15 jQuery 라디오 버튼 및 확인란 스타일 플러그인
이 기사는 라디오 버튼 및 확인란을위한 17 개의 jQuery 플러그인을 보여 주어 시각적 이익 및 기능을 향상시킵니다. 이 옵션을 탐색합시다!
플러그인 하이라이트 : 
jQuery PrettyCheckable : 기본 확인란과 라디오 버튼을 시각적으로 개선 된 대안으로 대체합니다. 소스 데모
-
iCheck : jQuery 및 Zepto 용 사용자 정의 가능한 확인란 및 라디오 버튼. 소스 데모
- > Safari 레이블 수정을 포함하여 사용자 정의 스타일을 위해 CSS 및 JavaScript를 결합한 솔루션. 소스 데모
- CSS 및 JQuery 사용자 정의 확인란 및 라디오 버튼 입력 스타일 (대체) : 체크 박스 및 라디오 버튼에 대한 크로스 브라우저 스타일 도전 과제를 해결합니다. 소스 데모
-
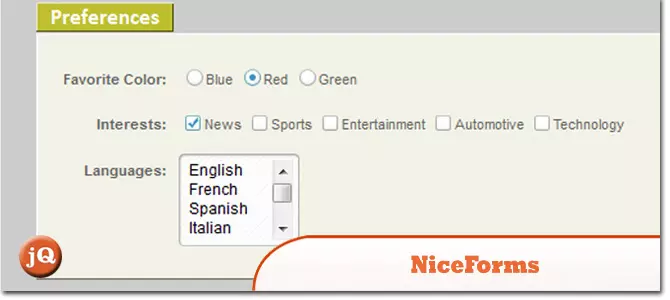
jQuery radiobutton 플러그인 : 가볍고 쉽게 스타일의 라디오 버튼 플러그인. 소스 데모 niceforms : 완전한 웹 양식 사용자 정의를위한 비 침입 JavaScript 메소드. 소스 데모
-
JQuery Checkbox V.1.3.0 베타 1 :
jQuery 1.2.x 및 1.3.x에 대한 경량 사용자 정의 스타일 체크 박스. 소스 데모 jqtransform : 다양한 양식 요소 스타일링을위한 jQuery 플러그인. 소스 데모
-
iOS 확인란 :
표준 HTML 확인란을위한 iPhone 스타일 토글을 구현합니다. 소스 데모 jQuery Fancy Custom Radio-Button 및 Checkbox : 는 시각적으로 향상된 라디오 버튼과 확인란을 제공합니다. 소스 데모
-
JQuery 및 CSS를 사용한 iPhone 스타일의 라디오 및 확인란 스위치 :
는 관리 패널에 적합한 매력적인 라디오 버튼과 확인란을 만듭니다. 소스 데모 jQuery Checkbox 및 라디오 버튼 스타일 : 스타일링 확인란 및 라디오 버튼을위한 크로스 브라우저 솔루션. 소스 데모
-
jQuery 플러그인 - 이미지 라디오 버튼 : 라디오 버튼을 사용자 정의 이미지 (2KB)로 대체합니다. 소스 데모 ezmark : jQuery Checkbox & RadioButton 플러그인 : 스타일링 체크 박스 및 라디오 버튼을위한 작은 플러그인. 소스 데모
-
jQuery Uniform 플러그인 :
는 사용자 지정 테마 컨트롤을 사용하여 표준 양식 컨트롤을 마스크하여 접근성 및 호환성을 유지합니다. 소스 데모 (각 플러그인의 소스와 데모에 대한 실제 링크로 등을 교체하십시오.) 이 목록은 간단한 교체에서 고도로 사용자 정의 가능한 플러그인에 이르기까지 다양한 옵션을 제공합니다. 프로젝트의 요구와 디자인 선호도에 가장 적합한 플러그인을 선택하십시오. 이 플러그인을 사용하기 전에 프로젝트에 jQuery를 포함해야합니다. 추가 사용자 정의 옵션은 종종 각 플러그인의 문서에 자세히 설명되어 있습니다.















위 내용은 15 jQuery 라디오 버튼 및 확인란 스타일 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.