jQuery fancybox 플러그인을 사용하여 실용적인 데이터 전송 모달 팝업 form_jquery 만들기
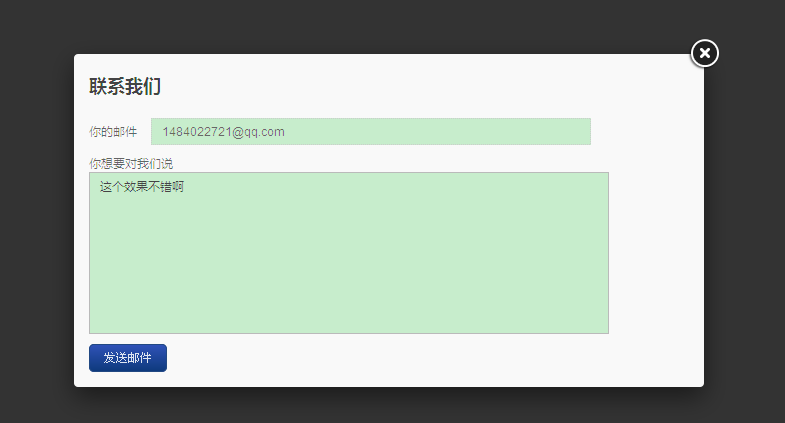
모달 형식은 웹 개발자가 인터페이스를 디자인할 때 데이터를 전송하기 위해 자주 사용하는 방법이 되었습니다. 모달 창을 사용하면 웹사이트의 유용성을 향상시킬 수 있습니다. 프로젝트 요구 사항에 맞춰 고객이 웹사이트에 피드백을 제출할 수 있는 모달 팝업 양식을 원했고, 몇 가지 테스트를 거쳐 jQuery를 사용했습니다. 🎜> fancybox 플러그인 아름다운 모달 양식을 생성하려면 양식 데이터를 제출하고 서버 측에서 Ajax 호출을 구현하세요. 이메일
html 코드
헤더 부분의 주요 JS 파일은 다음과 같습니다. jquery 코드와 fancybox 코드가 소개되어 있습니다
데모먼저 공식 홈페이지에서 최신 Fancybox를 다운로드하세요
, 압축을 풀어주세요. 여기에 숨겨진 DIV가 있습니다. 사용자가 href 링크를 클릭하면 모달 창이 열립니다.
가능한 경우 저를 클릭하세요
CSS 스타일 시트
 텍스트 상자 색상, 크기, 초점이 맞춰진 스타일 등을 설정합니다. :hover
텍스트 상자 색상, 크기, 초점이 맞춰진 스타일 등을 설정합니다. :hover 및 :active를 사용하세요. 상태를 표시합니다. 코드 복사 页面加载元素完成之后,调用Fancybox默认代码 제출 성공! 메시지가 전송되었습니다. 감사합니다. 당신:)< ;/p>");
여백: 10px; ccc;
패딩: 5px 9px;
글꼴 크기: 1.2em;
줄 높이: 1.4em;
.txtarea {
디스플레이: 블록;
크기 조정: 없음;
색상:
글꼴 계열: Arial, Tahoma, sans-serif
여백:
너비:
높이 : 150px;
테두리: 1px 점선 #ccc;
글꼴 크기: 1.2em;
}
.txt :focus,
.txtarea:focus {
테두리 스타일: 단색
테두리 색상: #bababa;
색상: #444; >input.error,
textarea.error {
border-color: #973d3d;
border-style: solid
color: #a35959; }
input.error:focus,
textarea.error:focus {
border-color: #973d3d
color:
}
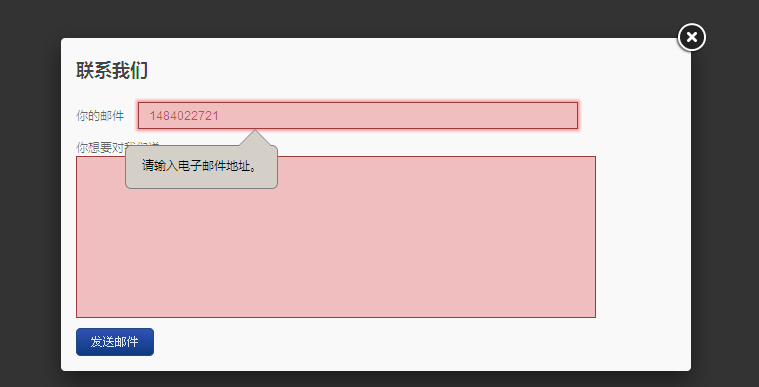
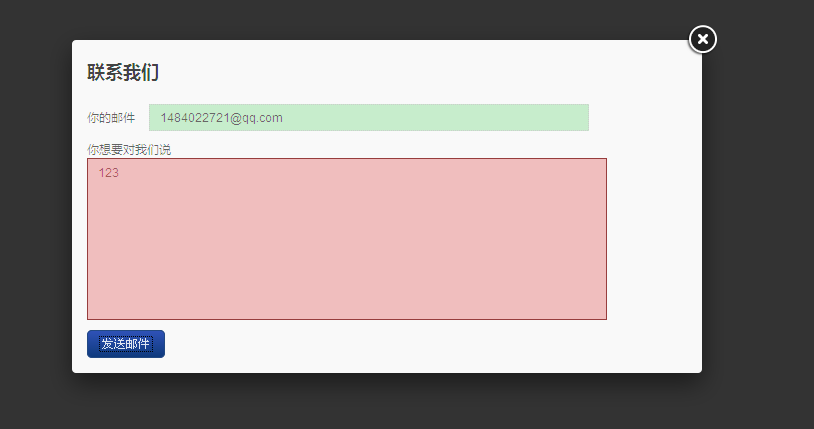
我定义了一个错误的css类,结合jquery用来检测用户输入的数据是否正确,输入错误数据会使字段文字,边框和背景变成深色。直到用户输入有效的数据字段颜色将恢复正常。


#send {
color: #dee5f0;
display: block;
cursor: pointer;
padding: 5px 11px;
font-size: 1.2em;
border: solid 1px #224983;
border-radius: 5px;
background: #1e4c99;
background: -webkit-gradient(linear, left top, left bottom, from(#2f52b7), to(#0e3a7d));
background: -moz-linear-gradient(top, #2f52b7, #0e3a7d);
background: -webkit-linear-gradient(top, #2f52b7, #0e3a7d);
background: -o-linear-gradient(top, #2f52b7, #0e3a7d);
background: -ms-linear-gradient(top, #2f52b7, #0e3a7d);
