홈페이지입니다
>jquery Mobile 시작하기 - 다중 페이지 전환 예제 연구_jquery
1. JQuery Mobile 에서는 요소를 통해
2. 다중 페이지 전환 샘플 코드:
;TITLE> 새 문서
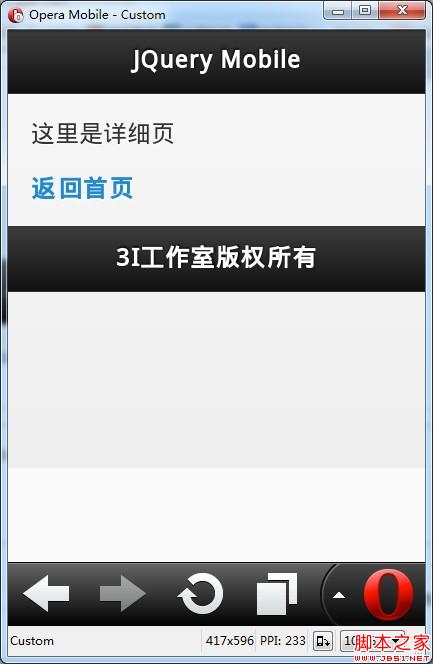
JQuery Mobile
세부정보 페이지를 클릭하면 다른 페이지로 전환됩니다:

4. 내부 링크
외에 외부 링크도 있습니다. 단, 외부로 설정 다음과 같은 외부 링크를 나타냅니다.
코드 복사
코드는 다음과 같습니다.
코드 복사
와 같은 -transition 속성에 데이터를 추가합니다.
fade : 그라데이션 페이드 효과
플립: 플라이 인

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Yaber T2(Plus): Full HD 해상도, 배터리, JBL 사운드 및 스마트 기능을 갖춘 컴팩트 프로젝터
Jun 27, 2024 am 10:31 AM
Yaber T2(Plus): Full HD 해상도, 배터리, JBL 사운드 및 스마트 기능을 갖춘 컴팩트 프로젝터
Jun 27, 2024 am 10:31 AM
Yaber 제품은 Amazon에서 구입할 수 있으며 이제 회사는 새로운 프로젝터인 Yaber T2를 제공합니다. 이 모델은 Yaber T2와 Yaber T2 Plus의 두 가지 버전으로 제공됩니다. Yaber T2 Plus의 가격은 299달러가 아닌 349달러이며 TV가 포함되어 있습니다.
 Vue 프로젝트에서 라우팅을 사용하여 페이지 전환 애니메이션 효과를 사용자 정의하는 방법은 무엇입니까?
Jul 21, 2023 pm 02:37 PM
Vue 프로젝트에서 라우팅을 사용하여 페이지 전환 애니메이션 효과를 사용자 정의하는 방법은 무엇입니까?
Jul 21, 2023 pm 02:37 PM
Vue 프로젝트에서 라우팅을 사용하여 페이지 전환 애니메이션 효과를 사용자 정의하는 방법은 무엇입니까? 소개: Vue 프로젝트에서 라우팅은 자주 사용하는 기능 중 하나입니다. 페이지 간 전환은 라우팅을 통해 이루어지며 좋은 사용자 경험을 제공합니다. 페이지 전환을 더욱 생생하게 만들기 위해 애니메이션 효과를 사용자 정의하여 구현할 수 있습니다. 이 기사에서는 라우팅을 사용하여 Vue 프로젝트에서 페이지 전환 애니메이션 효과를 사용자 정의하는 방법을 소개합니다. Vue 프로젝트 만들기 먼저 Vue 프로젝트를 만들어야 합니다. VueCLI를 사용하여 빠르게 빌드할 수 있습니다.
 헬륨 모바일이란 무엇입니까? 모바일 토큰의 종합적인 해석
Jul 17, 2024 pm 12:57 PM
헬륨 모바일이란 무엇입니까? 모바일 토큰의 종합적인 해석
Jul 17, 2024 pm 12:57 PM
헬륨모바일이란 무엇인가요? HeliumMobile 토큰의 종합적인 해석! HeliumMobile은 고유한 토큰 경제와 파트너십을 통해 통신 산업에 상당한 영향을 미칠 수 있는 잠재력을 가지고 있습니다. 그러나 프로젝트의 성공 여부는 지속적인 혁신, 시장 수용 확대, 기술 및 규제 문제 극복 능력에 달려 있습니다. 오늘은 이 사이트의 편집자가 HeliumMobile에 대한 자세한 소개를 공유하겠습니다. 필요한 친구들은 한 번 살펴보세요! HeliumMobile은 무엇입니까? HeliumMobile은 분산되고 암호화된 Helium 네트워크를 기반으로 구축된 무선 전화 서비스입니다. 이 혁신적인 서비스는 분산형 Helium 네트워크를 통해 셀룰러 연결을 제공하며 T의 지원을 받습니다.
