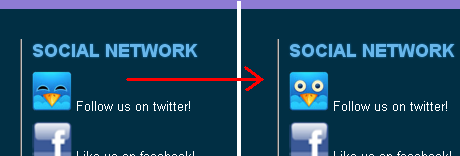
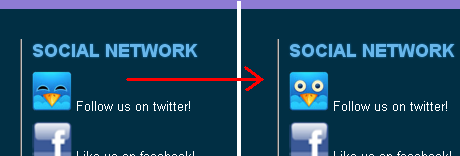
 jQuery의 정말 멋진 특징은 화면의 특정 영역으로 마우스를 움직일 때와 같이 이미지를 동적으로 변경하는 기능입니다.
jQuery의 정말 멋진 특징은 화면의 특정 영역으로 마우스를 움직일 때와 같이 이미지를 동적으로 변경하는 기능입니다.
수행 방법 : 이미지 SRC 속성을 참조하고 2 기능을 통해 변경합니다. 첫 번째 함수는 이미지를 변경하고 두 번째 기능은 다시 변경됩니다. 그런 다음 HTML에서 마우스가 함수를 트리거하는 영역에 이벤트를 추가합니다 (이 트리거도 JavaScript에 추가 될 수 있음). 그렇게 간단합니다. 라이브 데모를 참조하십시오
jQuery 변경 이미지 동적으로
 다음은 HTML로 들어갑니다.
다음은 HTML로 들어갑니다.
jQuery 이미지 호버 효과에 대한 자주 묻는 질문
위 내용은 호버의 jQuery 변경 이미지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 jQuery의 정말 멋진 특징은 화면의 특정 영역으로 마우스를 움직일 때와 같이 이미지를 동적으로 변경하는 기능입니다.
jQuery의 정말 멋진 특징은 화면의 특정 영역으로 마우스를 움직일 때와 같이 이미지를 동적으로 변경하는 기능입니다.
 다음은 HTML로 들어갑니다.
다음은 HTML로 들어갑니다.