llama 3.2 90b 튜토리얼 : leamlit & groq를 가진 이미지 캡션 앱
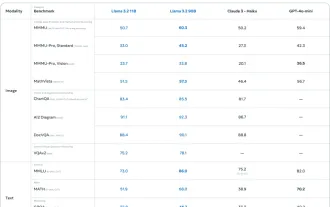
Meta는 Llama 3.2 11B & 90B 비전 모델을 도입하여 LLAMA 생태계에 다중 분해율을 추가했습니다. 이 두 모델은 텍스트와 이미지를 모두 처리 할 때 탁월하여 90b 버전을 사용하여 프로젝트를 구축했습니다.
이 기사에서는 저의 작품을 공유하고 프론트 엔드 용 Streamlit을 사용하여 대화식 이미지 캡션 앱을 구축하고 캡션을 생성하기위한 엔진으로 LLAMA 3.2 90B를 구축하도록 안내합니다.
<: :> 버튼 생성 : 캡션 생성 프로세스를 시작하는 버튼.
LLAMA 3.2 90B 앱 코드 구현
우리의 응용 프로그램에는 다음과 같은 기능이 포함됩니다
Groq API는 사용자의 업로드 된 이미지와 LLAMA 3.2 vision 모델 사이의 브리지 역할을합니다. 나와 함께 따르고 코딩하고 싶다면 먼저 확인하십시오 :
Credentials.json
설치 및 구성을 위해 Groq의 QuickStart 안내서를 따르십시오
import streamlit as st
from groq import Groq
import base64
import os
import json
# Set up Groq API Key
os.environ['GROQ_API_KEY'] = json.load(open('credentials.json', 'r'))['groq_token']
# Function to encode the image
def encode_image(image_path):
with open(image_path, "rb") as image_file:
return base64.b64encode(image_file.read()).decode('utf-8')# Function to generate caption
def generate_caption(uploaded_image):
base64_image = base64.b64encode(uploaded_image.read()).decode('utf-8')
client = Groq()
chat_completion = client.chat.completions.create(
messages=[
{
"role": "user",
"content": [
{"type": "text", "text": "What's in this image?"},
{
"type": "image_url",
"image_url": {
"url": f"data:image/jpeg;base64,{base64_image}",
},
},
],
}
],
model="llama-3.2-90b-vision-preview",
)
return chat_completion.choices[0].message.content
a 버튼,"캡션 생성 ", 캡션 생성 프로세스를 트리거합니다
클릭하면 스피너는 캡션이 생성되고 있음을 나타냅니다.
<_> generate_caption 함수는 업로드 된 이미지를 처리하고 캡션을 얻기 위해 호출됩니다.
성공할 때 성공 메시지가 표시되고 생성 된 캡션이 표시됩니다.
결론
위 내용은 llama 3.2 90b 튜토리얼 : leamlit & groq를 가진 이미지 캡션 앱의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Meta Llama 3.2- 분석 Vidhya를 시작합니다
Apr 11, 2025 pm 12:04 PM
Meta Llama 3.2- 분석 Vidhya를 시작합니다
Apr 11, 2025 pm 12:04 PM
메타의 라마 3.2 : 멀티 모달 및 모바일 AI의 도약 Meta는 최근 AI에서 강력한 비전 기능과 모바일 장치에 최적화 된 가벼운 텍스트 모델을 특징으로하는 AI의 상당한 발전 인 Llama 3.2를 공개했습니다. 성공을 바탕으로 o
 10 생성 AI 코드의 생성 AI 코딩 확장 대 코드를 탐색해야합니다.
Apr 13, 2025 am 01:14 AM
10 생성 AI 코드의 생성 AI 코딩 확장 대 코드를 탐색해야합니다.
Apr 13, 2025 am 01:14 AM
이봐, 코딩 닌자! 하루 동안 어떤 코딩 관련 작업을 계획 했습니까? 이 블로그에 더 자세히 살펴보기 전에, 나는 당신이 당신의 모든 코딩 관련 문제에 대해 생각하기를 원합니다. 완료? - ’
 AV 바이트 : Meta ' S Llama 3.2, Google의 Gemini 1.5 등
Apr 11, 2025 pm 12:01 PM
AV 바이트 : Meta ' S Llama 3.2, Google의 Gemini 1.5 등
Apr 11, 2025 pm 12:01 PM
이번 주 AI 환경 : 발전의 회오리 바람, 윤리적 고려 사항 및 규제 토론. OpenAi, Google, Meta 및 Microsoft와 같은 주요 플레이어
 직원에게 AI 전략 판매 : Shopify CEO의 선언문
Apr 10, 2025 am 11:19 AM
직원에게 AI 전략 판매 : Shopify CEO의 선언문
Apr 10, 2025 am 11:19 AM
Shopify CEO Tobi Lütke의 최근 메모는 AI 숙련도가 모든 직원에 대한 근본적인 기대를 대담하게 선언하여 회사 내에서 중요한 문화적 변화를 표시합니다. 이것은 도망가는 트렌드가 아닙니다. 그것은 p에 통합 된 새로운 운영 패러다임입니다
 GPT-4O vs Openai O1 : 새로운 OpenAI 모델은 과대 광고 가치가 있습니까?
Apr 13, 2025 am 10:18 AM
GPT-4O vs Openai O1 : 새로운 OpenAI 모델은 과대 광고 가치가 있습니까?
Apr 13, 2025 am 10:18 AM
소개 OpenAi는 기대가 많은 "Strawberry"아키텍처를 기반으로 새로운 모델을 출시했습니다. O1로 알려진이 혁신적인 모델은 추론 기능을 향상시켜 문제를 통해 생각할 수 있습니다.
 비전 언어 모델 (VLMS)에 대한 포괄적 인 안내서
Apr 12, 2025 am 11:58 AM
비전 언어 모델 (VLMS)에 대한 포괄적 인 안내서
Apr 12, 2025 am 11:58 AM
소개 생생한 그림과 조각으로 둘러싸인 아트 갤러리를 걷는 것을 상상해보십시오. 이제 각 작품에 질문을하고 의미있는 대답을 얻을 수 있다면 어떨까요? “어떤 이야기를하고 있습니까?
 최고의 프롬프트 엔지니어링 기술의 최신 연간 편집
Apr 10, 2025 am 11:22 AM
최고의 프롬프트 엔지니어링 기술의 최신 연간 편집
Apr 10, 2025 am 11:22 AM
내 칼럼을 처음 접할 수있는 분들을 위해, 나는 구체화 된 AI, AI 추론, AI의 첨단 획기적인 혁신, AI 교육, AI의 수비, ai re
 LLAMA 3.2를 실행하는 3 가지 방법 분석 Vidhya
Apr 11, 2025 am 11:56 AM
LLAMA 3.2를 실행하는 3 가지 방법 분석 Vidhya
Apr 11, 2025 am 11:56 AM
메타의 라마 3.2 : 멀티 모달 AI 강국 Meta의 최신 멀티 모드 모델 인 LLAMA 3.2는 AI의 상당한 발전으로 향상된 언어 이해력, 개선 된 정확도 및 우수한 텍스트 생성 기능을 자랑합니다. 그것의 능력 t






