Extjs 4 Panel을 Window의 하위 구성 요소로 사용할 때 이중 테두리 문제 해결
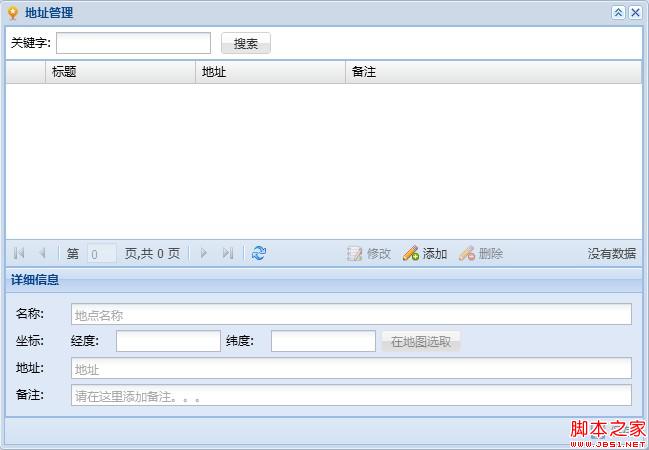
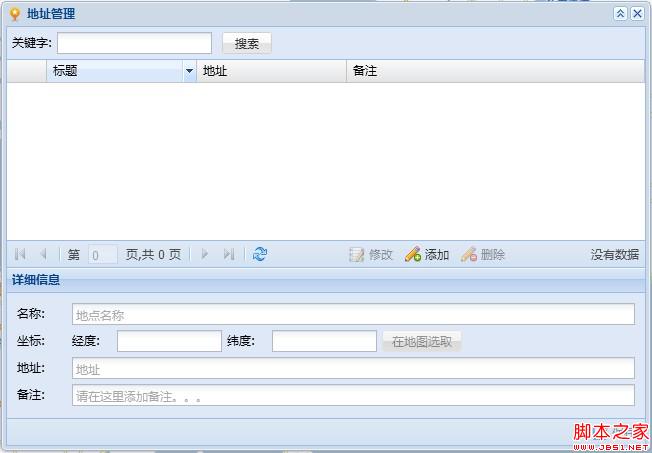
Panel, Window 등의 Extjs 컴포넌트는 기본적으로 테두리가 있습니다. 일반적으로 단독으로 사용하면 상관없지만, Window 컴포넌트의 하위 컴포넌트로 사용되는 경우에는 이중 테두리가 나타납니다. 두 개 이상의 패널이 포함되어 있으면 패널과 패널 구성 요소 사이의 테두리가 반복적으로 누적되어 이중 테두리가 됩니다. 사실 이중 테두리는 외관에 큰 영향을 주지는 않지만 다소 불만족스러워 보일 것이므로 이중 테두리를 제거하고 단일 테두리로 바꿀 수 있는 방법을 찾아야 합니다. 아래는 전후 비교 사진 2장입니다. 두 창의 테두리를 유심히 관찰해 보면 전자가 더 두껍고 후자가 더 얇은 것을 알 수 있습니다.

사진1

사진2
이제 해결책을 생각해 보겠습니다.
가장 먼저 생각나는 것은 Window의 테두리를 0으로 설정할 수 있다는 것, 즉 Window 컴포넌트의 속성을 border:false로 설정할 수 있다는 점입니다. 창 주위의 테두리는 단일 테두리로 프로그래밍되어 있지만 창 내부에는 여전히 GridPanel과 아래 패널 사이에 이중 테두리가 있어 조화되지 않은 것처럼 보이며 하단 도구 모음 주위에 테두리가 없습니다(왜냐하면 도구 모음이 "저장" 버튼은 Window에 속해 있으며, Window의 테두리가 사라진 후에는 물론 하단 도구 모음의 테두리에도 영향을 미칩니다. 따라서 이 솔루션은 실현 가능하지 않습니다. 버려라!
