Outlook 테이블에서 테두리 색상, 너비 및 스타일을 변경하십시오
이 기사에서는 조건부 서식을 TABLE의 경계에 적용하는 방법을 알 수 있습니다. 색상, 너비 및 스타일을 바꾸는 방법을 보여 드리겠습니다. 그런 다음 한 번에 몇 가지 수정을하고 다양한 방법으로 Outlook 테이블을 색칠하는 방법을 알려 드리겠습니다.
우선,이 블로그 신규 이민자들을위한 작은 헤드 노트를 만들고 싶습니다. 오늘 우리는 템플릿의 조건부 형식에 대해 이야기 할 것입니다. 공유 이메일 템플릿 추가를 사용하여 Outlook 용 추가로 설정하는 방법을 보여 드리겠습니다. 이 도구를 사용하면 완벽하게 포맷 된 템플릿을 미리 정리 한 템플릿을 이메일에 붙여 넣고 해당 루틴을 몇 번의 클릭으로 축소 할 수 있습니다.
Outlook Tables 튜토리얼에서 조건부 형식을 이미 읽은 경우 셀의 내용과 배경색을 변경하는 방법을 알고 있습니다. 그러나 이것이 Outlook 테이블을 밝게하기 위해 할 수있는 모든 것이 아닙니다. 오늘은 테이블의 경계를 조건부로 채색하고 폭과 스타일을 수정하는 방법을 보여 드리겠습니다.
또한 마지막 장에서는 작은 보너스가 여러분을 기다리고 있습니다. 여기서 동시에 몇 가지 수정을 적용하고 7 월 4 일 에 불꽃 놀이처럼 다채롭고 밝게 테이블을 만드는 방법을 보여 드리겠습니다.)
셀 테두리의 색상을 변경하십시오
Borders의 그림이 어떻게 작동하는지 보여주기 위해 지난 주 튜토리얼에서 동일한 샘플을 사용하겠습니다. 케이스는 다음과 같습니다. 템플릿을 붙여 넣고 할인 률을 선택하여 테이블을 채 웁니다. 내 선택에 따라 셀의 경계는 특정 색상으로 채색됩니다.
내가 오늘 색칠 할 테이블은 다음과 같습니다.
| 샘플 헤더 1 | 샘플 헤더 2 | 샘플 헤더 3 |
| ~%WhatToEnter [{DataSet : '할인 된 데이터 세트', 열 : '할인', 제목 : '할인'}] 할인 |
조건부 서식이 Templates 'HTML에서 처리 되므로이 테이블의 HTML 코드를 먼저 열어 드리겠습니다.
- 관심 템플릿을 열고 편집을 누르십시오.

- 템플릿의 도구 모음에서 보기 html 아이콘 ( )을 찾으십시오.

- 여러 번 수정 될 원래 HTML을 참조하십시오.

색상과 할인율과의 연결에 대해 궁금해지면 힌트를 줄 것입니다 :) 데이터 세트! 그것이 무엇인지 전혀 모르십니까? 그런 다음 작은 일시 정지를하고 먼저 Fillable Outlook Templates 튜토리얼을 읽으십시오.
다음은 처음에 사용할 원본 데이터 세트입니다. 몇 장에서 약간 개선합니다.
| 할인 | 컬러 코드 |
| 10% | #00B0F0 |
| 15% | #00B050 |
| 20% | #ffc000 |
| 25% | #4630a0 |
이 테이블에서 필요한 색상 코드를 검색 해야하는 경우 다음 매크로를 사용하겠습니다.
~%WhatToEnter [{DataSet : '할인 된 데이터 세트', 열 : '색상 코드'}]우리는 모든 기본 사항을 다루었으므로 색상 변경을 시작합시다 :)
한 셀의 테두리 색상을 업데이트하십시오
단일 셀의 경계를 테이블에서 색칠하려면 먼저 템플릿의 HTML에서 선을 찾아서 구성 요소를 자세히 살펴 보겠습니다.
