더 나은 프로그램을 작성하는 데 도움이 되는 Javascript 비동기 프로그래밍의 4가지 방법_javascript 기술
아시다시피 Javascript 언어의 실행 환경은 "단일 스레드"입니다.
소위 "단일 스레드"는 한 번에 하나의 작업만 완료할 수 있음을 의미합니다. 여러 작업이 있는 경우 이전 작업이 완료된 후 다음 작업이 실행되며 대기열에 추가되어야 합니다. 
이 모드의 장점은 구현이 상대적으로 간단하고 실행 환경이 상대적으로 단순하다는 것입니다. 단점은 한 작업에 시간이 오래 걸리면 후속 작업을 대기열에 넣어야 한다는 것입니다. , 전체 프로그램 구현이 지연됩니다. 일반적인 브라우저 무응답(일시 중단)은 장시간 실행되는 특정 Javascript 코드 조각(예: 무한 루프)으로 인해 발생하는 경우가 많습니다. 이로 인해 전체 페이지가 이 위치에 멈춰 다른 작업을 수행할 수 없게 됩니다.
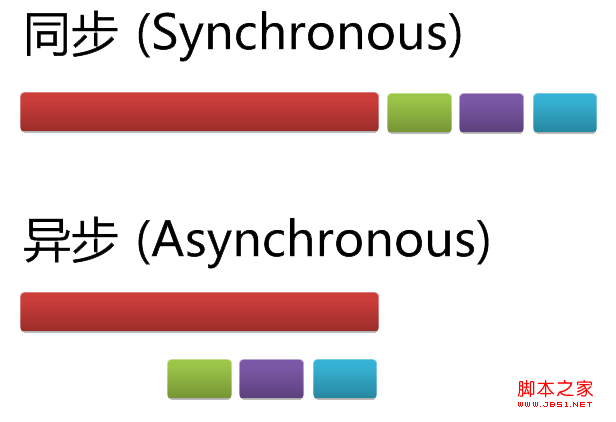
이 문제를 해결하기 위해 Javascript 언어에서는 작업 실행 모드를 동기(Synchronous)와 비동기(Asynchronous) 두 가지 유형으로 나눕니다.
"동기 모드"는 이전 단락의 모드입니다. 후자의 작업은 실행하기 전에 이전 작업이 끝날 때까지 기다립니다. 프로그램의 실행 순서는 "비동기" 작업 순서와 일치합니다. 모드"는 완전히 다릅니다. 각 작업에는 하나 이상의 콜백 함수가 있습니다. 이전 작업이 끝난 후 다음 작업 대신 콜백 함수가 실행됩니다. 후자의 작업은 이전 작업이 끝나기 전에 실행되므로 프로그램의 실행 순서는 작업 순서와 일관성이 없고 비동기적입니다. 
"비동기 모드"는 매우 중요합니다. 브라우저 측에서는 브라우저가 응답하지 않는 것을 방지하기 위해 장기 실행 작업을 비동기식으로 수행해야 합니다. 가장 좋은 예는 Ajax 작업입니다. 서버 측에서는 실행 환경이 단일 스레드이기 때문에 "비동기 모드"가 유일한 모드이기도 하며, 모든 http 요청이 동기적으로 실행되도록 허용하면 서버 성능이 급격히 떨어지고 매우 빠르게 응답하지 않게 됩니다.
이 기사에서는 "비동기 모드" 프로그래밍의 4가지 방법을 요약합니다. 이를 이해하면 보다 합리적인 구조, 더 나은 성능 및 더 쉬운 유지 관리를 갖춘 Javascript 프로그램을 작성할 수 있습니다.
1. 콜백 함수
비동기 프로그래밍의 가장 기본적인 방법입니다.
f1과 f2라는 두 가지 함수가 있고, f2가 전자의 실행 결과를 기다린다고 가정해 보겠습니다.
f1()
f2( );
f1이 시간이 많이 걸리는 작업이라면 f1을 다시 작성하고 f2를 f1의 콜백 함수로 작성하는 것을 고려해 볼 수 있습니다.