 Vue에서 페이지 전환을 달성하기 위해 전환 효과를 사용하기 위한 팁 및 모범 사례
Jun 25, 2023 am 10:53 AM
Vue에서 페이지 전환을 달성하기 위해 전환 효과를 사용하기 위한 팁 및 모범 사례
Jun 25, 2023 am 10:53 AM
Vue에서 페이지 전환을 구현하기 위해 전환 효과를 사용하기 위한 팁 및 모범 사례 웹 애플리케이션에서 페이지 전환은 사용자가 애플리케이션의 구조와 기능을 이해하는 데 도움이 될 수 있는 매우 중요한 대화형 동작입니다. 그러나 전환 속도가 너무 빠르면 사용자는 쉽게 혼란스럽고 실망감을 느낄 것입니다. 전환 효과가 없으면 페이지 전환도 뻣뻣하고 부자연스러워 보입니다. 사용자 경험을 향상시키기 위해 Vue에서 전환 효과를 사용하여 페이지를 전환할 수 있습니다. 이 기사에서는 전환 효과를 사용하는 기술과 모범 사례를 설명합니다. 부
 페이지 전환 효과를 달성하기 위한 UniApp 구성 및 최적화 전략
Jul 04, 2023 pm 08:43 PM
페이지 전환 효과를 달성하기 위한 UniApp 구성 및 최적화 전략
Jul 04, 2023 pm 08:43 PM
페이지 전환 효과를 달성하기 위한 UniApp 구성 및 최적화 전략 1. 소개 UniApp은 Vue.js를 기반으로 하는 크로스 플랫폼 애플리케이션을 개발하기 위한 프레임워크로, 한 번 작성하여 여러 터미널에서 실행하는 효과를 얻을 수 있습니다. UniApp에서 페이지 전환은 애플리케이션의 일반적인 대화형 동작 중 하나입니다. 이 기사에서는 UniApp이 페이지 전환 효과를 달성하는 방법에 대한 구성 및 최적화 전략을 소개하고 해당 코드 예제를 제공합니다. 2. 페이지 전환 효과 구성 UniApp은 몇 가지 내장된 페이지 전환 효과를 제공합니다. 개발자는 페이지를 구성할 수 있습니다.
 라우팅을 사용하여 Vue에서 페이지 점프 및 전환을 구현하는 방법
Oct 15, 2023 pm 12:57 PM
라우팅을 사용하여 Vue에서 페이지 점프 및 전환을 구현하는 방법
Oct 15, 2023 pm 12:57 PM
Vue에서 라우팅을 사용하여 페이지를 이동하고 전환하는 것은 매우 간단합니다. VueRouter는 Vue.js의 공식 라우팅 관리자로, Vue 애플리케이션에서 페이지 전환 및 탐색을 구현하는 데 도움을 줍니다. 이 기사에서는 특정 코드 예제를 사용하여 VueRouter를 사용하여 페이지를 이동하고 전환하는 방법을 소개합니다. 먼저 VueRouter를 설치해야 합니다. VueRouter는 npm이나 Yarn을 통해 설치할 수 있습니다. npminstallvue-r
 Vue 문서의 페이지 전환 전환 효과 기능 적용
Jun 20, 2023 am 09:01 AM
Vue 문서의 페이지 전환 전환 효과 기능 적용
Jun 20, 2023 am 09:01 AM
Vue는 동적 및 대화형 웹 애플리케이션을 구축하기 위한 인기 있는 프런트 엔드 JavaScript 프레임워크입니다. Vue에서 전환 효과는 페이지 전환의 중요한 부분입니다. 페이지 전환 전환 효과는 페이지 전환에 역동적이고 부드러운 느낌을 더해 사용자 경험을 향상시킬 수 있습니다. Vue 문서에는 다양한 전환 효과 기능이 제공됩니다. 이 기사에서는 Vue 애플리케이션에서 이러한 기능을 사용하는 방법을 소개합니다. 전환 클래스 이름 Vue의 전환 효과 기능은 요소의 클래스 속성에 특정 클래스 이름을 추가하는 것입니다.
 Vue 프로젝트에서 페이지 전환 효과를 얻기 위해 라우팅을 사용하는 방법은 무엇입니까?
Jul 21, 2023 pm 07:07 PM
Vue 프로젝트에서 페이지 전환 효과를 얻기 위해 라우팅을 사용하는 방법은 무엇입니까?
Jul 21, 2023 pm 07:07 PM
Vue 프로젝트에서 페이지 전환 효과를 얻기 위해 라우팅을 사용하는 방법은 무엇입니까? 프론트엔드 개발이 지속적으로 발전하면서 단일 페이지 애플리케이션(SPA) 개발 방식이 개발자들 사이에서 점점 더 대중화되고 있습니다. SPA에서는 라우팅을 통해 페이지 간 전환 효과를 얻는 것이 매우 일반적인 요구 사항입니다. Vue.js에서는 VueRouter를 사용하여 이 기능을 구현할 수 있습니다. VueRouter는 Vue.js에서 공식적으로 제공하는 라우팅 도구로 Vue 프로젝트의 페이지 간을 이동하고 이동하는 데 도움이 됩니다. 나보다 아래의




