tree는 Firefox에서 한 문장만 표시합니다:

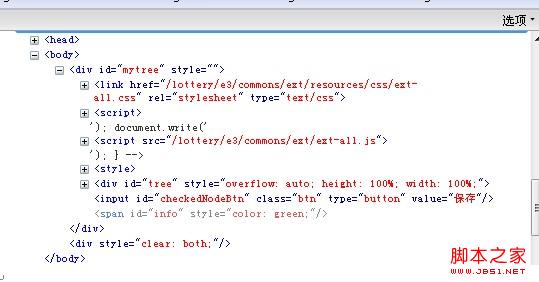
firebug를 사용하여 페이지 요소를 보고 결과를 관찰하세요

두 개의 스크립트 가져오기는 <script>로 구분되는데 이는 분명히 document.write의 문제입니다. <br><strong>e3 트리의 소스 코드 보기</strong>: <br>/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java <br>/ E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java <br><strong>관련 코드 찾기</strong>: <br><div class="codetitle">
<span><a style="CURSOR: pointer" data="29539" class="copybut" id="copybut29539" onclick="doCopy('code29539')"><u>코드 복사 </u></a></span> 코드는 다음과 같습니다. </div>
<div class="codebody" id="code29539"> <br>resouces.append("<script><--").append(ENTER) <BR>resouces.append ( "if ( typeof(Ext) == ""정의되지 않음"" || typeof(Ext.DomHelper) == ""정의되지 않음"" ){").append(ENTER) <BR>resouces.append("document. 쓰기 ('<script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resouces.append ( "document.write('');").append(ENTER)
resouces.append ( "}").append(ENTER);
resouces.append("-->").append(ENTER)
이 두 클래스에는 가져오기 코드가 있으므로 수정하세요.
resouces.append("if ( typeof(Ext) == ""정의되지 않음"" || typeof(Ext.DomHelper) == ""정의되지 않음"" ){").append(ENTER)
resources; .append("document.write('""
저자별 최신 기사
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
최신 이슈
-
2025-03-19 09:10:13
-
2025-03-18 15:17:30
-
2025-03-18 15:16:33
-
2025-03-18 15:14:33
-
2025-03-18 15:12:30