background: linear-gradient(top, #2f52b7, #0e3a7d);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#2f52b7', endColorstr='#0e3a7d');
}
#send:hover {
background: #183d80;
background: -webkit-gradient(linear, left top, left bottom, from(#284f9d), to(#0c2b6b));
background: -moz-linear-gradient(top, #284f9d, #0c2b6b);
background: -webkit-linear-gradient(top, #284f9d, #0c2b6b);
background: -o-linear-gradient(top, #284f9d, #0c2b6b);
background: -ms-linear-gradient(top, #284f9d, #0c2b6b);
background: linear-gradient(top, #284f9d, #0c2b6b);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#284f9d', endColorstr='#0c2b6b');
}
#send:active {
color: #8c9dc0;
background: -webkit-gradient(linear, left top, left bottom, from(#0e387d), to(#2f55b7));
background: -moz-linear-gradient(top, #0e387d, #2f55b7);
background: -webkit-linear-gradient(top, #0e387d, #2f55b7);
background: -o-linear-gradient(top, #0e387d, #2f55b7);
background: -ms-linear-gradient(top, #0e387d, #2f55b7);
background: linear-gradient(top, #0e387d, #2f55b7);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0e387d', endColorstr='#2f55b7');
}
CSS 按钮我使用 CSS3来创建线型渐变,代码如上
$(document).ready(function() {
$(".modalbox").fancybox();
$("#contact").submit(function() { return false; });//禁用默认的窗体提交
代码的第二行禁用默认的联系人表单提交动作。为什么呢?因此这样我们可以处理自己的单击事件,并通过 Ajax 传递数据。在用户提交表单后,我们需要得到 (电子邮件和消息) 两个字段的当前值。我们还想要检查电子邮件地址是否有效和消息长度是否超过规定的长度值
$("#send").on("click", function(){
var emailval = $("#email").val();
var msgval = $("#msg").val();
var msglen = msgval.length;
var mailvalid = validateEmail(emailval);
if(mailvalid == false) {
$("#email").addClass("error");
}
else if(mailvalid == true){
$("#email").removeClass("error");
}
if(msglen < 4) {
$("#msg").addClass("error");
}
else if(msglen >= 4){
$("#msg").removeClass("error");
}
上面jquery代码使用一些逻辑语句。直到电子邮件有效和消息的长度超过 4 个字母,才会提交表单。
