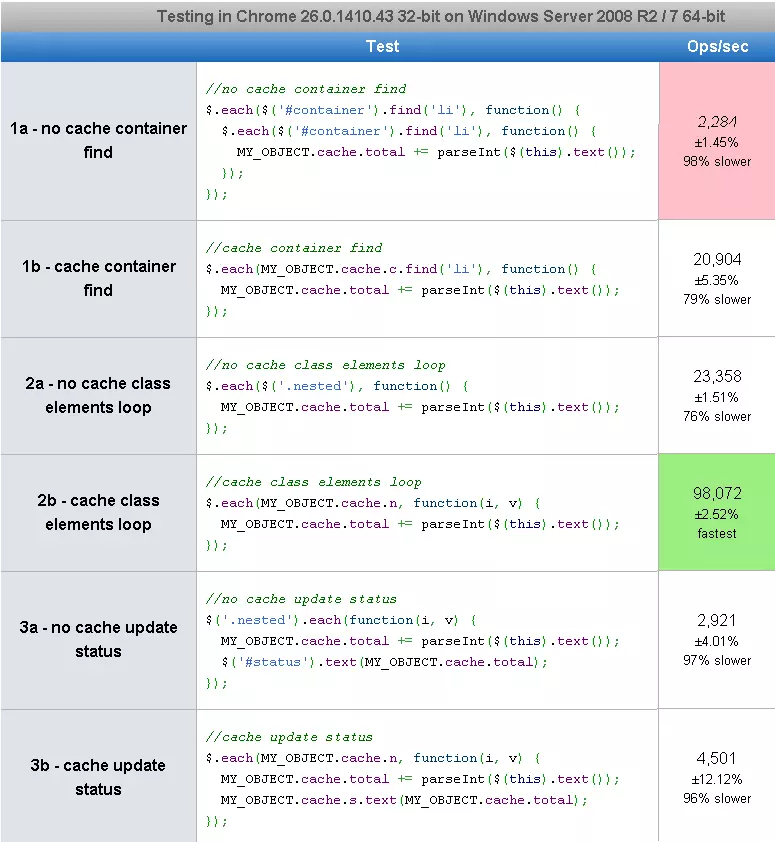
이 기사는 일반적인 JavaScript 네임 스페이스 패턴 내에서 DOM 캐싱의 성능 이점을 탐색합니다. JSPERF 테스트는 DOM 요소를 캐싱 할 때 상당한 속도 향상 (76%)을 보여줍니다.
 76% 속도 증가 (((98,072-23,358)/98,072)*100)는 초당 작업을 기반으로합니다.
76% 속도 증가 (((98,072-23,358)/98,072)*100)는 초당 작업을 기반으로합니다.
jQuery 성능 및 DOM 캐싱
에 대한 질문이 자주 묻습니다
이 섹션에서는 DOM 캐싱, 중요성, 구현, 잠재적 인 함정 및 기타 최적화 기술과의 비교에 대한 일반적인 질문에 답변합니다. 원래 FAQ 섹션은 유지되지만 간결함과 명확성을 위해 다시 제작됩니다. 핵심 포인트는 동일하게 유지됩니다. DOM 캐싱은 중복 DOM 조작을 줄임으로써 성능을 크게 향상 시키지만 오래된 데이터를 피하기 위해 신중한 관리가 필요합니다. 다른 라이브러리와 호환되며 최대 효율성을 위해 서버 측 캐싱과 결합 할 수 있습니다. 브라우저 개발자 도구를 사용하여 영향 측정을 수행 할 수 있습니다. 대안은 존재하지만 DOM 캐싱은 여전히 강력한 최적화 전략입니다. 
위 내용은 JQuery : Dom Caching의 성능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!