콘셉트
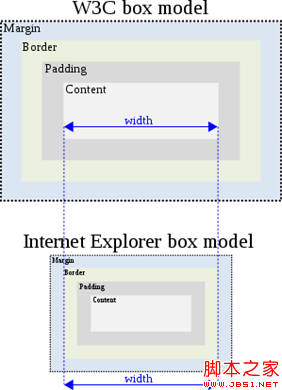
Wikipedia에서 인용: 1996년 W3C(World Wide Web Consortium)에서 발행하고 1999년에 개정된 CSS1에 따르면 블록 수준 요소의 너비 또는 높이가 명시적으로 지정된 경우 너비 또는 높이만 결정해야 합니다. 표시되는 요소 자체(콘텐츠 영역)의 높이와 패딩, 테두리 및 여백이 적용됩니다. "이상한 모드"의 Internet Explorer는 지정된 너비 또는 높이 내에서 콘텐츠, 패딩 및 테두리를 래핑하므로 표준 동작을 따르는 경우보다 더 좁거나 더 큰 결과가 렌더링됩니다. 아래와 같이:

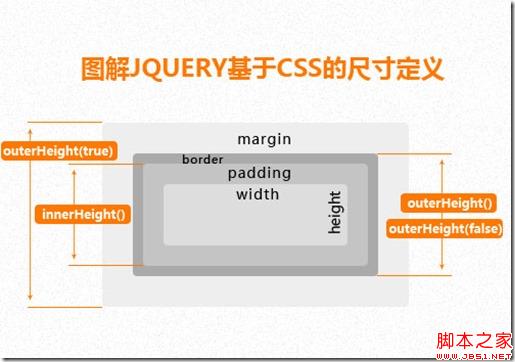
요소의 바깥쪽 여백, 테두리, 패딩 설정, 높이 및 너비 CSS 스타일의 정확한 적용, JavaScript를 사용하여 상자의 너비 및 높이 계산 등 상자 모델을 이해하는 것은 매우 도움이 됩니다. 예를 들어 jQuery에서 제공하는 externalWidth, innerWidth, width는 위의 그림을 통해 언제든지 이 값의 정확한 정보를 명확하게 이해할 수 있어 요소의 위치와 크기를 계산할 때 매우 유용합니다.
팝업 레이어의 애플리케이션, 팝업 레이어 크기를 동적으로 조정하고 드래그하는 동안 최대 여백 범위를 계산하는 데 유용합니다.
이해해야 할 사진 한 장: