Visual Studio Community 2015 : 사이트 설정
 이 기사는 Microsoft가 후원했습니다. Sitepoint를 가능하게하는 스폰서를 지원해 주셔서 감사합니다.
이 일련의 기사의 경우 Bootstrap, Mailchimp 및 Adobe Kuler를 포함하여 친숙 할 수있는 유용한 도구와 함께 Microsoft의 Modern IDE : Visual Studio Community 2015를 사용할 것입니다.
이 기사는 Microsoft가 후원했습니다. Sitepoint를 가능하게하는 스폰서를 지원해 주셔서 감사합니다.
이 일련의 기사의 경우 Bootstrap, Mailchimp 및 Adobe Kuler를 포함하여 친숙 할 수있는 유용한 도구와 함께 Microsoft의 Modern IDE : Visual Studio Community 2015를 사용할 것입니다.
Visual Studio 2015 기능
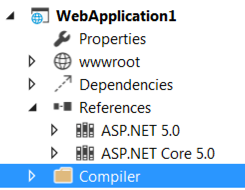
Visual Studio 2015는 우리의 개발에 도움이되는 몇 가지 새로운 기능을 소개합니다. 그 중 하나는 조직입니다. 더 이상 프로젝트 참조에 큰 일련의 DLL 목록이 없습니다. 해당 DLL은 모두 이제 그룹화되었습니다. 그룹을 확장하면 관련 DLL 및 NUGET 패키지와 같은 기타 관련 참조가 표시됩니다. 이것은 참조 섹션을 매우 간결하게 유지하고 다양한 참조 유형에 대해 다른 위치에서 검색하는 것을 방지합니다. 프로젝트에 포함 된 새로운 폴더도 있습니다. WWWROOT라고합니다. 이 폴더에는 정적 파일이 포함되어 동적 파일에서 분리됩니다. "이 두 유형의 차이점은 무엇입니까?" 정적 파일은 이미지, CSS 및 JavaScript이며 Bootstrap 및 JQuery와 같은 프레임 워크입니다. 동적 파일은 주로 CS 및 CSHTML - C ## 코드를 처리 할 수있는 파일입니다.
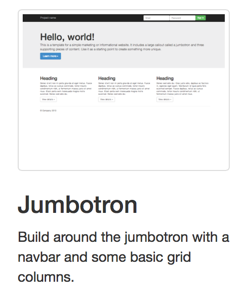
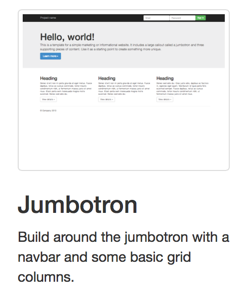
<.> 이전에 드래그 한 index.html 부트 스트랩 파일을 엽니 다. Nav, div class = jumbotron 및 div class = 컨테이너 노드를 붕괴시켜 아래에 표시된 것처럼보기 쉽게 볼 수 있도록 쉽게 볼 수 있습니다.
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>






<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span>
</span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span>
</span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span>

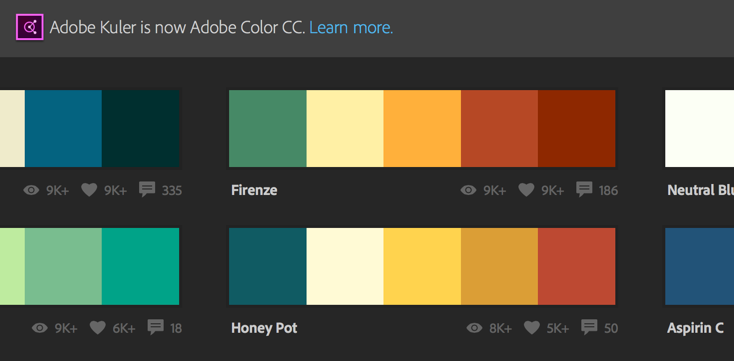
왼쪽 상단에 춤을 추는 춤을 입력하여 춤추는 스크립트를 만들어 내야합니다. 컬렉션에 추가를 클릭 한 다음 사용을 클릭하십시오. 정상을 선택 취소하고 굵게 확인하십시오. 스크립트 링크를 하단에서 복사하십시오
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span>
</span><span><span><span><link</span> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span>
</span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span>
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
