javascript 이미지 처리 - Affine 변환_javascript 기술에 대한 깊은 이해
이전 글에서는 이미지 피라미드에 대해 설명했습니다. 이번 글에서는 아핀 변환에 대해 알아보겠습니다.
아핀?
모든 아핀 변환은 행렬(선형 변화)과 벡터(병진 변화)를 곱하여 변환될 수 있습니다.
사실 아핀은 두 사진의 변신 관계입니다.
예를 들어 아핀 변환(크기 조정, 회전, 이동 등)을 통해 이미지에 대한 작업을 수행할 수 있습니다.
수학 문제
아핀 문제를 풀기 전에 수학 문제부터 풀어볼까요.

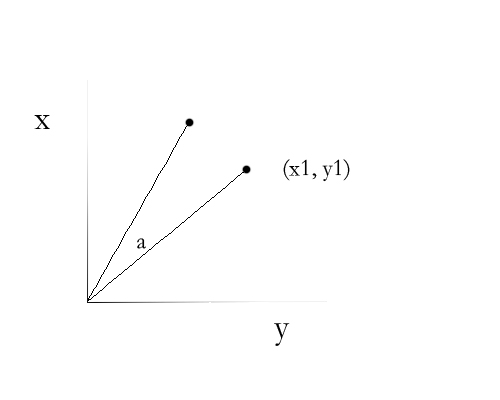
그림과 같이 점 (x1, y1)은 원점을 기준으로 각도 a 만큼 회전하는데 이 점은 어디로 가는 걸까요?
좌표계를 극좌표계로 바꾸면 점 (x1, y1)은 (r, β)가 되고, 회전하면 (r, α β)가 됩니다.
데카르트 좌표계로 돌아가면 회전된 점은 (cos(α β) * r, sin(α β) * r)이 됩니다.
그런 다음 공식을 사용하세요 :
cos(α β)=cosαcosβ-sinαsinβ
sin(α β)=sinαcosβ cosαsinβ
원점은 (cosβ * r, sinβ * r)이므로 (x1 * cosα - y1 * sinα, x1 *로 새 점을 쉽게 얻을 수 있습니다. 시나α y1 *cosα).
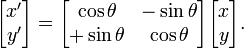
여기에서 회전 변환 공식을 유도할 수 있습니다.

그러면 번역은 비교적 간단합니다. 벡터(c, d)를 추가하는 것과 같습니다.
변환 행렬 함수 구현 가져오기
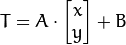
보통 우리는 아핀 변환을 표현하기 위해  행렬을 사용합니다.
행렬을 사용합니다.

여기서 A는 회전 스케일링 변환이고 B는 변환 변환입니다. 그러면 결과 T는 다음을 충족합니다.
 또는
또는
![T = M cdot [x, y, 1]^{T}](http://files.jb51.net/file_images/article/201301/201301160852597.png)
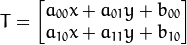
즉, 
var getRotationArray2D = 함수(__angle, __x, __y){
var sin = Math.sin(__angle) || 0,
cos = Math.cos(__angle) || | 0,
y = __y || 0;
return [cos, -sin, -x,
sin, cos, -y
};
이런 방식으로 아핀 변환 행렬을 얻습니다.
물론 이 구현 자체에는 원점이 왼쪽 상단에 고정되어 있기 때문에 몇 가지 문제가 있습니다. 아핀 변환 구현
if(__src.type && __src.type === "CV_RGBA"){
var height = __src.row,
width = __src.col,
dst = __dst || new Mat(height, width, CV_RGBA),
sData = new Uint32Array(__src.buffer),
dData = new Uint32Array(dst.buffer);
var i, j, xs, ys, x, y, nowPix; >for (j = 0, nowPix = 0; j xs = __rotArray[1] * j __rotArray[2]
ys = __rotArray[4] * j __rotArray[5] ;
for(i = 0; i
if(xs > 0 && ys > 0 && xs < 너비 && ys < 높이){
y = ys | 0
dData[nowPix] = sData x]
}else{
dData[nowPix] = 4278190080; //검정색
}
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE /* {line} */);
}
return
};
이 함수는 먼저 행렬 데이터를 32비트 형식으로 변환하며, 각 요소를 연산하는 것은 각 픽셀을 연산하는 것과 동일합니다.
그런 다음 모든 요소를 순회하고 해당 지점에 값을 할당합니다.
효과


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 이미지 처리 작업에서 Wasserstein 거리가 어떻게 사용되나요?