// 두 필드가 확인되면, 다음 메시지 보내기
//보내기 버튼을 클릭하면 버튼이 "보내기"와 같은 텍스트 프롬프트로 대체됩니다. 이는 사용자가 제출을 클릭하는 것을 방지하고 프롬프트를 더욱 사용자 친화적으로 만드는 것입니다.
$("# send").replaceWith("보내는 중...")
$.ajax({
type: 'POST',
url: 'sendmessage.php',
data: $("#contact").serialize(),
success: function(data) {
if(data == "true") {
$("#contact ").fadeOut("fast", function(){
$(this).before("
setTimeout("$.fancybox.close()", 1000);
});
}
}
});
}
});
여기에서는 serialize() 메서드를 사용하여 제출된 Ajax 데이터를 직렬화하여 표준 URL 인코딩이 생성됩니다.
서버가 성공적으로 응답한 후 팝업창을 숨기고 성공 메시지를 표시합니다. fancybox를 닫으려면 setTimeout() 메서드를 사용합니다. 여기서는 1초 후에 양식이 숨겨지도록 설정했습니다. 이를 수행하는 JS 코드는 $.fancybox.close()입니다.


$sendto = "2495371937@qq.com";//이메일 수신자 정의
$usermail = $_POST ['email'];//이메일 받기
$content = nl2br($_POST['msg']);//메시지 받기
$subject = "새 메시지가 있습니다";
$headers = "보낸 사람: " . "rn";
$headers .= "답장: ".
$headers .= "MIME 버전: 1.0raan";
$ 헤더 .= "콘텐츠 유형: text/html;charset=utf-8 rn"
$msg = ""; $msg .= "새 메시지가 있습니다
rn"
$msg .= "< 강한>보낸 사람: ".$usermail ."rn";
$msg .= "콘텐츠: ".$content."rn";
$ msg .= "";
if(@mail ($sendto, $subject, $msg, $headers)) {
echo "true"
} else {
echo "false";
}
데모

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7390
7390
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 두 iPhone 간에 모든 데이터를 전송하는 방법 자세한 설명: 기존 휴대폰에서 데이터를 마이그레이션하는 방법
Mar 18, 2024 pm 06:31 PM
두 iPhone 간에 모든 데이터를 전송하는 방법 자세한 설명: 기존 휴대폰에서 데이터를 마이그레이션하는 방법
Mar 18, 2024 pm 06:31 PM
많은 친구들이 Apple 휴대폰을 변경할 때 이전 휴대폰의 모든 데이터를 새 휴대폰으로 가져오고 싶어합니다. 이론상으로는 완전히 가능하지만 실제로는 모든 데이터를 "전송"하는 것이 불가능합니다. "데이터의 일부를 전송"하는 여러 가지 방법을 나열하십시오. 1. iTunes는 Apple 휴대폰에 사전 설치된 소프트웨어로 기존 휴대폰의 모든 데이터를 마이그레이션하는 데 사용할 수 있지만 컴퓨터와 함께 사용해야 합니다. 마이그레이션은 컴퓨터에 iTunes를 설치한 다음 데이터 케이블을 통해 휴대폰을 컴퓨터에 연결하고 iTunes를 사용하여 휴대폰의 앱과 데이터를 백업한 다음 마지막으로 백업을 새 Apple 휴대폰에 복원하여 완료할 수 있습니다. 2. iCloudiCloud는 Apple의 독점 "클라우드 공간" 도구입니다. 먼저 기존 휴대폰에 로그인할 수 있습니다.