함수 f1(콜백){
setTimeout(function () {
// f1의 태스크 코드
callback();
}, 1000)
}
실행 코드는 다음과 같습니다. 🎜 >
이런 식으로 동기 작업을 비동기 작업으로 전환합니다. F1은 프로그램 실행을 차단하지 않습니다. 이는 프로그램의 기본 논리를 먼저 실행하고 시간이 많이 걸리는 작업의 실행을 연기하는 것과 같습니다.
2. 이벤트 모니터링
또 다른 사고방식은 이벤트 중심 모델을 사용하는 것입니다. 작업 실행은 코드의 순서가 아니라 이벤트 발생 여부에 따라 결정됩니다. f1과 f2를 예로 들어보겠습니다. 먼저 이벤트를 f1에 바인딩합니다(여기에서는 jQuery가 사용됨).
위 코드 줄은 f1에서 done 이벤트가 발생하면 f2가 실행된다는 의미입니다. 그런 다음 f1을 다시 작성합니다.
f1.trigger('done');
}, 1000);
f1.trigger('done')은 실행이 완료된 후 done 이벤트가 즉시 트리거되어 f2 실행을 시작한다는 의미입니다.
이 방법의 장점은 비교적 이해하기 쉽고, 여러 이벤트를 바인딩할 수 있고, 각 이벤트가 여러 콜백 함수를 지정할 수 있으며, "분리"될 수 있어 모듈화에 도움이 된다는 것입니다. 단점은 전체 프로그램이 이벤트 중심으로 이루어져야 하고 실행 프로세스가 매우 불분명해진다는 것입니다.
3. 게시/구독
앞 절의 '이벤트'는 '신호'로 이해될 수 있습니다.
"신호 센터"가 있다고 가정합니다. 특정 작업이 실행되면 신호 센터에 신호를 "게시"하고 다른 작업은 그것이 무엇인지 알기 위해 신호 센터의 신호를 "구독"할 수 있습니다. . 직접 실행을 시작할 수 있습니다. 이를 "게시-구독 패턴"(게시-구독 패턴)이라고 하며 "관찰자 패턴"(관찰자 패턴)이라고도 합니다.
이 패턴의 구현은 다양합니다. 아래에서 사용된 것은 jQuery용 플러그인인 Ben Alman의 Tiny Pub/Sub입니다.
먼저 f2는 "Signal Center" jQuery의 "done" 신호를 구독합니다.
jQuery.subscribe("done", f2 );
그런 다음 f1은 다음과 같이 다시 작성됩니다.
function f1(){
setTimeout(function () {
// f1의 작업 코드
jQuery.publish("done");
jQuery.publish("done")은 f1의 실행이 완료된 후 "done" 신호가 "신호 센터" jQuery로 방출되어 f2의 실행이 트리거된다는 의미입니다.
이 방법의 성격은 "이벤트 청취"와 유사하지만 분명히 후자보다 낫습니다. "메시지 센터"를 보고 프로그램 운영을 모니터링하여 신호 수와 각 신호의 구독자 수를 확인할 수 있기 때문입니다.
4. Promises 객체
Promises 객체는 비동기 프로그래밍을 위한 통합 인터페이스를 제공하기 위해 CommonJS 작업 그룹에서 제안한 사양입니다. 간단히 말하면, 각 비동기 작업은 콜백 함수를 지정할 수 있는 then 메서드가 있는 Promise 개체를 반환한다는 아이디어입니다. 예를 들어 f1의 콜백 함수 f2는 다음과 같이 작성할 수 있습니다.
f1은 다음과 같이 다시 작성해야 합니다(여기에서는 jQuery 구현이 사용됨).
setTimeout(function () {
/ / f1의 태스크 코드
dfd.resolve();
}, 500);
return dfd.promise; 프로그램 흐름을 명확하게 볼 수 있으며 많은 강력한 기능을 실현할 수 있는 완전한 지원 방법 세트가 있습니다.
예를 들어 여러 콜백 함수를 지정합니다.
코드 복사

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7388
7388
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 C++ 함수로 비동기 프로그래밍을 구현하는 방법은 무엇입니까?
Apr 27, 2024 pm 09:09 PM
C++ 함수로 비동기 프로그래밍을 구현하는 방법은 무엇입니까?
