각도 라우팅 : 단일 페이지 응용 프로그램의 내비게이션 코어 구축
단일 페이지 응용 프로그램에서 라우팅은 현재 뷰 또는 응용 프로그램 상태에 맞는 올바른 구성 요소가로드되도록하는 핵심 메커니즘입니다. 라우팅은 일반적으로 응용 프로그램이로드 될 때 또는 사용자 작업이 트리거 될 때 요청되며 서버 입력에 따라 트리거 될 수도 있습니다.
각도 라우터에는 많은 중요한 빌딩 블록이 있습니다. 이 기사는 각도 라우터의 가장 중요한 부분을 보여주고 그 과정에서 실용적인 예를 작성합니다.
1 단계 : 각도 라우터를 설치하십시오
먼저 프로젝트에 각도 라우터를 설치해야합니다. Angular Router는 Angular Core 팀이 작성하고 유지 관리하는 매우 강력한 JavaScript 기반 라우터입니다.
@angular/router 패키지에서 라우터를 쉽게 설치할 수 있습니다. @angular/router 패키지를 설치하는 두 가지 방법이 있습니다. index.html 파일에서 응용 프로그램의 루트 경로를 설정해야합니다. 응용 프로그램의 루트 폴더에서 index.html 파일을 찾을 수 있습니다. 여기서 "/"경로를 사용하여 기본 위치를 추가하십시오. 이 변경은 각각의 다른 경로가 시작되는 위치를 알려줍니다.
<base href="/"> <title>각도 라우팅</title>
2 단계 : app.module.ts 에 종속성을 추가합니다
NgModule 사용하는 경우 응용 프로그램의 기본 App Module NgModule 선언이 있어야합니다. 이 파일은 다음 구성 요소를 사용하여 수정해야합니다.
'@angular/core'에서 {ngmodule} 가져 오기;
'@Angular/Platform-Browser'에서 {browsermodule} 가져 오기;
'@angular/router'에서 {routermodule} 가져 오기;
'./app.component'에서 {appComponent} 가져 오기;
@ngmodule ({
가져 오기 : [Browsermodule, routermodule],
부트 스트랩 : [AppComponent],
선언 : [AppComponent],
})
내보내기 클래스 appModule {} 3 단계 : RouterModule 구성합니다
RouterModule 에는 단일 페이지 응용 프로그램의 라우팅에 대한 정보가 필요합니다. 이 정보를 제공하기 전에 RouterModule 에는 라우터에 응용 프로그램에서 라우팅에 필요한 구성을 제공하는 데 사용할 수있는 두 가지 정적 메소드가 있습니다. 전체 설정이 완료된시기입니다.
응용 프로그램의 루트 구성을위한 경로를 정의 할 때, forRoot 라는 정적 메소드를 사용하여 응용 프로그램의 여러 라우팅 지침에 액세스 할 수 있습니다. 다음은 forRoot 사용 방법을 보여주는 작은 코드 스 니펫입니다. 대부분의 경우 경로가 별도의 파일에 저장되어 아래의 ROUTES 배열로 가져 오면 읽고 유지하기가 더 쉽습니다.
다음으로 RouterModule.forRoot 가 있습니다. 주요 차이점은 forRoot 입니다. 응용 프로그램의 모듈은 자체 경로를 정의하고 구성 할 수 있습니다. 이 경로는 필요에 따라 기본 모듈로 가져올 수 있습니다.
다음은 router-outlet 사용하는 작은 코드 스 니펫입니다. 라우터가 경로에로드 할 구성 요소를 식별하면 구성 요소가 동적으로 생성됩니다. 동적으로 생성 된 구성 요소는 router-outlet 요소를 따라 주입됩니다. AppComponent 에서는 다음과 같이 지시문을 주입 할 수 있습니다.
'@Angular/Core'에서 {component} 가져 오기;
@요소({
선택기 : 'AppComponent',
템플릿 :`
<div>
<h1>각도 라우팅</h1>
<router-outlet></router-outlet>
</div>
`,
})
수출 클래스 appComponent {}설정은 여기서 끝납니다. 이제 프로젝트의 특정 요구 사항을보고 경로 구축을 시작할 수 있습니다.
4 단계 : 단일 페이지 응용 프로그램에 대한 경로 생성
다음 파일에서 응용 프로그램의 경로를 작성합니다. app.routing.ts . 단일 페이지 응용 프로그램을 구축 할 때 정적 라우팅을하는 것이 중요합니다. 우리의 경우, 정적 라우팅은 응용 프로그램 로딩의 홈페이지가 될 것입니다.
다음은 우리의 routes 배열입니다.