- " Style = "는 셀의 기본 매개 변수 세트를 나타냅니다.
- “폭 : 32%; 테두리 : 1px 솔리드 #aeabab ”은 셀과 테두리의 너비, 색상 및 스타일입니다.
- "~%WhatToEnter [] 할인" 은 셀의 내용입니다.
이 코드 라인은 단단한 스타일의 1px 회색 경계가있는 셀을 볼 수 있음을 의미합니다. 해당 매개 변수를 교체하면 내 템플릿의 테이블 모양이 손상 될 수 있습니다. 즉, 국경은 보이지 않습니다 (페이스트 후에는 모든 것이 완벽하게 보일지라도).
템플릿에 표준 테이블을 갖고 붙여 넣을 때 수정하고 싶습니다. 따라서 붙여 넣을 때 원래의 속성을 대체 할 매개 변수에 하나의 새 속성을 추가합니다.
위의 HTML 라인을 살펴 보겠습니다.
- “ 첫 번째 속성입니다. 이것이 셀의 원래 특성입니다.
- “ Data-Set-Style = ”은 위의 속성을 붙여 넣기 동안 필요한 속성 세트로 바꾸는 데 도움이되는 특수 매개 변수입니다.
- “ 국경 : 1px solid; 경계 색 : ”는 우리가 일시 중지 할 두 번째 속성의 일부입니다. 시작은 원본, 동일한 테두리 너비 및 스타일과 동일합니다. 그러나 색상 (변경하려는 매개 변수)에 관해서는 국경 색상 으로 교체하고 Whattoenter 매크로를 붙여 넣습니다. 따라서 드롭 다운 선택에 따라 매크로는 색상 코드로 대체되며 테두리는 다시 칠됩니다.
- "~%WhatToEnter [] 할인" 은 여전히 변경이 필요하지 않은 셀의 내용입니다.
따라서 미래의 셀과의 전체 HTML은 다음과 같습니다.
테이블>
이 템플릿을 붙여 넣으면 업데이트 된 셀의 테두리가 선택한 색상으로 바로 채색됩니다.

전체 행의 페인트 경계
이제 샘플 테이블의 전체 행에 테두리를 페인트하고 어떻게 작동하는지 살펴 보겠습니다. 논리는 두 번째 행의 모든 셀을 업데이트해야한다는 점을 제외하고 위의 단락에서 절대적으로 동일합니다. 위에서 다루는 동일한 수정이 전체 행에 적용되면 템플릿을 붙여 넣을 때 윙크에 페인트됩니다.

두 번째 행 색소가있는 Ready HTML을 살펴 보려면 다음과 같습니다.
테이블>
경계 너비를 변경하십시오
이제 테두리 색상뿐만 아니라 너비도 업데이트해 보겠습니다. 붙여 넣을 때 원래의 속성을 대체하는 HTML 속성을 한 번 더 살펴보십시오.
data-set->%whattoenter [{dataSet : '할인 된 데이터 세트', 열 : '할인', 제목 : '할인'}] 할인1px 매개 변수를 보시겠습니까? 이것은 색상을 띠는 경계의 너비입니다. 예를 들어 2로 수동으로 변경하면 테이블 경계가 붙여 넣으면 더 넓어집니다.
그러나 다른 방법으로 할 것입니다. 데이터 세트를 업데이트하고 경계 너비의 새 열을 추가하겠습니다. 이 경우, 페이스트 할 현재 속도를 선택하면 색상과 너비가 모두 업데이트됩니다.
| 할인 | 컬러 코드 | 테두리 너비 |
| 10% | #00B0F0 | 2 |
| 15% | #00B050 | 2.5 |
| 20% | #ffc000 | 3 |
| 25% | #4630a0 | 3.5 |
이제 각 줄의 두 번째 속성을 수정하고 1px를 다음 텍스트로 바꾸겠습니다.
