WordPress에서 각 사용자 정의 게시물 유형에 대해 별도의 RSS 소스를 만드는 방법
WordPress 사이트의 각 사용자 정의 게시물 유형에 대해 별도의 RSS 피드를 만들고 싶습니까?
사용자 정의 게시물 유형을 사용하면 사이트 소유자가 고유 한 컨텐츠 유형을 추가 할 수 있습니다. 이 게시물 유형은 RSS 피드를 포함하여 게시물이나 페이지와 유사한 기능을 가질 수 있습니다.
이 기사에서는 WordPress의 사용자 정의 게시물 유형에 대한 별도의 RSS 피드를 쉽게 만드는 방법을 보여줍니다.

WordPress에서 사용자 정의 게시물 유형에 대한 별도의 RSS 소스 생성
기본적으로 WordPress는 웹 사이트의 여러 RSS 소스를 생성합니다.
예를 들어, 최근의 모든 블로그 게시물은 웹 사이트의 기본 RSS 피드에 나타납니다. 이 피드는 다음과 같이 도메인 이름에 / 피드를 추가하여 액세스 할 수 있습니다.

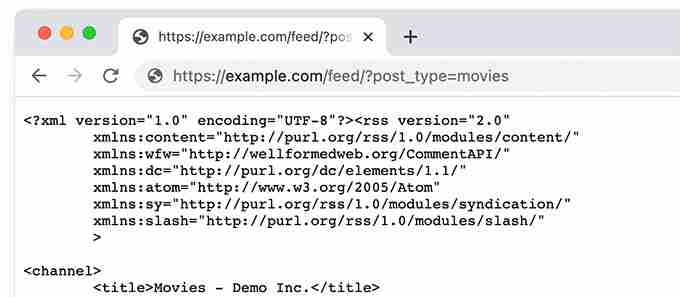
RSS 피드를 보려면 사용자 정의 게시물 유형 아카이브 URL 옆에 / 피드 / 피드를 추가 / 피드로 추가하십시오.

또는 기본 WordPress RSS 소스에 게시물 유형 매개 변수를 추가하여 소스를 볼 수 있습니다. 예를 들어:

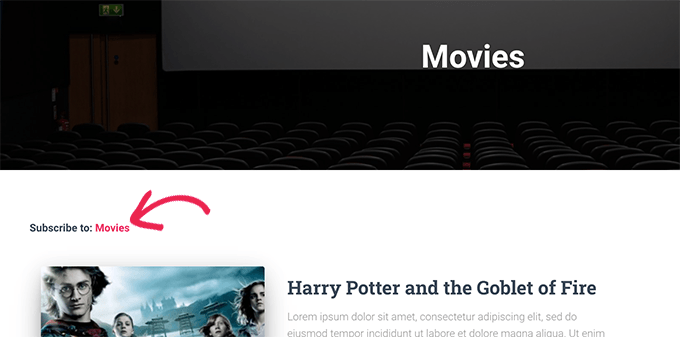
사용자 정의 게시물 유형 RSS 소스에 링크를 추가하십시오
WordPress 웹 사이트의 모든 사용자 정의 게시물 유형에 대한 RSS 피드에 액세스하는 방법을 알았 으므로이 URL을 사용하여 사용자 정의 게시물 유형 소스에 대한 링크를 만들 수 있습니다.
예를 들어, 방문자가 해당 게시물을 쉽게 구독 할 수 있도록 사용자 정의 게시물 유형 아카이브 페이지에 아이콘 또는 일반 텍스트 링크를 표시 할 수 있습니다.
가장 쉬운 방법은 WordPress 테마에서 사용자 정의 게시물 유형을위한 별도의 템플릿을 만드는 것입니다.
예를 들어, 사용자 정의 게시물 유형을 영화라고하면 archive- {post_type} .php가 WordPress 테마에서 파일을 만들 수 있습니다.
그런 다음 테마의 archive.php 템플릿에서 내용을 복사하고 새 템플릿을 사용자 정의하기 만하면됩니다.
다음 코드를 사용하여 게시물 유형 아카이브 소스에 순수한 HTML 링크를 추가합니다.