Const Approutes 내보내기 : 경로 = [
{Path : '', 구성 요소 : HomeComponent},
{Path : 'calc', 구성 요소 : calccomponent},
{Path : '**', 구성 요소 : NotFoundComponent}
];** 다른 일치하는 경로가없는 경우로드해야 할 사항을 의미합니다.5 단계 : 탐색
위에서 만든 라우팅 및 구성 변경을 사용하여 탐색 할 수 있습니다. 먼저 URL 막대의 값을 변경하지 않고 한 경로에서 다른 경로로 라우팅 할 수 routerLink 각도 지침 인 routerLink 라는 응용 프로그램의 기본 구성 요소를 작성하겠습니다. 동적 경로를 만들려면 [routerLink]=['/path', variable] 를 랩핑해야합니다.
정적 라우팅 링크가있는 home.component.html 파일입니다.
<h2>
홈페이지에 오신 것을 환영합니다
</h2>
<nav>
<a routerlink="/calc" routerlinkactive="active">계산으로 이동하십시오</a>
</nav>해당 home.component.ts 파일입니다.
'@Angular/Core'에서 {component} 가져 오기;
@요소({
선택기 : '홈',
TemplateUrl : 'home.component.html'
})
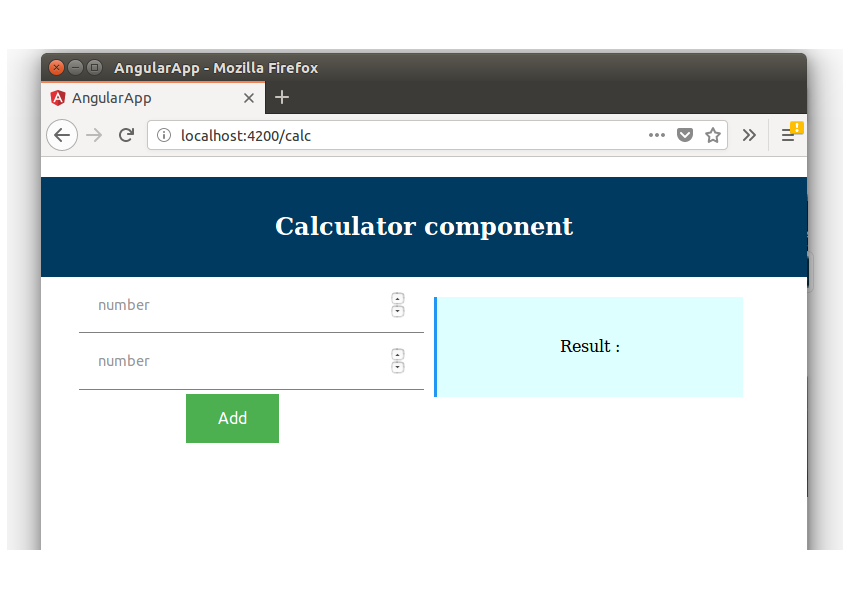
내보내기 클래스 홈 클리 어 호 핀 {} 기본적으로 응용 프로그램을로드하면 ""경로는 /calc 에 해당하며 다음보기가 표시됩니다. 왜? app.routing.ts CalcComponent 에서.

라우팅의 기본 사항을 배웠으므로 로그인 페이지와 응용 프로그램의 경로를 만들었습니다! 다음으로, 우리는 각도 라우팅의 고급 개념을 소개 할 것입니다.
고급 라우팅 개념
동적 라우팅 매개 변수
단일 페이지 응용 프로그램에서는 여러 작업을 사용하여 특정 경로에 액세스 할 수 있습니다. 예를 들어, 계산기 응용 프로그램에서 URL 스 니펫은 다음과 같습니다 : 결장은 라우터에 입력 된 값이 URL의 일부가 아니라 라우팅 매개 변수라고 말합니다.
Const Approutes 내보내기 : 경로 = [
{Path : '', 구성 요소 : HomeComponent},
{경로 : 'calc/: 작동', 구성 요소 : calccomponent},
{Path : '**', 구성 요소 : NotFoundComponent}
];우리는 역동적 인 경로를 설립했습니다. 이제 주소 표시 줄에 링크를 만들거나 주소를 입력하면 추가, 디비전 및 더 많은 작업을 쉽게 교환 할 수 있습니다.
이제 우리의 다음 도전입니다. 라우팅 URL에서 동적 라우팅 정보를 어떻게 추출합니까? 대부분의 경우, 우리는 ngOnInit 과 구성 요소 수명주기에서 그 역할을 사용합니다.