Border-Width : ~%WhatToEnter [{DataSet : '할인 된 데이터 세트', 열 : 'Border Width'}]그런 다음 두 번째 행의 세 셀에 대해 반복하고 결과에서 다음 HTML을 얻습니다.
테이블>
이 템플릿을 저장하고 붙여 넣으면 넓은 파란색 경계가 이메일로 나타납니다.

테이블에서 경계 스타일을 수정하십시오
이 장에서는 다른 매개 변수 인 스타일에주의를 기울이고 싶습니다. 이것은 테두리 모양을 처리합니다. 올바르게 적용하는 방법을 보여주기 전에 데이터 세트로 돌아가 현재 케이스에 따라 수정해야합니다.
| 할인 | 국경 스타일 |
| 10% | 점점 |
| 15% | 더블 |
| 20% | 점이 찍힌 |
| 25% | 산등성이 |
각 할인율을 테두리 스타일과 연관 시키고이 데이터 세트를 미래에 저장했습니다. 내 HTML의 스타일을 검색하는 매크로는 다음과 같습니다.
~%WhatToEnter [{DataSet : "할인 된 데이터 세트", 열 : "Border Style"}]이제 다음 코드를 얻으려면 위의 매크로로 Solid (내가 모두 사용했던 기본 스타일)를 대체하여 두 번째 행의 속성을 업데이트해야합니다.
데이터 세트 범위 : 100%; 국경-콜라스 : 붕괴; 국경 스타일 : 단단한; Border-Color : #aeabab; "Border ="1px ">
테이블>
이 HTML을 복사하여 템플릿에 붙여 넣으면 결과를 유지하면 기다리지 않습니다.

강조 표시, 텍스트 색상 및 경계를 동시에 변경하도록 조건부 서식 설정
한 번에 여러 수정을 적용하는 방법을 보여 주려고 할 때 가장 흥미로운 부분에 도달했습니다. 먼저, 데이터를 검색 할 데이터 세트를 업데이트하겠습니다. 셀의 강조 표시, 텍스트 색상 및 경계 너비를 변경하기로 결정 했으므로 모든 매개 변수를 지정해야합니다. 따라서 내 새 데이터 세트는 다음과 같습니다.
| 할인 | 컬러 코드 | 배경 코드 | 테두리 너비 |
| 10% | #00B0F0 | #deebf6 | 2 |
| 15% | #00B050 | #e2efd9 | 2.5 |
| 20% | #ffc000 | #fff2cc | 3 |
| 25% | #4630a0 | #fbe5d5 | 3.5 |
따라서 10%를 선택하면 필요한 텍스트가 파란색 (# 00b0f0 )으로 칠해지면 선택한 셀의 배경은 밝은 파란색 톤 (# deebf6 )으로 음영 처리되며 경계는 두 번 넓어집니다.
그러나이 데이터 세트가 형식화되도록 어떻게 Outlook 테이블에 연결할 수 있습니까? 나는 2 개의 기사 에서이 작업을 준비하고 있습니다. :) 여기에 필요한 모든 수정을 처리 할 HTML이 있습니다.
테이블>
이제 적용된 모든 수정 사항을 살펴 보겠습니다.
- 샘플 헤더 1 -이 부분은 "색상 코드"열에서 헤더 텍스트를 색상으로 페인트합니다. 텍스트 그림에서 메모리를 새로 고쳐야한다고 생각되면 이전 자습서의 표에서 텍스트의 글꼴 색상 변경 사항을 참조하십시오.