 React API 호출 가이드: 백엔드 API와 상호작용하고 데이터를 전송하는 방법
Sep 26, 2023 am 10:19 AM
React API 호출 가이드: 백엔드 API와 상호작용하고 데이터를 전송하는 방법
Sep 26, 2023 am 10:19 AM
ReactAPI 호출 가이드: 백엔드 API와 상호 작용하고 데이터를 전송하는 방법 개요: 최신 웹 개발에서는 백엔드 API와 상호 작용하고 데이터를 전송하는 것이 일반적인 요구 사항입니다. 널리 사용되는 프런트엔드 프레임워크인 React는 이 프로세스를 단순화하는 몇 가지 강력한 도구와 기능을 제공합니다. 이 기사에서는 React를 사용하여 기본 GET 및 POST 요청을 포함하여 백엔드 API를 호출하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 필요한 종속성을 설치하십시오. 먼저 Axi가 프로젝트에 설치되어 있는지 확인하십시오.
 Java API 개발에서 데이터 전송을 위해 HTTPS 사용
Jun 18, 2023 pm 10:43 PM
Java API 개발에서 데이터 전송을 위해 HTTPS 사용
Jun 18, 2023 pm 10:43 PM
과학기술의 발달로 네트워크 통신은 현대사회의 정보전달을 위한 중요한 도구 중 하나로 자리잡았습니다. 그러나 동시에 네트워크상의 정보 전송은 악의적인 공격 및 도난의 위험에 직면하므로 보안이 특히 중요합니다. 이를 바탕으로 HTTPS 프로토콜이 탄생했습니다. 네트워크 전송 보안을 보장하기 위해 HTTP 프로토콜에 SSL/TLS 암호화를 추가한 프로토콜입니다. 네트워크 개발에 널리 사용되는 언어인 Java는 당연히 HTTPS 프로토콜을 지원하는 풍부한 API를 제공합니다. 이 기사는
 PHP 특성 DTO: 데이터 전송 프로세스를 최적화하기 위한 핵심 도구
Oct 12, 2023 pm 02:33 PM
PHP 특성 DTO: 데이터 전송 프로세스를 최적화하기 위한 핵심 도구
Oct 12, 2023 pm 02:33 PM
PHPtraitDTO: 데이터 전송 프로세스를 최적화하기 위한 핵심 도구, 특정 코드 예제가 필요함 개요: PHP 개발에서 데이터 전송은 컨트롤러에서 뷰로 데이터 전달, 인터페이스에서 전면으로 데이터 전달 등 매우 일반적인 작업입니다. 끝 등 그러나 데이터를 전송하는 과정에서 데이터를 처리, 변환, 캡슐화해야 하는 경우가 많아 코드 중복과 유지 관리가 어려울 수 있습니다. 이 문제를 해결하기 위해 PHPtraitDTO(DataTransfer)를 사용할 수 있습니다.