Apr 27, 2024 pm 09:09 PM
요약: C++의 비동기 프로그래밍을 사용하면 시간이 많이 걸리는 작업을 기다리지 않고 멀티태스킹이 가능합니다. 함수 포인터를 사용하여 함수에 대한 포인터를 만듭니다. 콜백 함수는 비동기 작업이 완료되면 호출됩니다. Boost::asio와 같은 라이브러리는 비동기 프로그래밍 지원을 제공합니다. 실제 사례에서는 함수 포인터와 Boost::asio를 사용하여 비동기 네트워크 요청을 구현하는 방법을 보여줍니다.
 JavaScript 함수의 비동기 프로그래밍: 복잡한 작업 처리를 위한 필수 팁
Nov 18, 2023 am 10:06 AM
JavaScript 함수의 비동기 프로그래밍: 복잡한 작업 처리를 위한 필수 팁
Nov 18, 2023 am 10:06 AM
JavaScript 함수 비동기 프로그래밍: 복잡한 작업 처리를 위한 필수 기술 소개: 현대 프런트 엔드 개발에서 복잡한 작업 처리는 필수불가결한 부분이 되었습니다. JavaScript 기능 비동기 프로그래밍 기술은 이러한 복잡한 작업을 해결하는 열쇠입니다. 이 기사에서는 JavaScript 함수 비동기 프로그래밍의 기본 개념과 일반적인 실용적인 방법을 소개하고 독자가 이러한 기술을 더 잘 이해하고 사용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 비동기 프로그래밍의 기본 개념 전통적인 동기 프로그래밍에서 코드는 다음과 같습니다.
 PHP에서 비동기 프로그래밍에 ReactPHP를 사용하는 방법
Jun 27, 2023 am 09:14 AM
PHP에서 비동기 프로그래밍에 ReactPHP를 사용하는 방법
Jun 27, 2023 am 09:14 AM
웹 애플리케이션이 더욱 복잡해짐에 따라 프로그래머는 많은 수의 요청과 I/O 작업을 처리하기 위해 비동기 프로그래밍을 채택해야 합니다. PHP: HypertextPreprocessor도 예외는 아닙니다. 이러한 요구를 충족시키기 위해 ReactPHP는 가장 인기 있는 PHP용 비동기 프로그래밍 프레임워크 중 하나가 되었습니다. 이 기사에서는 ReactPHP를 사용하여 PHP에서 비동기 프로그래밍을 수행하는 방법에 대해 설명합니다. 1. ReactPHP 소개 ReactPHP는 이벤트 중심 프로그래밍입니다.
 PHP에서 비동기 메시지 처리를 구현하는 방법
Jul 10, 2023 am 08:19 AM
PHP에서 비동기 메시지 처리를 구현하는 방법
Jul 10, 2023 am 08:19 AM
PHP에서 비동기 메시지 처리를 구현하는 방법 소개: 최신 웹 애플리케이션에서는 비동기 메시지 처리가 점점 더 중요해지고 있습니다. 비동기식 메시지 처리는 시스템의 성능과 확장성을 향상시키고 사용자 경험을 향상시킬 수 있습니다. 일반적으로 사용되는 서버측 프로그래밍 언어인 PHP는 일부 기술을 통해 비동기 메시지 처리를 구현할 수도 있습니다. 이 기사에서는 PHP에서 비동기 메시지 처리를 구현하는 몇 가지 방법을 소개하고 코드 예제를 제공합니다. 메시지 큐 사용 메시지 큐는 시스템 구성 요소를 분리하여 여러 구성 요소가 서로 다른 작업을 수행할 수 있도록 하는 방법입니다.
 PHP8의 새로운 기능에 대한 심층적인 이해: 비동기 프로그래밍과 코드를 효율적으로 사용하는 방법은 무엇입니까?
Sep 11, 2023 pm 01:52 PM
PHP8의 새로운 기능에 대한 심층적인 이해: 비동기 프로그래밍과 코드를 효율적으로 사용하는 방법은 무엇입니까?