Jan 23, 2024 am 10:39 AM
이미지 처리 작업에서 Wasserstein 거리가 어떻게 사용되나요?
Jan 23, 2024 am 10:39 AM
EMD(EarthMover's Distance)라고도 알려진 Wasserstein 거리는 두 확률 분포 간의 차이를 측정하는 데 사용되는 측정 기준입니다. 전통적인 KL 분기 또는 JS 분기와 비교하여 Wasserstein 거리는 분포 간의 구조적 정보를 고려하므로 많은 이미지 처리 작업에서 더 나은 성능을 나타냅니다. 두 배포판 간의 최소 운송 비용을 계산함으로써 Wasserstein 거리는 한 배포판을 다른 배포판으로 변환하는 데 필요한 최소 작업량을 측정할 수 있습니다. 이 측정항목은 분포 간의 기하학적 차이를 포착할 수 있으므로 이미지 생성 및 스타일 전송과 같은 작업에서 중요한 역할을 합니다. 따라서 Wasserstein 거리가 개념이 됩니다.
 Vision Transformer(VIT) 모델의 작동 원리 및 특성에 대한 심층 분석
Jan 23, 2024 am 08:30 AM
Vision Transformer(VIT) 모델의 작동 원리 및 특성에 대한 심층 분석
Jan 23, 2024 am 08:30 AM
VisionTransformer(VIT)는 Google에서 제안하는 Transformer 기반의 이미지 분류 모델입니다. 기존 CNN 모델과 달리 VIT는 이미지를 시퀀스로 표현하고 이미지의 클래스 레이블을 예측하여 이미지 구조를 학습합니다. 이를 달성하기 위해 VIT는 입력 이미지를 여러 패치로 나누고 채널을 통해 각 패치의 픽셀을 연결한 다음 선형 투영을 수행하여 원하는 입력 크기를 얻습니다. 마지막으로 각 패치는 단일 벡터로 평면화되어 입력 시퀀스를 형성합니다. Transformer의 self-attention 메커니즘을 통해 VIT는 서로 다른 패치 간의 관계를 캡처하고 효과적인 특징 추출 및 분류 예측을 수행할 수 있습니다. 이 직렬화된 이미지 표현은
 AI 기술을 활용해 오래된 사진을 복원하는 방법(예제 및 코드 분석 포함)
Jan 24, 2024 pm 09:57 PM
AI 기술을 활용해 오래된 사진을 복원하는 방법(예제 및 코드 분석 포함)
Jan 24, 2024 pm 09:57 PM
오래된 사진 복원은 인공 지능 기술을 사용하여 오래된 사진을 복구, 향상 및 개선하는 방법입니다. 컴퓨터 비전과 머신러닝 알고리즘을 사용하는 이 기술은 오래된 사진의 손상과 결함을 자동으로 식별하고 복구하여 사진을 더 선명하고 자연스럽고 사실적으로 보이게 합니다. 오래된 사진 복원의 기술 원칙은 주로 다음과 같은 측면을 포함합니다: 1. 이미지 노이즈 제거 및 향상 오래된 사진을 복원할 때 먼저 노이즈를 제거하고 향상시켜야 합니다. 평균 필터링, 가우시안 필터링, 양방향 필터링 등과 같은 이미지 처리 알고리즘 및 필터를 사용하여 노이즈 및 색 반점 문제를 해결하여 사진 품질을 향상시킬 수 있습니다. 2. 이미지 복원 및 수리 오래된 사진에는 긁힘, 균열, 퇴색 등 일부 결함 및 손상이 있을 수 있습니다. 이러한 문제는 이미지 복원 및 복구 알고리즘으로 해결될 수 있습니다.