추가 팁 : 메인 RSS 피드에 사용자 정의 게시물 유형 추가
Custom Post 유형 RSS 피드는 피드 리더가 쉽게 발견 할 수 없으며 대부분의 사용자는 웹 사이트의 RSS 피드를 더 쉽게 찾을 수 있습니다.
즉, 메인 RSS 피드를 구독하는 사용자는 사용자 정의 게시물 유형에 게시 한 내용을 놓치게됩니다.
사용자 정의 게시물 유형에서 컨텐츠를 추가하여 사이트의 기본 RSS 소스에 표시 하여이 문제를 쉽게 해결할 수 있습니다.
이렇게하려면 WordPress 블로그에 사용자 정의 코드 스 니펫을 추가해야합니다. WPCODE를 사용하여 WordPress에서 사용자 정의 코드 스 니펫을 추가하는 것이 좋습니다.
먼저 무료 WPCode 플러그인을 설치하고 활성화해야합니다. 자세한 내용은 WordPress 플러그인을 설치하는 방법에 대한 기사를 참조하십시오.
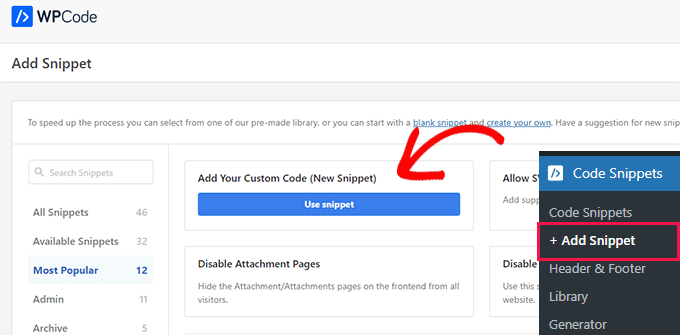
플러그인을 활성화 한 후 코드 스 니펫에 액세스하십시오.»WordPress Management Sidebar에서 스 니펫 페이지를 추가하십시오.
여기에서 "사용자 정의 코드 추가 (새 코드 스 니펫) 옵션에서 사용 코드 스 니펫 버튼을 클릭해야합니다.

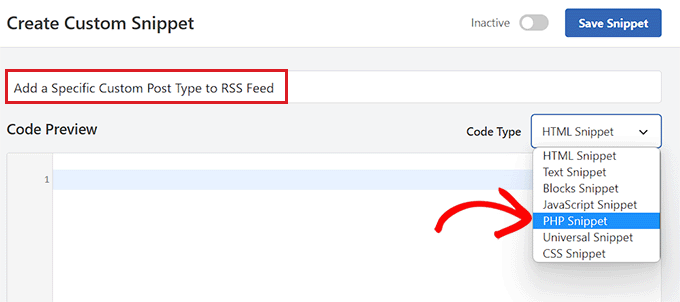
이제 코드 스 니펫의 이름을 먼저 입력 할 수있는 사용자 정의 코드 스 니펫 페이지로 향합니다.
이름은 어디에도 표시되지 않으며 식별 목적으로 만 표시됩니다.
그런 다음 오른쪽의 코드 유형 드롭 다운 메뉴에서 PHP 조각 옵션을 선택하십시오.

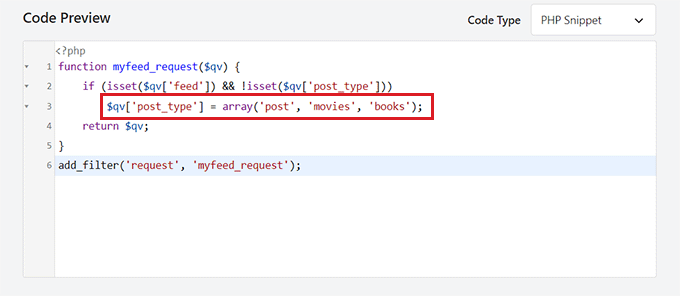
그런 다음 사용자 정의 코드 스 니펫을 추가 할 수 있습니다.
다음 코드를 코드 미리보기 상자에 복사하여 붙여 넣으십시오.

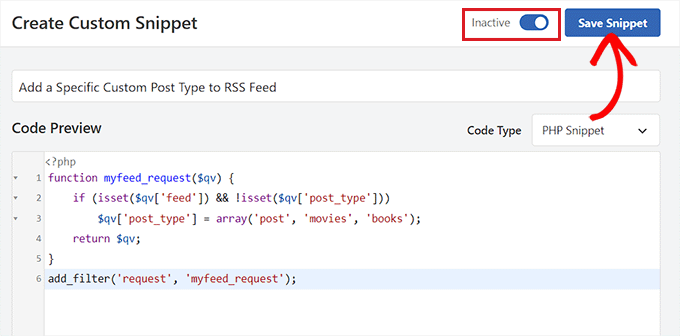
다음으로 페이지 상단으로 다시 스크롤하고 비활성 스위치를 활성으로 전환해야합니다.
마지막으로, "Fragment Save"버튼을 클릭하여 WordPress 웹 사이트에서 코드를 저장하고 실행하는 것을 잊지 마십시오.