- Data-set-Color : Purple; "> Data-Set-Lazy"Decoding = "Async"Title = "한 번의 클릭으로 테이블 및 해당 내용에 적용되는 몇 가지 수정 사항." src = "https://cdn.ablebits.com/_img-blog/table-borders/multiple-formatting.png"alt = "한 번의 클릭 안에 테이블과 그 내용에 적용되는 몇 가지 수정 사항." 너비 = "640"높이 = "566" /> 이 주제를 닫기 전에 만들고 싶은 작은 메모가 있습니다. 테이블에서 국경 색칠을 테스트하는 동안 온라인 및 데스크탑 버전의 Outlook에서 국경의 모호한 동작에 직면했습니다. 조금 혼란스러워서 나는 설명을 위해 개발자들에게 다가 갔다. 그들은 다른 Outlook 클라이언트가 다른 방식으로 테이블을 렌더링하고 그러한 행동의 이유는 전망의 버그라는 것을 알았습니다.
우리 팀은이 문제를 Microsoft Team에보고 했으며이 Github 대화에서 답변을 확인하십시오 :)
최종 메모
전망의 테이블이 평범한 텍스트가있는 검은 색 테이블이 아니라는 것을 확신하기를 바랍니다. 개선과 창의성의 여지가 충분합니다 :)
자신의 몇 가지 그림 실험을하기로 결정하면 Microsoft AppSource에서 공유 이메일 템플릿을 설치하고 즐기십시오!
궁금한 점이 있으면 Outlook 테이블에서 조건부 서식에 도움이 필요하면 댓글 섹션에 몇 마디 만 남겨두면 알아낼 것입니다.)
위 내용은 Outlook 테이블에서 테두리 색상, 너비 및 스타일을 변경하십시오의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 90
90
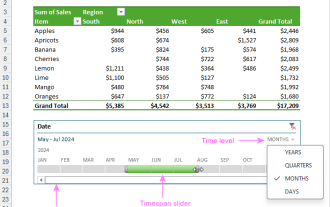
 Excel에서 타임 라인을 작성하여 피벗 테이블 및 차트를 필터링하는 방법
Mar 22, 2025 am 11:20 AM
Excel에서 타임 라인을 작성하여 피벗 테이블 및 차트를 필터링하는 방법
Mar 22, 2025 am 11:20 AM
이 기사에서는 Excel Pivot 테이블 및 차트 타임 라인을 작성하는 프로세스를 안내하고이를 사용하여 동적이고 매력적인 방식으로 데이터와 상호 작용하는 방법을 보여줍니다. 당신은 당신의 데이터를 pivo로 구성했습니다
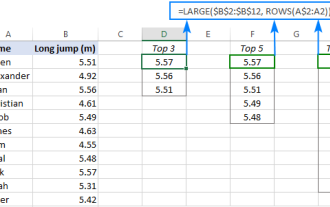
 열 또는 행에서 상위 3, 5, 10 값을 찾는 Excel 공식
Apr 01, 2025 am 05:09 AM
열 또는 행에서 상위 3, 5, 10 값을 찾는 Excel 공식
Apr 01, 2025 am 05:09 AM
이 튜토리얼은 데이터 세트 내에서 상단 N 값을 효율적으로 찾아 Excel 공식을 사용하여 관련 데이터를 검색하는 방법을 보여줍니다. 최고, 최저 또는 특정 기준을 충족하는 경우이 안내서는 솔루션을 제공합니다. findi
 Google 시트에 데이터를 정렬하기 위해 알아야 할 모든 것
Mar 22, 2025 am 10:47 AM
Google 시트에 데이터를 정렬하기 위해 알아야 할 모든 것
Mar 22, 2025 am 10:47 AM
