니까-펄스-폭-변조-PWM-를-사용하여-제어됩니다-여기에는-각-LED가-켜져있는-시간의-양이-다양하여-디스플레이의-밝기를-제어합니다-Node-js를-사용하여-LED-디스플레이로-전송-된-PWM-신호를-제어하여-필요에-따라-밝기를-조정할-수-있습니다"> 도트 매트릭스 LED 디스플레이의 밝기를 최적화하려면 어떻게 도트 매트릭스 LED 디스플레이의 밝기가있을 수 있습니까? 펄스 폭 변조 (PWM)를 사용하여 제어됩니다. 여기에는 각 LED가 켜져있는 시간의 양이 다양하여 디스플레이의 밝기를 제어합니다. Node.js를 사용하여 LED 디스플레이로 전송 된 PWM 신호를 제어하여 필요에 따라 밝기를 조정할 수 있습니다.</h3></dot></load></o></gone></be></back></ed></our></port></ize></rate></as>
위 내용은 Node.js가있는 도트 매트릭스 LED 디스플레이에 이미지 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7938
7938
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