두 번째 옵션은 Window 구성 요소의 테두리를 유지하고 Panel의 테두리를 제거하는 방법을 찾는 것입니다. ExtJS의 도움말 문서를 확인해보니 bodyStyle을 정의하여 패널의 스타일을 제어할 수 있다는 것을 알았습니다. 따라서 위 패널에 대해 각각 bodyStyle 속성을 설정합니다(GridPanel: bodyStyle: 'border-width:1px 0 1px 0;' 및 하단 패널: bodyStyle: 'border-width:1px 0). 0 0 ; background:transparent', 새로고침하여 효과를 다시 살펴본 결과 테두리가 실제로 프로그래밍되었지만 테두리가 깨졌지만 여전히 이중 테두리가 있는 것을 발견했습니다. 위의 GridPanel 헤더 측면과 헤더의 양쪽 측면입니다. 이 방법은 비교적 안정적입니다. 주의 깊게 수정해보겠습니다. 다음 단계는 각 패널에 대한 cls 속성을 정의한 다음 자신만의 스타일을 작성하여 헤더 및 헤더 스타일을 제한하는 것입니다. 즉, ExtJS 기본 스타일을 덮어씁니다(테두리 스타일만 수정). Chrome의 "Inspect Element"를 통해 테이블 헤더의 기본 CSS 스타일 클래스는 x-grid-header-ct이고 패널의 기본 스타일 클래스는 x-panel-header임을 확인했습니다. 다음으로 해야 할 일은 자신만의 스타일을 작성하여 이전 스타일을 덮어쓰는 것입니다. 예를 들어 두 패널에 대해 설정한 cls는 addr-panel이고 새 CSS 스타일 클래스 .addr-panel .x를 추가합니다. -grid-header-ct {테두리 너비: 1px 0 0 0 !important;}, .addr-panel .x-panel-header{border-width:0;}. 저장 후 새로고침하여 효과를 확인해보세요. 그림 2의 효과입니다. 완료!
앞으로 비슷한 문제가 발생하면 CSS 스타일을 사용하여 문제를 해결할 수 있습니다. (끝)^_^

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 우분투에서 실수로 삭제된 그놈 패널을 복원하는 방법
Jan 06, 2024 pm 11:01 PM
우분투에서 실수로 삭제된 그놈 패널을 복원하는 방법
Jan 06, 2024 pm 11:01 PM
gnome의 패널 옵션과 Ubuntu 시스템의 전원 관리의 일부 옵션을 삭제하면 Ubuntu 시스템의 메뉴 표시줄과 상태 표시줄이 사라집니다. gnomepanel을 복원하면 이 문제를 해결할 수 있는데 어떻게 해야 할까요? 아래 편집기는 실수로 삭제된 GNOME 패널을 복원하는 Ubuntu 방법을 제공합니다. 방법은 다음과 같습니다. 1. Alt+F2를 직접 누르고 나타나는 대화 상자에 gnome-terminal을 입력합니다. 을 누르고 Enter를 눌러 명령줄 터미널을 팝업하거나 Ctrl+Alt+T를 눌러 명령줄 터미널을 엽니다. 2. gconftool-2--shutdown을 입력합니다.
 $children을 사용하여 Vue의 하위 구성 요소 인스턴스에 액세스하는 방법
Jun 11, 2023 am 10:09 AM
$children을 사용하여 Vue의 하위 구성 요소 인스턴스에 액세스하는 방법
Jun 11, 2023 am 10:09 AM
Vue에서 $children을 사용하여 하위 구성 요소 인스턴스에 액세스하는 방법 Vue는 MVVM 패턴을 지향하는 JavaScript 프레임워크로 반응형 데이터, 제어 뷰 등을 생성하는 데 사용할 수 있는 많은 편리한 API를 제공합니다. 그중에서도 컴포넌트는 Vue의 중요한 개념으로, 코드를 더욱 모듈화하고 재사용 가능하며 유지 관리하기 쉽게 만들 수 있습니다. Vue에서 각 구성 요소에는 이를 통해 액세스할 수 있는 자체 인스턴스가 있습니다. 그러나 하위 구성 요소의 인스턴스에 액세스하려면 $children 속성을 사용해야 합니다. 책
 패널 컨트롤 사용 방법
Oct 10, 2023 am 09:36 AM
패널 컨트롤 사용 방법
Oct 10, 2023 am 09:36 AM
패널 컨트롤을 사용하는 단계는 먼저 Panel 컨트롤을 만들고 너비, 높이, 배경색, 테두리 색상, 테두리 너비 및 패딩을 설정하고 두 개의 버튼을 만들어 Panel 컨트롤에 추가한 다음 마지막으로 Panel 컨트롤을 형태.
 Vue 및 Vue-Router: 하위 구성요소에서 경로 매개변수를 사용하는 방법은 무엇입니까?