 PHP 특성 DTO: 데이터 전송 프로세스를 최적화하기 위한 핵심 도구
Oct 12, 2023 pm 03:10 PM
PHP 특성 DTO: 데이터 전송 프로세스를 최적화하기 위한 핵심 도구
Oct 12, 2023 pm 03:10 PM
PHPtraitDTO: 데이터 전송 프로세스를 최적화하기 위한 핵심 도구이며 특정 코드 예제가 필요합니다. 소개: 개발 프로세스 중에 데이터 전송은 매우 일반적인 요구 사항이며, 특히 데이터가 서로 다른 수준 간에 전송될 때 더욱 그렇습니다. 이 데이터를 전송하는 과정에서 다양한 비즈니스 요구 사항을 충족하기 위해 데이터를 처리, 확인 또는 변환해야 하는 경우가 많습니다. 코드의 가독성과 유지 관리성을 향상시키기 위해 PHPtraitDTO(DataTransferObject)를 사용하여 최적화할 수 있습니다.
 임베디드 시스템 개발에 있어서 C++의 주변기기 제어 및 데이터 전송 기능 실습
Aug 25, 2023 pm 07:10 PM
임베디드 시스템 개발에 있어서 C++의 주변기기 제어 및 데이터 전송 기능 실습
Aug 25, 2023 pm 07:10 PM
임베디드 시스템 개발에 있어서 C++의 주변기기 제어 및 데이터 전송 기능의 실용화 : 임베디드 시스템은 폭넓은 응용이 가능한 기술로서 자동차, 가전제품, 의료기기 등 다양한 분야에서 널리 사용되고 있습니다. 임베디드 시스템 개발에 있어서 주변기기 제어와 데이터 전송은 매우 중요한 기능입니다. 이 기사에서는 C++ 언어를 사용하여 주변 장치의 제어 및 데이터 전송 기능을 구현하는 방법을 소개하고 실제 코드 예제를 제공합니다. 1. C++ 주변장치 제어 함수 실습 임베디드 시스템에서 주변장치 제어란
 데이터 전송 및 처리를 실현하기 위해 PHP에서 API 인터페이스를 호출하는 방법은 무엇입니까?
Sep 06, 2023 am 08:21 AM
데이터 전송 및 처리를 실현하기 위해 PHP에서 API 인터페이스를 호출하는 방법은 무엇입니까?
Sep 06, 2023 am 08:21 AM
데이터 전송 및 처리를 실현하기 위해 PHP에서 API 인터페이스를 호출하는 방법은 무엇입니까? 인터넷의 발달로 인해 다양한 웹 서비스와 API 인터페이스의 사용이 점점 더 보편화되고 있습니다. API(애플리케이션 프로그래밍 인터페이스)는 서로 다른 애플리케이션 간의 데이터 상호 작용을 허용하는 기술 사양입니다. 웹 개발에 널리 사용되는 스크립팅 언어인 PHP는 강력하고 유연한 API 호출 기능을 갖추고 있습니다. 이 기사에서는 PHP 언어를 사용하여 API 인터페이스를 호출하여 데이터 전송 및 처리를 실현하는 방법을 소개합니다. 1. API 호출 전 준비사항
 PHP 통신: 데이터 전송 중단을 처리하는 방법은 무엇입니까?
Aug 19, 2023 pm 10:33 PM
PHP 통신: 데이터 전송 중단을 처리하는 방법은 무엇입니까?
Aug 19, 2023 pm 10:33 PM
PHP 통신: 데이터 전송 중단을 처리하는 방법은 무엇입니까? 소개데이터 전송 과정에서 네트워크 불안정이나 기타 이유로 인해 데이터 전송이 중단될 수 있습니다. 개발자에게 데이터 전송 중단을 처리하는 방법은 매우 중요한 문제입니다. 이 기사에서는 PHP에서 데이터 전송 중단을 처리하는 방법을 소개하고 관련 코드 예제를 제공합니다. 데이터 전송 중단 처리 방법: 타임아웃 기간 설정 데이터 전송을 수행할 때 타임아웃 기간 내에 데이터 전송이 완료되지 않을 경우 적절한 타임아웃 기간을 설정할 수 있습니다.




