웹 디자이너를위한 10 개의 온라인 CSS3 도구
CSS3 생성기
- 이 단순한 도구를 생성 할 수 있습니다 , 텍스트 그림자, @font 얼굴 등. 원하는 값을 입력하십시오.
소스
온라인 CSS 샌드 박스 
- 이것은 온라인 HTML/CSS 샌드 박스입니다. 여기에서 CSS 코드를 실험하고 효과를 실시간으로보고 코드를 다른 사람과 공유 할 수 있습니다.
소스

- 렌더링 효과를 실시간으로 볼 수 있도록 HTML 코드를 입력하십시오. 그런 다음 스타일 설정에 CSS를 사용하십시오. 브라우저에서 지원하는 HTML5 또는 CSS3 태그를 사용할 수 있습니다.
CSS3 버튼 메이커 1.0 온라인 도구  JavaScript, 플래시 또는 이미지없이 웹 사이트의 버튼 생성.
JavaScript, 플래시 또는 이미지없이 웹 사이트의 버튼 생성.
 > 순수한 CSS와 HTML을 사용하여 일러스트 레이터와 같은 "트위스트"텍스트를 만듭니다.
> 순수한 CSS와 HTML을 사용하여 일러스트 레이터와 같은 "트위스트"텍스트를 만듭니다.
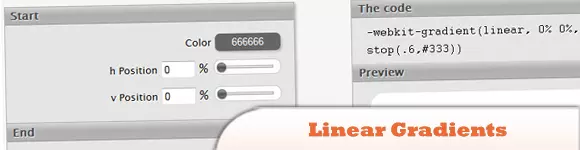
선형 그라디언트
CSS 그라디언트 탐색 (선형 구배 및 방사형 그라디언트) (Safari 4의 실험적 특징뿐만 아니라 CSS3의 새로운 제안 된 특징). 그라디언트 효과 또는 Firefox 3.6을보기 위해서는 Safari 4 또는 Webkit 야간이 필요합니다. source 
- CSS 3.0 Maker
이것은 CSS 속성 및 값을 실험하고 웹 사이트에 대한 간단한 스타일 시트를 생성하는 무료 도구입니다.  소스
소스
-
사진 색상 도구
 CSS3 그라디언트 생성기
CSS3 그라디언트 생성기
- 소스
CSS 형식 및 OPTIMISER
 소스
소스
-
CSS3 도구는 웹 사이트의 시각적 매력을 크게 향상시킬 수 있습니다. 디자이너는 이미지를 사용하지 않고 그라디언트, 그림자 및 둥근 모서리로 복잡한 디자인을 만들 수 있습니다. 이것은 디자인을 더 간단하고 가볍게 만듭니다. CSS3 도구는 다중 열 레이아웃을 지원하므로 복잡한 페이지 구조를보다 쉽게 만들 수 있습니다. 또한 웹 글꼴 사용을 지원하므로 설계자는 웹 사이트에서 더 넓은 타이포그래피를 사용할 수 있습니다.
CSS3 도구가 웹 사이트 성능을 향상시키는 데 도움이 될 수 있습니까?예, CSS3 도구는 웹 사이트 성능을 향상시키는 데 도움이 될 수 있습니다. 웹 사이트 스타일을 유지하는 데 필요한 코드의 양을 줄여로드 시간이 줄어 듭니다. CSS3 도구는 또한 많은 경우 이미지의 필요성을 제거하여 페이지로드 시간을 더욱 줄일 수 있습니다. 또한 하드웨어 가속도를 지원하여 애니메이션 및 전환의 성능을 크게 향상시킬 수 있습니다.
CSS3 도구는 HTML5 도구와 어떻게 비교됩니까?
CSS3 및 HTML5 도구는 웹 디자인에서 다른 역할을합니다. HTML5 도구는 주로 컨텐츠를 구축하는 데 사용되며 CSS3 도구는 컨텐츠를 설정하고 렌더링하는 데 사용됩니다. 두 도구 세트는 최신 대화 형 웹 사이트를 만드는 데 필수적입니다. 그들은 서로를 보완하며 일반적으로 웹 디자인에 함께 사용됩니다.
많은 인기있는 CSS3 도구가 웹 디자이너에게 제공됩니다. 그중 일부에는 CSS 3 코드에 공급 업체 접두사를 자동으로 추가하여 CSS3 코드를 생성합니다.
CSS3 도구가 반응 형 디자인에 도움이 될 수 있습니까? 예, CSS3 도구는 반응 형 디자인을 만드는 데 매우 유용합니다. 디자이너는 미디어 쿼리를 사용하여 디자인을 다양한 화면 크기로 조정할 수 있습니다. 일부 도구는 응답 형 레이아웃을 설계하기위한 시각적 인터페이스를 제공하여 프로세스를보다 쉽게 할 수 있습니다.
CSS3 도구는 웹 사이트 애니메이션 프로세스를 단순화 할 수 있습니다. 디자이너는 JavaScript를 사용하지 않고 복잡한 애니메이션과 전환을 만들 수 있습니다. 일부 도구는 애니메이션 설계를위한 시각적 인터페이스를 제공하는 반면 다른 도구는 필요한 코드를 생성합니다.
위 내용은 웹 디자이너를위한 10 개의 온라인 CSS3 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...