그렇습니다. 사용자 정의 게시물 유형 컨텐츠는 이제 웹 사이트의 기본 RSS 피드에 추가됩니다.
이 기사가 WordPress에서 사용자 정의 게시물 유형을위한 별도의 RSS 피드를 만드는 방법을 이해하는 데 도움이되기를 바랍니다. WordPress RSS 피드 최적화 및 최고의 WordPress RSS 플러그인의 전문가 선택에 대한 자습서를 확인할 수도 있습니다.
위 내용은 WordPress에서 각 사용자 정의 게시물 유형에 대해 별도의 RSS 소스를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7759
7759
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress IP 차단 플러그인 선택이 중요합니다. 다음 유형을 고려할 수 있습니다. .htaccess : 효율적이지만 복잡한 작동; 데이터베이스 작동 : 유연하지만 효율성이 낮습니다. 방화벽 : 높은 보안 성능이지만 복잡한 구성; 자체 작성 : 가장 높은 제어력이 있지만 더 많은 기술적 수준이 필요합니다.
 WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress에서 사용자 정의 헤더를 만드는 단계는 다음과 같습니다. 테마 파일 "header.php"편집. 웹 사이트 이름과 설명을 추가하십시오. 탐색 메뉴를 만듭니다. 검색 표시 줄을 추가하십시오. 변경 사항을 저장하고 사용자 정의 헤더를보십시오.
 WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress 편집 날짜는 세 가지 방법으로 취소 할 수 있습니다. 1. Post Date Disable 플러그인 설치; 2. functions.php 파일에 코드를 추가합니다. 3. WP_Posts 테이블에서 Post_Modified 열을 수동으로 편집합니다.
 WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress의 헤더 이미지를 교체하기위한 단계별 안내서 : WordPress 대시 보드에 로그인하고 모양 & gt; 테마로 이동하십시오. 편집 할 주제를 선택하고 사용자 정의를 클릭하십시오. 테마 옵션 패널을 열고 사이트 헤더 또는 헤더 이미지 옵션을 찾으십시오. 이미지 선택 버튼을 클릭하고 새 헤드 이미지를 업로드하십시오. 이미지를 자르고 저장 및 자르기를 클릭하십시오. 저장 및 게시 버튼을 클릭하여 변경 사항을 업데이트하십시오.
 WordPress 호스트를위한 웹 사이트를 구축하는 방법
Apr 20, 2025 am 11:12 AM
WordPress 호스트를위한 웹 사이트를 구축하는 방법
Apr 20, 2025 am 11:12 AM
WordPress 호스트를 사용하여 웹 사이트를 구축하려면 다음과 같이 필요합니다. 신뢰할 수있는 호스팅 제공 업체를 선택하십시오. 도메인 이름을 구입하십시오. WordPress 호스팅 계정을 설정하십시오. 주제를 선택하십시오. 페이지와 기사를 추가하십시오. 플러그인을 설치하십시오. 웹 사이트를 사용자 정의하십시오. 귀하의 웹 사이트를 게시하십시오.
 WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 웹 사이트에서 댓글 활성화 : 1. 관리자 패널에 로그인하고 "설정" - "토론"으로 이동하여 "주석 허용"을 확인하십시오. 2. 주석을 표시 할 위치를 선택하십시오. 3. 주석을 사용자 정의합니다. 4. 의견을 관리하고 승인, 거부 또는 삭제합니다. 5. 사용 & lt;? php comment_template (); ? & gt; 주석을 표시하는 태그; 6. 중첩 된 주석 활성화; 7. 주석 모양 조정; 8. 스팸 주석을 방지하기 위해 플러그인 및 검증 코드를 사용하십시오. 9. 사용자가 그라바타 아바타를 사용하도록 권장합니다. 10. 참조 할 주석을 만듭니다
 WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정에 로그인하려면 : 로그인 페이지를 방문하십시오 : 웹 사이트 URL Plus "/wp-login.php"를 입력하십시오. 사용자 이름과 비밀번호를 입력하십시오. "로그인"을 클릭하십시오. 검증 2 단계 확인 (선택 사항). 성공적으로 로그인하면 웹 사이트 대시 보드가 표시됩니다.