동적 라우팅 매개 변수에 액세스하려면 ActivatedRoute 사용하여 params 포함합니다. ngOnInit 를 구독하십시오. 한 매개 변수에서 다른 매개 변수로 라우팅하면 실제 라우팅 구성 요소가 파괴되지 않습니다. 이것이 성능을 향상시키는 기술 각도 사용입니다. ActivatedRoute 구독 할 때.
// 경로는 경로 = '/calc/: 작동'으로 정의됩니다.
'@Angular/Core'에서 {구성 요소, Oninit} 가져 오기;
'@angular/router'에서 {activatedroute} 가져 오기;
@요소({
선택기 : 'calc.component',
TemplateUrl : './calc.component.html'
})
수출 클래스 calccomponent emplements oninit {
작동 : 문자열;
생성자 (개인 노선 : ActivatedRoute) {}
ngoninit () {
this.route.params.subscribe ((params) => this.operation = params.operation);
}
}서브 루틴을 만듭니다
지금까지 우리는 단일 레벨 만 포함하는 경로를 보았습니다. 이제 멀티 레벨 라우팅을 정의해 봅시다. 예를 들어, 단일 레벨 라우팅은 /calc/addition 입니다.
/calc/addition 할당 할 수 있습니다. 다른 구성 요소가 있습니다. 이 동작을 달성하기 위해 부모 구성 요소에서 사용합니다.<router-outlet></router-outlet> , 경로는 그 안에 렌더링됩니다.
때로는 부모 경로의 특정 구성 요소를 전혀 사용할 수 없습니다. 이 경우 라우팅 선언에서 구성 요소를 삭제할 수 있습니다. 이것을 컴포넌트리스 라우팅이라고도합니다.
다음은 이러한 개념을 이해하는 데 도움이되는 간단한 예입니다.
// 경로 내보내기 정의 const 경로 : 경로 = [
{
경로 : 'calc',
구성 요소 : calccomponent,
어린이들: [
{경로 : '첨가', 구성 요소 : calcadditionComponent},
{Path : 'subtraction', 구성 요소 : calcsubstractioncomponent},
],,
},
];
// 구성 요소가없는 라우팅 내보내기 const 경로 : 경로 = [
{
경로 : 'calc',
어린이들: [
{경로 : '첨가', 구성 요소 : calcadditionComponent},
{Path : 'subtraction', 구성 요소 : calcsUbtractionComponent},
],,
},
];
@ngmodule ({
가져 오기 : [BrowserModule, routermodule.forroot (lours)],
})
// '@angular/core'에서 부모 구성 요소 가져 오기 {component};
@요소({
선택기 : 'calc.component',
템플릿 :`
<div>
<calc-addition></calc-addition>
<calc-subtraction></calc-subtraction>
<router-outlet></router-outlet>
</div>
`,
})
수출 클래스 calccomponent {}다른 모듈에서 경로를 얻습니다
응용 프로그램이 성장함에 따라 핸들링 라우팅은 어려울 수 있습니다. 때로는 다른 모듈에서 경로를 가져와야합니다. 이 경우 RouterModule.forChild() 사용할 수 있습니다.
예로부터 시작하겠습니다.
// 서브 루틴 내보내기 const 노선 : 경로 = [
{
길: '',
구성 요소 : calccomponent,
어린이들: [
{경로 : '첨가', 구성 요소 : calcadditionComponent},
{Path : 'subtraction', 구성 요소 : calcsUbtractionComponent},
],,
},
];
@ngmodule ({
가져 오기 : [CommonModule, routermodule.forchild (loures)],
})
수출 클래스 calcmodule {}
// 부모 경로 내보내기 const 경로 : 경로 = [
{
경로 : 'calc',
로드 체일드 : './calc/calc.module#calcmodule',
},
];
@ngmodule ({
가져 오기 : [BrowserModule, routermodule.forroot (lours)],
})
내보내기 클래스 appModule {}위의 코드에서 이해해야 할 몇 가지 흥미로운 측면은 다음과 같습니다.
CalcModule 의 경로 경로가 Root /calc/** 로 가져와야하기 때문입니다.요약
이 튜토리얼에서는 각도로 라우팅을 처리하는 방법의 기본 사항을 배웠습니다. 경로를 정의하는 방법과 각도 응용 프로그램을 통해 다르게 탐색하는 방법을 배웠습니다. 이 기사에서 논의 된 개념은 기본 사항을 다룹니다. 기본 사항을 마스터하면 활성화 가드, 라우팅 내비게이션 등과 같은보다 고급 각도 라우팅 개념을 더 깊이 파고들 수 있습니다.
위 내용은 Angular에 대한 초보자 가이드 : 라우팅의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!