jquery 시작하기 - 데이터 삭제, 인터레이스 색상 변경 및 이미지 미리보기_jquery
2. 샘플 코드는 다음과 같습니다 :
<테이블>
选项일>
<일>编号
면
购书价일>



<테이블>
<스팬>
전체选
<스팬>

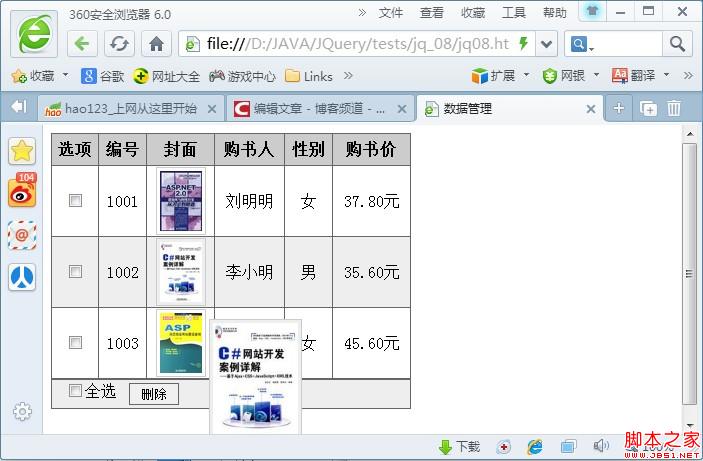
3、效果图预览:


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 uniapp에서 이미지 미리보기 기능을 구현하는 방법
Jul 04, 2023 am 10:36 AM
uniapp에서 이미지 미리보기 기능을 구현하는 방법
Jul 04, 2023 am 10:36 AM
uni-app에서 이미지 미리보기 기능 구현 방법 소개: 모바일 애플리케이션 개발에서 이미지 미리보기는 일반적으로 사용되는 기능입니다. uni-app에서는 uni-ui 플러그인이나 커스텀 컴포넌트를 이용하여 이미지 미리보기 기능을 구현할 수 있습니다. 이번 글에서는 유니앱에서 이미지 미리보기 기능을 구현하는 방법을 코드 예시와 함께 소개하겠습니다. 1. uni-ui 플러그인을 사용하여 이미지 미리보기 기능을 구현합니다. uni-ui는 DCloud에서 개발한 Vue.js 기반 컴포넌트 라이브러리로, 풍부한 UI 그룹을 제공합니다.
 Vue 구성 요소에서 이미지 미리 보기 및 확대/축소 문제를 처리하는 방법
Oct 09, 2023 pm 09:34 PM
Vue 구성 요소에서 이미지 미리 보기 및 확대/축소 문제를 처리하는 방법
Oct 09, 2023 pm 09:34 PM
Vue 구성 요소에서 이미지 미리 보기 및 확대/축소 문제를 처리하려면 특정 코드 예제가 필요합니다. 소개: 최신 웹 애플리케이션에서는 이미지 미리 보기 및 확대/축소가 매우 일반적인 요구 사항입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue는 이러한 문제를 처리할 수 있는 많은 강력한 도구를 제공합니다. 이 문서에서는 Vue 구성 요소에서 이미지 미리 보기 및 확대/축소를 처리하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 이미지 미리보기: 이미지 미리보기는 사용자가 이미지를 클릭하거나 마우스를 올리면 이미지의 큰 버전을 표시하거나 특정 영역에서 확대할 수 있음을 의미합니다.
 유니앱에서 사진 탐색 및 사진 미리보기 기능을 구현하는 방법
Oct 20, 2023 pm 03:57 PM
유니앱에서 사진 탐색 및 사진 미리보기 기능을 구현하는 방법
Oct 20, 2023 pm 03:57 PM
uniapp에서 이미지 탐색 및 이미지 미리보기 기능을 구현하는 방법은 무엇입니까? uniapp에서는 uni-ui 컴포넌트 라이브러리를 사용하여 이미지 탐색 및 이미지 미리보기 기능을 구현할 수 있습니다. uni-ui는 DCloud에서 개발한 Vue.js 기반의 구성 요소 라이브러리로, 이미지 탐색 및 이미지 미리 보기 구성 요소를 포함하여 풍부한 UI 구성 요소 세트를 제공합니다. 먼저 프로젝트에 uni-ui 컴포넌트 라이브러리를 도입해야 합니다. 프로젝트의 Pages.json 파일을 열고 "easycom" 필드에 "un"을 추가하세요.
 PHP와 Vue를 사용하여 데이터 삭제 기능을 구현하는 방법
Sep 24, 2023 am 11:45 AM
PHP와 Vue를 사용하여 데이터 삭제 기능을 구현하는 방법
Sep 24, 2023 am 11:45 AM
PHP 및 Vue를 사용하여 데이터 삭제 기능을 구현하는 방법 소개: 웹 개발에서는 데이터를 추가, 삭제, 수정 및 확인하는 것이 일반적인 작업입니다. 이번 글에서는 프론트엔드 Vue 작성, 백엔드 PHP 처리 등 PHP와 Vue의 결합을 통해 데이터 삭제 기능을 구현하는 방법을 자세히 소개하겠습니다. 1. Vue 구성 요소를 생성하기 위한 프런트 엔드 구현 먼저 Vue 구성 요소 파일에서 삭제할 구성 요소(예: DeleteButton.vue)를 생성합니다. 이 구성 요소에는 삭제 작업을 트리거하는 버튼이 포함되어 있습니다. <테
 Vue에서 이미지 미리보기 기능을 구현하기 위한 팁과 모범 사례
Jun 25, 2023 pm 09:21 PM
Vue에서 이미지 미리보기 기능을 구현하기 위한 팁과 모범 사례
Jun 25, 2023 pm 09:21 PM
Vue는 단일 페이지 애플리케이션(SPA)을 구축하는 데 널리 사용되는 JavaScript 프레임워크입니다. 이미지 미리보기는 웹 애플리케이션의 일반적인 기능이며 Vue에서 이미지 미리보기를 구현하는 방법은 다양합니다. 이 기사에서는 Vue에서 이미지 미리보기 기능을 구현하는 기술과 모범 사례를 자세히 소개합니다. 1. Vue 플러그인 사용 Vue 플러그인은 이미지 미리보기를 구현하는 간단한 방법을 제공합니다. Vue 플러그인은 전역적으로 등록할 수 있으므로 애플리케이션 전체에서 사용할 수 있습니다. 다음은 일반적으로 사용되는 두 가지 Vue 플러그인입니다.
 uniapp을 사용하여 이미지 미리보기 기능 구현
Nov 21, 2023 pm 02:33 PM
uniapp을 사용하여 이미지 미리보기 기능 구현
Nov 21, 2023 pm 02:33 PM
uniapp을 사용하여 이미지 미리보기 기능 구현 현대 소셜 미디어 및 모바일 애플리케이션에서는 이미지 미리보기 기능이 거의 표준입니다. 유니앱에서는 사진 미리보기 기능을 쉽게 구현하고 사용자에게 좋은 경험을 제공할 수 있습니다. 이 기사에서는 uniapp을 사용하여 이미지 미리보기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 필수 플러그인 가져오기 이미지 미리보기 기능을 구현하려면 uniapp에서 제공하는 uni.previewImage 플러그인을 사용해야 합니다. uniapp 프로젝트에서는
 uniapp의 사진 미리보기 플러그인을 사용하여 사진 확대보기 기능을 구현하는 방법
Oct 20, 2023 am 08:16 AM
uniapp의 사진 미리보기 플러그인을 사용하여 사진 확대보기 기능을 구현하는 방법
Oct 20, 2023 am 08:16 AM
uniapp의 사진 미리보기 플러그인을 사용하여 사진 확대 보기 기능을 구현하는 방법 모바일 장치의 인기로 인해 사진이 일상 생활에서 점점 더 중요한 역할을 하고 있습니다. 모바일 애플리케이션을 개발할 때 이미지 확대 보기 기능을 구현하는 방법은 일반적인 요구 사항이 되었습니다. uniapp 프레임워크를 사용하면 이러한 기능을 더 빠르게 구현할 수 있으며 여러 플랫폼과 호환됩니다. uniapp에서는 타사 플러그인을 사용하여 이미지 확대 및 보기 기능을 구현할 수 있습니다. 가장 일반적으로 사용되는 플러그인은 uni-
 WeChat 애플릿은 사진 미리보기 기능을 구현합니다.
Nov 21, 2023 pm 12:38 PM
WeChat 애플릿은 사진 미리보기 기능을 구현합니다.
Nov 21, 2023 pm 12:38 PM
WeChat 애플릿은 WeChat에서 직접 사용할 수 있는 경량 애플리케이션으로, 크로스 플랫폼과 쉬운 조작이라는 장점이 있습니다. 개발 과정에서 이미지 미리보기 기능을 구현해야 하는 경우가 종종 있습니다. 이 기사에서는 WeChat 애플릿에서 이미지 미리보기 기능을 구현하는 방법을 알려주는 특정 코드 예제를 제공합니다. 먼저 WeChat 애플릿 페이지에 구성 요소를 도입해야 합니다. wxml 파일에 다음 코드를 추가합니다. <imagesrc="{{imageUrl}}"