Google 시트 분류 마스터 링 : 포괄적 인 가이드 Google 시트의 데이터 정렬은 복잡 할 필요가 없습니다. 이 안내서는 전체 시트를 정렬하는 것부터 특정 범위, 색상, 날짜 및 여러 열에 이르기까지 다양한 기술을 다룹니다. 당신이 노비이든
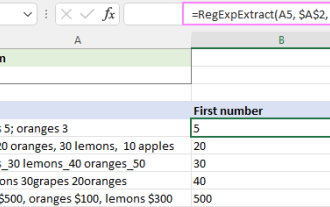
 Excel에서 문자열을 추출하는 동정인 (하나 또는 모두 일치)
Mar 28, 2025 pm 12:19 PM
Excel에서 문자열을 추출하는 동정인 (하나 또는 모두 일치)
Mar 28, 2025 pm 12:19 PM
이 튜토리얼에서는 Excel에서 일반 표현식을 사용하여 주어진 패턴과 일치하는 하위 문자열을 찾아 추출하는 방법을 배웁니다. Microsoft Excel은 셀에서 텍스트를 추출하는 여러 기능을 제공합니다. 이러한 기능은 대부분에 대처할 수 있습니다
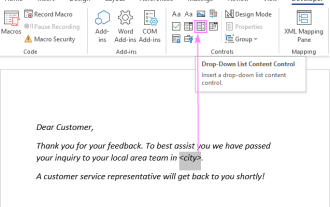
 Outlook 이메일 템플릿에 드롭 다운 목록을 추가하십시오
Apr 01, 2025 am 05:13 AM
Outlook 이메일 템플릿에 드롭 다운 목록을 추가하십시오
Apr 01, 2025 am 05:13 AM
이 자습서는 여러 선택 및 데이터베이스 모집단을 포함하여 Outlook 이메일 템플릿에 드롭 다운 목록을 추가하는 방법을 보여줍니다. Outlook은 드롭 다운을 직접 지원하지 않지만이 안내서는 창의적인 해결 방법을 제공합니다. 이메일 템플릿 저장
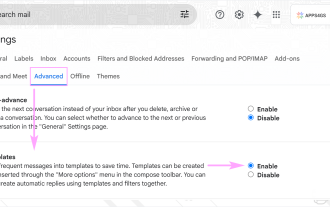
 Gmail에서 템플릿 활성화 방법 - 빠른 설정 가이드
Mar 21, 2025 pm 12:03 PM
Gmail에서 템플릿 활성화 방법 - 빠른 설정 가이드
Mar 21, 2025 pm 12:03 PM
이 안내서는 Gmail에서 전자 메일 템플릿을 활성화하는 두 가지 쉬운 방법을 보여줍니다. Gmail의 내장 설정 사용 또는 Gmail Chrome Extension 용 공유 이메일 템플릿을 설치합니다. gmail 템플릿은 자주 전송되는 이메일을위한 큰 시간 절제자입니다.
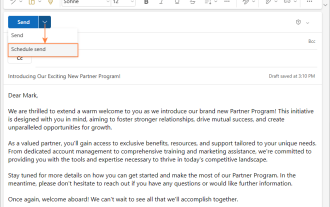
 일정을 잡는 방법 전망을 보내십시오
Mar 22, 2025 am 09:57 AM
일정을 잡는 방법 전망을 보내십시오
Mar 22, 2025 am 09:57 AM
지금 이메일을 작성하고 나중에 더 적절한 시간에 보낼 수 있다면 편리하지 않습니까? Outlook의 스케줄링 기능을 사용하면 그렇게 할 수 있습니다! 화려한 ID에서 영감을 얻은 밤 늦게 일하고 있다고 상상해보십시오.
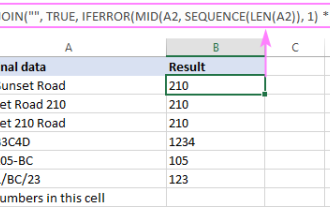
 Excel 셀에서 텍스트 및 숫자를 제거 / 분할하는 방법
Apr 01, 2025 am 05:07 AM
Excel 셀에서 텍스트 및 숫자를 제거 / 분할하는 방법
Apr 01, 2025 am 05:07 AM
이 튜토리얼은 내장 기능과 사용자 정의 VBA 기능을 모두 사용하여 Excel 셀 내에서 텍스트와 숫자를 분리하는 몇 가지 방법을 보여줍니다. 텍스트를 제거하는 동안 숫자를 추출하는 방법을 배웁니다.