Sep 11, 2023 pm 01:52 PM
PHP8의 새로운 기능에 대한 심층적인 이해: 비동기 프로그래밍과 코드를 효율적으로 사용하는 방법은 무엇입니까? PHP8은 PHP 프로그래밍 언어의 최신 주요 버전으로, 많은 흥미로운 새 기능과 개선 사항을 제공합니다. 가장 눈에 띄는 기능 중 하나는 비동기 프로그래밍 지원입니다. 비동기 프로그래밍을 사용하면 동시 작업을 처리할 때 성능과 응답성을 향상시킬 수 있습니다. 이 기사에서는 PHP8의 비동기 프로그래밍 기능을 심층적으로 살펴보고 이를 효율적으로 사용하는 방법을 소개합니다. 먼저 비동기 프로그래밍이 무엇인지 알아보겠습니다. 전통적인 동기식 프로그래밍 모델에서 코드는 선형 시퀀스를 따릅니다.
 Java 프레임워크 비동기 프로그래밍의 일반적인 문제 및 솔루션
Jun 04, 2024 pm 05:09 PM
Java 프레임워크 비동기 프로그래밍의 일반적인 문제 및 솔루션
Jun 04, 2024 pm 05:09 PM
Java 프레임워크 비동기 프로그래밍의 3가지 일반적인 문제와 해결 방법: 콜백 지옥: Promise 또는 CompletableFuture를 사용하여 보다 직관적인 스타일로 콜백을 관리합니다. 리소스 경합: 동기화 기본 요소(예: 잠금)를 사용하여 공유 리소스를 보호하고 스레드로부터 안전한 컬렉션(예: ConcurrentHashMap) 사용을 고려하세요. 처리되지 않은 예외: 작업에서 예외를 명시적으로 처리하고 예외 처리 프레임워크(예: CompletableFuture.Exceptionally())를 사용하여 예외를 처리합니다.
 golang 프레임워크는 동시성과 비동기 프로그래밍을 어떻게 처리합니까?
Jun 02, 2024 pm 07:49 PM
golang 프레임워크는 동시성과 비동기 프로그래밍을 어떻게 처리합니까?
Jun 02, 2024 pm 07:49 PM
Go 프레임워크는 Go의 동시성 및 비동기 기능을 사용하여 동시 및 비동기 작업을 효율적으로 처리하기 위한 메커니즘을 제공합니다. 1. 동시성은 Goroutine을 통해 달성되어 동시에 여러 작업을 실행할 수 있습니다. 2. 비동기 프로그래밍은 채널을 통해 구현됩니다. 작업을 차단하지 않고 실행할 수 있습니다. 3. HTTP 요청 동시 처리, 데이터베이스 데이터의 비동기 획득 등과 같은 실제 시나리오에 적합합니다.
 Python 비동기 프로그래밍: 비동기 코드에서 효율적인 동시성을 달성하는 방법
Feb 26, 2024 am 10:00 AM
Python 비동기 프로그래밍: 비동기 코드에서 효율적인 동시성을 달성하는 방법
Feb 26, 2024 am 10:00 AM
1. 비동기 프로그래밍을 사용하는 이유는 무엇입니까? 기존 프로그래밍에서는 차단 I/O를 사용합니다. 즉, 프로그램은 작업을 계속하기 전에 작업이 완료될 때까지 기다립니다. 이는 단일 작업에 적합할 수 있지만 많은 수의 작업을 처리할 때 프로그램 속도가 느려질 수 있습니다. 비동기 프로그래밍은 기존 차단 I/O의 한계를 깨고 비차단 I/O를 사용합니다. 즉, 프로그램은 작업이 완료될 때까지 기다리지 않고 실행을 위해 여러 스레드나 이벤트 루프에 작업을 배포할 수 있습니다. 이를 통해 프로그램은 여러 작업을 동시에 처리할 수 있어 프로그램의 성능과 효율성이 향상됩니다. 2. Python 비동기 프로그래밍의 기본 Python 비동기 프로그래밍의 기본은 코루틴과 이벤트 루프입니다. 코루틴은 함수가 일시 중지와 재개 사이를 전환할 수 있도록 하는 함수입니다. 이벤트 루프는 일정 관리를 담당합니다.