 영상 초해상도 재구성에 AI 기술 적용
Jan 23, 2024 am 08:06 AM
영상 초해상도 재구성에 AI 기술 적용
Jan 23, 2024 am 08:06 AM
초해상도 이미지 재구성은 CNN(Convolutional Neural Network), GAN(Generative Adversarial Network)과 같은 딥러닝 기술을 사용하여 저해상도 이미지에서 고해상도 이미지를 생성하는 프로세스입니다. 이 방법의 목표는 저해상도 이미지를 고해상도 이미지로 변환하여 이미지의 품질과 디테일을 향상시키는 것입니다. 이 기술은 의료영상, 감시카메라, 위성영상 등 다양한 분야에 폭넓게 활용되고 있다. 초고해상도 영상 재구성을 통해 보다 선명하고 세밀한 영상을 얻을 수 있어 영상 속 대상과 특징을 보다 정확하게 분석하고 식별하는 데 도움이 됩니다. 재구성 방법 초해상도 영상 재구성 방법은 일반적으로 보간 기반 방법과 딥러닝 기반 방법의 두 가지 범주로 나눌 수 있습니다. 1) 보간 기반 방법 보간 기반 초해상 영상 재구성
 Java 개발: 이미지 인식 및 처리 구현 방법
Sep 21, 2023 am 08:39 AM
Java 개발: 이미지 인식 및 처리 구현 방법
Sep 21, 2023 am 08:39 AM
Java 개발: 이미지 인식 및 처리에 대한 실용 가이드 개요: 컴퓨터 비전 및 인공 지능의 급속한 발전으로 인해 이미지 인식 및 처리는 다양한 분야에서 중요한 역할을 합니다. 이 기사에서는 Java 언어를 사용하여 이미지 인식 및 처리를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 이미지 인식의 기본 원리 이미지 인식은 컴퓨터 기술을 사용하여 이미지를 분석하고 이해하여 이미지에 있는 개체, 특징 또는 내용을 식별하는 것을 말합니다. 이미지 인식을 수행하기 전에 그림과 같이 몇 가지 기본적인 이미지 처리 기술을 이해해야 합니다.
 C# 개발 시 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하는 방법
Oct 08, 2023 pm 07:06 PM
C# 개발 시 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하는 방법
Oct 08, 2023 pm 07:06 PM
C# 개발에서 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하려면 특정 코드 예제가 필요합니다. 소개: 최신 소프트웨어 개발에서는 이미지 처리 및 그래픽 인터페이스 디자인이 일반적인 요구 사항입니다. 범용 고급 프로그래밍 언어인 C#은 강력한 이미지 처리 및 그래픽 인터페이스 디자인 기능을 갖추고 있습니다. 이 기사는 C#을 기반으로 하며 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하는 방법을 논의하고 자세한 코드 예제를 제공합니다. 1. 이미지 처리 문제: 이미지 읽기 및 표시: C#에서는 이미지 읽기 및 표시가 기본 작업입니다. 사용할 수 있습니다.N
 PHP 연구 노트: 얼굴 인식 및 이미지 처리
Oct 08, 2023 am 11:33 AM
PHP 연구 노트: 얼굴 인식 및 이미지 처리
Oct 08, 2023 am 11:33 AM
PHP 연구 노트: 얼굴 인식 및 이미지 처리 서문: 인공 지능 기술의 발전으로 얼굴 인식 및 이미지 처리가 화두가 되었습니다. 실제 응용 분야에서 얼굴 인식 및 이미지 처리는 주로 보안 모니터링, 얼굴 잠금 해제, 카드 비교 등에 사용됩니다. 일반적으로 사용되는 서버측 스크립팅 언어인 PHP는 얼굴 인식 및 이미지 처리와 관련된 기능을 구현하는 데에도 사용할 수 있습니다. 이 기사에서는 구체적인 코드 예제를 통해 PHP의 얼굴 인식 및 이미지 처리 과정을 안내합니다. 1. PHP의 얼굴 인식 얼굴 인식은
 SIFT(척도 불변 특징) 알고리즘
Jan 22, 2024 pm 05:09 PM
SIFT(척도 불변 특징) 알고리즘
Jan 22, 2024 pm 05:09 PM
SIFT(Scale Invariant Feature Transform) 알고리즘은 이미지 처리 및 컴퓨터 비전 분야에서 사용되는 특징 추출 알고리즘입니다. 이 알고리즘은 컴퓨터 비전 시스템의 객체 인식 및 일치 성능을 향상시키기 위해 1999년에 제안되었습니다. SIFT 알고리즘은 강력하고 정확하며 이미지 인식, 3차원 재구성, 표적 탐지, 비디오 추적 및 기타 분야에서 널리 사용됩니다. 여러 스케일 공간에서 키포인트를 감지하고 키포인트 주변의 로컬 특징 설명자를 추출하여 스케일 불변성을 달성합니다. SIFT 알고리즘의 주요 단계에는 스케일 공간 구성, 핵심 포인트 탐지, 핵심 포인트 위치 지정, 방향 할당 및 특징 설명자 생성이 포함됩니다. 이러한 단계를 통해 SIFT 알고리즘은 강력하고 고유한 특징을 추출하여 효율적인 이미지 처리를 달성할 수 있습니다.