Dec 17, 2023 am 10:26 AM
Vue 및 Vue-Router: 하위 구성요소에서 경로 매개변수를 사용하는 방법은 무엇입니까?
Dec 17, 2023 am 10:26 AM
Vue 및 Vue-Router: 하위 구성요소에서 경로 매개변수를 사용하는 방법은 무엇입니까? 소개: Vue는 사용자 인터페이스 구축에 널리 사용되는 JavaScript 프레임워크입니다. Vue-Router는 단일 페이지 애플리케이션의 탐색 기능을 구현하는 데 사용되는 Vue의 공식 라우팅 관리자입니다. 애플리케이션 개발에서는 구성요소 간에 매개변수를 전달해야 하는 경우가 많으며 Vue-Router는 이 문제를 처리하는 간단한 방법을 제공합니다. 이 문서에서는 Vue 하위 구성 요소에서 라우팅 매개 변수를 사용하는 방법을 소개합니다.
 480Hz, QHD 해상도의 OLED: LG디스플레이, 새로운 게이밍 패널 양산 시작
Sep 05, 2024 am 10:50 AM
480Hz, QHD 해상도의 OLED: LG디스플레이, 새로운 게이밍 패널 양산 시작
Sep 05, 2024 am 10:50 AM
LG디스플레이는 최근 보도자료를 통해 게이밍 모니터용 최신 OLED 패널 양산을 시작했다고 발표했다. 구체적으로 27인치 OLED 패널로 업계 최초로 480Hz의 프레임 레이트를 구현했다고 한다.
 VUE3 빠른 시작: Props를 사용하여 하위 구성 요소에 데이터 전달
Jun 15, 2023 pm 09:30 PM
VUE3 빠른 시작: Props를 사용하여 하위 구성 요소에 데이터 전달
Jun 15, 2023 pm 09:30 PM
VUE3는 Vue.js의 최신 버전으로, 성능, 경험, 유연성 측면에서 크게 향상되었습니다. 이 기사에서는 VUE3의 Prop을 사용하여 하위 구성 요소에 데이터를 전달하는 방법을 알아봅니다. Vue.js는 컴포넌트를 기반으로 하는 MVVM(Model-View-ViewModel) 프레임워크입니다. 각 컴포넌트에는 로컬 상태와 가능한 작업이 있으므로 컴포넌트 간의 통신이 중요합니다. Vue.js에서 상위 구성 요소는 Props를 전달할 수 있습니다.
 소품을 사용하여 Vue의 하위 구성 요소에 데이터를 전달하는 방법
Jun 11, 2023 pm 01:24 PM
소품을 사용하여 Vue의 하위 구성 요소에 데이터를 전달하는 방법
Jun 11, 2023 pm 01:24 PM
Vue에서 props를 사용하여 하위 구성 요소에 데이터를 전달하는 방법 Vue에서는 구성 요소 기반 개발이 매우 일반적인 방법입니다. 구성 요소에서는 하위 구성 요소가 렌더링이나 기타 작업에 데이터를 사용할 수 있도록 상위 구성 요소에서 하위 구성 요소로 데이터를 전달해야 하는 경우가 있습니다. 이는 Vue의 props를 사용하여 달성해야 합니다. Props 또는 속성은 Vue에서 상위 구성 요소가 하위 구성 요소에 데이터를 전달하는 방법입니다. props를 정의하면 하위 구성 요소가 데이터에 액세스하고 진행할 수 있도록 하위 구성 요소에 데이터를 전달할 수 있습니다.
 Google Pixel 9 Pro Fold는 DxOMark에 따르면 최고의 폴더블 카메라를 제공하지만 Galaxy Z Fold6보다 디스플레이가 나쁩니다.
Sep 04, 2024 am 11:12 AM
Google Pixel 9 Pro Fold는 DxOMark에 따르면 최고의 폴더블 카메라를 제공하지만 Galaxy Z Fold6보다 디스플레이가 나쁩니다.
Sep 04, 2024 am 11:12 AM
Google Pixel 9 Pro Fold에는 1/2인치 센서를 기반으로 한 48MP f/1.7 기본 카메라, 1/3.2인치 센서와 5배 광학 줌을 갖춘 10.8MP f/3.1 망원 카메라, 10.5MP 1/3.4인치 포맷의 센서를 탑재한 f/2.2 초광각 카메라




