JS는 다양한 해상도를 결정하고 다양한 CSS 스타일 파일을 호출하여 아이디어를 구현하고 코드_javascript 기술을 테스트합니다.
최근에 한 웹사이트를 보다가 모니터 해상도에 따라 스타일 파일이 다르게 호출되는 것을 발견했습니다. 오늘은 이를 연구하기 위해
c1.css의 콘텐츠
c2.css의 콘텐츠

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 또 다른 Snapdragon 8Gen3 태블릿 ~ OPPOPad3 노출
Jul 29, 2024 pm 04:26 PM
또 다른 Snapdragon 8Gen3 태블릿 ~ OPPOPad3 노출
Jul 29, 2024 pm 04:26 PM
지난달 OnePlus는 Snapdragon 8 Gen3이 탑재된 첫 번째 태블릿인 OnePlus Tablet Pro를 출시했습니다. 최신 뉴스에 따르면 이 태블릿의 "유아 교체" 버전인 OPPOPad3도 곧 출시될 예정입니다. 위 사진은 OPPOPad2를 보여줍니다. Digital Chat Station에 따르면 OPPOPad3의 모양과 구성은 OnePlus Tablet Pro와 완전히 동일합니다. 색상: 금색, 파란색(OnePlus의 녹색 및 어두운 회색과 다름) /12/16GB+512GB 출시일 : 올해 4분기(10~12월) 동기간 신제품 : 찾기
 놀라운 일이 다가오고 있습니다! ViewSonic LX700-4K 레이저 홈 시어터에는 1,700위안의 공식 리베이트가 있으며 4K TV 박스도 포함되어 있습니다!
Apr 25, 2024 pm 05:49 PM
놀라운 일이 다가오고 있습니다! ViewSonic LX700-4K 레이저 홈 시어터에는 1,700위안의 공식 리베이트가 있으며 4K TV 박스도 포함되어 있습니다!
Apr 25, 2024 pm 05:49 PM
대형 화면 게임도 수용할 수 있는 영화 품질의 프로젝터 구입을 고려하고 있다면 ViewSonic LX700-4K가 완벽한 선택입니다. 밝을 뿐만 아니라 4K 해상도를 갖추고 XBOX 인증을 지원합니다. 현재 1,700위안의 공식 보조금과 무료 4K TV 박스를 통해 큰 할인을 받고 있습니다. 구매하려면 클릭하세요: https://item.jd.com/100069910253.html ViewSonic LX700-4K는 최신 3세대 레이저 광원 기술을 채택하여 눈의 손상을 효과적으로 줄여 걱정 없이 시각적 향연을 즐길 수 있습니다. 당신의 눈이 손상되었습니다. 3500 ANSI 루멘의 높은 밝기와 영화 같은 4K 해상도로 모든 디테일을 선명하게 볼 수 있습니다.
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.
 4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
PDF, 웹페이지, 포스터, 엑셀 차트의 내용을 자동으로 분석할 수 있는 대형 모델은 파트타임 근로자에게 그다지 편리하지 않습니다. Shanghai AILab, 홍콩 중문대학교 및 기타 연구 기관에서 제안한 InternLM-XComposer2-4KHD(약칭 IXC2-4KHD) 모델은 이를 현실로 만듭니다. 해상도 제한이 1500x1500 이하인 다른 다중 모드 대형 모델과 비교하여, 이 작업은 다중 모드 대형 모델의 최대 입력 이미지를 4K(3840x1600) 이상의 해상도로 높이고 모든 화면비와 336픽셀을 4K로 지원합니다. 동적 해상도가 변경됩니다. 모델은 출시 3일 만에 허깅페이스 비주얼 질문답변 모델 인기 순위 1위를 차지했다. 취급이 용이함
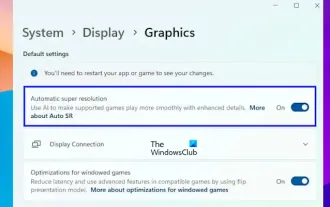
 Windows 11에서 자동 초해상도(ASR) 활성화 또는 비활성화
Mar 14, 2024 pm 01:40 PM
Windows 11에서 자동 초해상도(ASR) 활성화 또는 비활성화
Mar 14, 2024 pm 01:40 PM
Windows 11에는 인공 지능 기술을 사용하여 지원되는 게임이 시스템에서 보다 원활하게 실행되도록 하여 사용자의 게임 경험을 향상시키는 자동 초해상도라는 새로운 기능이 도입되었습니다. 이 문서에서는 Windows 11에서 자동 초해상도(ASR) 기능을 활성화하거나 비활성화하는 방법을 소개합니다. 인공지능 기술을 활용한 자동 초해상도는 게임의 시각적 디테일과 해상도를 향상시켜 저해상도 이미지를 보다 선명한 고해상도 이미지로 변환할 수 있습니다. 자동 초해상도는 현재 베타 버전이므로 InsiderBuild에서만 사용할 수 있습니다. 이 기능을 사용하려면 Windows 11 빌드 26052 이상을 설치해야 합니다. 다음 단계에 따라 Windows 11 버전을 확인할 수 있습니다.
 Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
급속한 기술 발전이 이루어지는 현 시대에 노트북은 사람들의 일상 생활과 업무에 없어서는 안 될 중요한 도구가 되었습니다. 높은 성능을 요구하는 플레이어의 경우 강력한 구성과 탁월한 성능을 갖춘 노트북이 하드코어 요구 사항을 충족할 수 있습니다. 뛰어난 성능과 눈부신 디자인을 갖춘 컬러풀 히든스타 P15 노트북은 하드코어 노트북의 대명사라 할 수 있는 미래의 선두주자로 자리매김했습니다. 컬러풀 히든스타(Colorful Hidden Star) P1524는 13세대 인텔 코어 i7 프로세서와 RTX4060노트북 GPU를 탑재해 더욱 패셔너블한 우주선 디자인 스타일을 채택해 세부적으로 뛰어난 성능을 자랑한다. 먼저 이 노트북의 특징을 살펴보겠습니다. Supreme은 Intel Core i7-13620H 프로세서로 구동됩니다.
 Realme GT6 다음 주에 만나요! 초빛과 그림자 엔진 축복, 통신 능력 종합 업그레이드
Jul 10, 2024 pm 06:36 PM
Realme GT6 다음 주에 만나요! 초빛과 그림자 엔진 축복, 통신 능력 종합 업그레이드
Jul 10, 2024 pm 06:36 PM
얼마 전 Realme이 다음 주에 Realme GT6 휴대폰을 출시할 것이라고 공식 발표한 후, 공식은 새 휴대폰의 주요 구성 매개변수와 외관 사진을 발표했습니다. 오늘 Realme은 공식적으로 새 전화기의 시스템과 이미지를 다시 준비했습니다. 예열 정보에 따르면 Realme GT6에는 4년간의 시스템 업데이트 유지 관리와 3가지 주요 Android 버전 업데이트를 제공하는 새로운 realmeUI5.0 시스템이 탑재되어 시스템 경험이 "다시 태어났다"고 주장합니다. 편집자는 realmeUI5.0의 업데이트된 기능을 간략하게 요약했습니다. 새로운 유동적 클라우드 상호 작용 및 자동차 + 자동차 연결 기능, 애플리케이션 간 콘텐츠 흐름을 위한 전송 스테이션 도입, 워크벤치 최적화 및 새로운 개인 정보 보호 워터마크 기능; 권한 관리, 시스템 안정성 및 애플리케이션 시작 속도 향상
 게임하기에는 좋은 화면입니다. iQOO Neo9S Pro+ 화면에 대한 간략한 분석입니다.
Jul 19, 2024 pm 03:53 PM
게임하기에는 좋은 화면입니다. iQOO Neo9S Pro+ 화면에 대한 간략한 분석입니다.
Jul 19, 2024 pm 03:53 PM
오늘날 스마트폰 시장에서 화면 품질은 휴대폰의 전반적인 성능을 측정하는 주요 지표 중 하나가 되었습니다. iQOO의 Neo 시리즈는 항상 사용자에게 뛰어난 게임 경험과 시각적 즐거움을 제공하기 위해 노력해 왔습니다. 최신 제품인 iQOO Neo9SPro+는 "Three Good Eye Protection Gaming Screen"을 사용합니다. 다음으로 이 화면의 품질이 얼마나 뛰어난지 살펴보겠습니다. iQOO Neo9S Pro+에는 1Hz~144Hz의 플래그십 LTPO 적응형 새로 고침 빈도를 지원하는 1.5 KOLED e스포츠 다이렉트 화면이 장착되어 있어 정적 콘텐츠를 표시할 때 초저전력 대기 상태를 달성할 수 있으며 지능적일 수도 있습니다. 게임 중에는 90Hz에서 144Hz로 동적 높음으로 전환합니다.