위 내용은 Visual Studio Community 2015 : 사이트 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 CNCF ARM64 파일럿 : 충격 및 통찰력
Apr 15, 2025 am 08:27 AM
CNCF ARM64 파일럿 : 충격 및 통찰력
Apr 15, 2025 am 08:27 AM
CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal 및 Actuated 간의 공동 작업 인이 파일럿 프로그램은 CNCF Github 프로젝트를위한 ARM64 CI/CD를 간소화합니다. 이 이니셔티브는 보안 문제 및 성과를 다룹니다
 AWS ECS 및 LAMBDA가있는 서버리스 이미지 처리 파이프 라인
Apr 18, 2025 am 08:28 AM
AWS ECS 및 LAMBDA가있는 서버리스 이미지 처리 파이프 라인
Apr 18, 2025 am 08:28 AM
이 튜토리얼은 AWS 서비스를 사용하여 서버리스 이미지 처리 파이프 라인을 구축함으로써 안내합니다. ECS Fargate 클러스터에 배포 된 Next.js Frontend를 만들어 API 게이트웨이, Lambda 기능, S3 버킷 및 DynamoDB와 상호 작용합니다. th
 2025 년에 가입 할 Top 21 개발자 뉴스 레터
Apr 24, 2025 am 08:28 AM
2025 년에 가입 할 Top 21 개발자 뉴스 레터
Apr 24, 2025 am 08:28 AM
이 최고의 개발자 뉴스 레터와 함께 최신 기술 트렌드에 대해 정보를 얻으십시오! 이 선별 된 목록은 AI 애호가부터 노련한 백엔드 및 프론트 엔드 개발자에 이르기까지 모든 사람에게 무언가를 제공합니다. 즐겨 찾기를 선택하고 Rel을 검색하는 데 시간을 절약하십시오
 CNCF는 ARM64 및 X86의 플랫폼 패리티 혁신을 유발합니다.
May 11, 2025 am 08:27 AM
CNCF는 ARM64 및 X86의 플랫폼 패리티 혁신을 유발합니다.
May 11, 2025 am 08:27 AM
ARM64 아키텍처의 오픈 소스 소프트웨어를위한 CI/CD 퍼즐 및 솔루션 ARM64 아키텍처에 오픈 소스 소프트웨어를 배포하려면 강력한 CI/CD 환경이 필요합니다. 그러나 ARM64의지지 수준과 기존 X86 프로세서 아키텍처 사이에는 차이가 있으며, 이는 종종 단점이 있습니다. 인프라 구성 요소 여러 아키텍처를위한 개발자는 작업 환경에 대한 특정 기대치가 있습니다. 일관성 : 플랫폼에 사용 된 도구와 방법은 일관성이 있으며, 덜 인기있는 플랫폼의 채택으로 인해 개발 프로세스를 변경할 필요가 없습니다. 성능 : 플랫폼 및 지원 메커니즘은 여러 플랫폼을 지원할 때 배포 시나리오가 불충분 한 속도의 영향을받지 않도록 성능이 우수합니다. 테스트 범위 : 효율성, 규정 준수 및
 맞춤형 통신 소프트웨어의 이점
May 11, 2025 am 08:28 AM
맞춤형 통신 소프트웨어의 이점
May 11, 2025 am 08:28 AM
맞춤형 통신 소프트웨어 개발은 의심 할 여지없이 상당한 투자입니다. 그러나 장기적으로는 이러한 프로젝트가 시장의 기성품 솔루션과 같이 생산성을 높일 수 있기 때문에 이러한 프로젝트가 더 비용 효율적 일 수 있음을 알 수 있습니다. 맞춤형 통신 시스템을 구축하는 데있어 가장 중요한 이점을 이해하십시오. 필요한 정확한 기능을 얻으십시오 구매할 수있는 상용 통신 소프트웨어에는 두 가지 잠재적 인 문제가 있습니다. 일부는 생산성을 크게 향상시킬 수있는 유용한 기능이 부족합니다. 때로는 외부 통합으로 그것들을 향상시킬 수 있지만 항상 그들을 위대하게 만드는 것은 아닙니다. 다른 소프트웨어에는 너무 많은 기능이 있으며 사용하기에는 너무 복잡합니다. 당신은 아마도 이것들 중 일부를 사용하지 않을 것입니다 (절대!). 많은 기능이 일반적으로 가격에 추가됩니다. 귀하의 필요에 따라






